
10 heurystyk Jakoba Nielsena, czyli co wspólnego ma SEO, UX oraz UI?
Spis treści:
- Misja Google to kooperacja SEO i UX
- 10 heurystyk a SEO
- 1. Pokazuj status systemu
- 2. Zachowaj zgodność pomiędzy systemem a rzeczywistością
- 3. Daj użytkownikowi pełną kontrolę
- 4. Trzymaj się standardów i zachowaj spójność
- 5. Zapobiegaj błędom
- 6. Pozwalaj wybierać zamiast zmuszać do pamiętania.
- 7. Zapewnij elastyczność i efektywność.
- 8. Dbaj o estetykę i umiar
- 9. Zapewnij skuteczną obsługę błędów
- 10. Zadbaj o pomoc i dokumentację
- Heurystyki Nielsena służą pozycjonowaniu stron?
Heurystyki Nielsena powstały w celu przedstawienia uogólnionych zasad dotyczących projektowania komunikacji człowieka z maszynami. Jakob Nielsen wraz z Ralfem Molichem, na początku lat 90., przedstawił zestaw 10 zasad, które stały się podwaliną rodzących się nurtów UX (User Experience – doświadczenia użytkownika) oraz UI (User Interface – interfejs użytkownika). Obecnie, ponad ćwierć wieku od tego wydarzenia, prawie każde szkolenie dotyczące tego zakresu zaczyna się od przedstawienia tych postulatów i przynajmniej krótkiego ich omówienia.
Misja Google to kooperacja SEO i UX
Należy jednak pamiętać, że w momencie powstawania heurystyk Nielsena, SEO czyli pozycjonowanie stron, jako takie nie istniało. Yahoo! powstało w 1994 roku, a Google raczkowało na uniwersytecie Stanforda w 1996. Dlatego wydaje się rozsądne spojrzenie na przedstawione zasady nie tylko z punktu widzenia samej komunikacji z maszynami, czy dziedzin takich jak UI czy UX, ale także SEO.
Szczególnie warto się temu zagadnieniu przyjrzeć w kontekście UX (tzw. użyteczności) przy pozycjonowaniu w wyszukiwarce Google. W końcu główną deklarowaną misją Google jest skatalogowanie światowych zasobów informacji i uczynienie ich powszechnie dostępnymi i użytecznymi.
Optymalizacja stron pod kątem SEO, UI oraz UX
Nie można mieć ciastka i zjeść ciastka. Jest to oczywista prawda wynikająca z natury terminu optymalizacja. W ramach procesów optymalizacji poprawia się określone czynniki w celu poprawienia sytuacji w określonym aspekcie, a – ponieważ w przyrodzie nic nie ginie – zawsze dzieje się to kosztem (stratą) na jakiejś płaszczyźnie. To oczywiste stwierdzenie jest ważne ze względu na istotę trzech wymienionych obszarów (SEO, UX, UI).
Wszystkie są same z siebie pewnego rodzaju optymalizacją:
- SEO – optymalizacja wyników wyszukiwania, optymalizacja dla wyszukiwarek internetowych, optymalizacja stron internetowych pod kątem wyszukiwania, optymalizacja strony dla asystentów głosowych, optymalizacja szybkości ładowania serwisu, optymalizacja obrazków pod kątem pozycjonowania,
- UX – optymalizacja doświadczeń użytkownika, użyteczności, optymalizacja ruchu na stronie.
- UI – optymalizacja narzędzi, którymi posługuje się użytkownik,
- SEO, UX, UI – optymalizacja konwersji.
Pojawić się może pytanie, czy możliwe jest wykreowanie sytuacji, w której wilk jest syty i owca cała? Czyli, innymi słowy, jak przeprowadzić optymalizację swojej strony internetowej czy sklepu tak, aby osiągnąć jak największą konwersję?
Wiele osób powie, że należy przede wszystkim zadbać o optymalizację UX/UI, ponieważ to właśnie ona bezpośrednio wpływa na zamianę ruchu na konwersję. Jednak jeśli odbędzie się to kosztem SEO, to ilość ruchu (czyli potencjalnych klientów), który będzie można konwertować, będzie mniejszy – to natomiast może spowodować łączny spadek wydajności konwersji (czyli mniejsze wpływy, mniejszą sprzedaż).
Poprawiaj UX oraz UI nie szkodząc SEO
Wspomniałem, że każda zmiana, czy optymalizacja, odbywa się kosztem innego czynnika. Wiele takich aspektów można jednak wyeliminować poprzez poprawne wdrożenie lub odpowiednie dobranie rozwiązania mającego ten sam cel. W dalszej części tego artykułu będę starał się rozpatrzeć pod kątem SEO 10 heurystyk Nielsena, tak szeroko wykorzystywanych w UX oraz UI.
10 heurystyk Nielsena
Czyli o czym będzie mowa w dalszej części wpisu:
- Pokazuj status systemu.
- Zachowaj zgodność pomiędzy systemem a rzeczywistością.
- Daj użytkownikowi pełną kontrolę.
- Trzymaj się standardów i zachowaj spójność.
- Zapobiegaj błędom.
- Pozwalaj wybierać zamiast zmuszać do pamiętania.
- Zapewnij elastyczność i efektywność.
- Dbaj o estetykę i umiar.
- Zapewnij skuteczną obsługę błędów.
- Zadbaj o pomoc i dokumentację.
To zestawienie należy traktować jako porady ogólne, czy też luźne obserwacje, ale niekonieczne wytyczne. Trzeba pamiętać, że każda strona, firma, czy branża jest inna i cele biznesowe jakie ma spełniać też nie są jednakowe. Dlatego najrozsądniej jest potraktować poniższy komentarz jako luźne przesłanki, czy też rady, podpowiadające na co uważać przy przebudowywaniu swojej strony i wdrażaniu na niej elementów mających zwiększyć konwersję ruchu przychodzącego do strony między innymi z organicznych wyników wyszukiwania (z wyszukiwarki).
Wspomniana w powyższym wstępie tematyka była już niejednokrotnie poruszana, ale z całą pewnością nie została wyczerpana, zwłaszcza w języku polskim. Z dotychczasowych polskich komentarzy na ten temat przytoczę wybrane, na które warto zwrócić uwagę Pozycje te są jednocześnie są częściową bibliografią rzeczonego wpisu.
- (Paweł Gontarek, 2016) https://www.zgred.pl/blog/10-heurystyk-nielsena-w-sluzbie-seo/
- (Szymon Słowik, 2016) https://takaoto.pro/heurystyki-ux-przy-tworzeniu-tekstow/
- (Mateusz Ogonowski, 2012) https://www.conversion.pl/blog/co-przetestowac/
Mam nadzieję, że ten artykuł będzie dla Ciebie rzeczowym i uaktualnionym (2020) uzupełnieniem wiedzy dotyczącej zastosowań heurystyk Nielsena w kontekście pozycjonowania stron internetowych. Natomiast w ramach uzupełnienia teoretycznego, z akademickiego punktu widzenia – czym dokładnie są heurystyki Nielsena – polecam fragment wykładu dr hab. inż. Macieja Komosińskiego z 2018 roku, który można znaleźć na platformie YouTube.
Co jeszcze znajdziesz w tym wpisie:
- 10 heurystyk a SEO
- 1. Pokazuj status systemu
- 2. Zachowaj zgodność pomiędzy systemem a rzeczywistością
- 3. Daj użytkownikowi pełną kontrolę
- 4. Trzymaj się standardów i zachowaj spójność
- 5. Zapobiegaj błędom
- 6. Pozwalaj wybierać zamiast zmuszać do pamiętania
- 7. Zapewnij elastyczność i efektywność
- 8. Dbaj o estetykę i umiar
- 9. Zapewnij skuteczną obsługę błędów
- 10. Zadbaj o pomoc i dokumentację
- Heurystyki Nielsena służą pozycjonowaniu stron?
10 heurystyk a SEO
1. Pokazuj status systemu
Słowem kluczowym dla wielu działań z zakresu UX jest empatia. Należy pamiętać , że oprogramowanie (strona internetowa jest specyficznym rodzajem oprogramowania) ma przede wszystkim służyć użytkownikom, którzy nie są z nim zaznajomieni. Dlatego należy dbać o to, by informować na bieżąco jaki jest status wykonywanych akcji, pokazywać w jakim miejscu systemu osoba korzystająca z systemu się znajduje oraz co można w danym momencie zrobić.
Taki zakres działań jest naturalny i znajduje odzwierciedlenie w świecie rzeczywistym (co poniekąd wynika z podstawowego założenia projektowania systemów teleinformatycznych, mają one bowiem odwzorowywać wybrany wycinek świata realnego).
Na przykład: podczas wypełniania wniosku w urzędzie, rejestrowania się do kolejki u lekarza czy wypełniania wniosku kredytowego, bardzo często oczekujemy od pracowników wspomnianych instytucji wskazania co należy jeszcze uzupełnić lub czy coś jeszcze trzeba dołączyć do składanego wniosku. W tym procesie zazwyczaj jesteśmy informowani na bieżąco jaki jest status wypełnienia wniosku, a na koniec oczekujemy informacji zwrotnej odpowiadającej na pytanie Czy wniosek został wypełniony prawidłowo?
Podobnie sytuacja wygląda podczas poruszania się po systemie, na przykład gdy wypełniony wniosek mamy zanieść do określonego pokoju w innym dziale, który mieści się w budynku na końcu miasta (dla uproszczenia pomińmy zasadność rozproszenia systemu :)). W tym przypadku opuszcza się budynek w celu dostarczenia wniosku pod wskazany adres, do którego trafiamy dzięki nawigacji GPS oraz oznaczeniom nazw ulic,które – jak na przykład w Poznaniu – nie tylko podają samą nazwę ulicy, ale także dzielnicę/osiedle do jakiej należą i numerację budynków. W ten sposób system miasta informuje użytkownika w jakim miejscu systemu ten się znajduje.
Tabliczki z nazwami ulic w Poznaniu pokazują użytkownikom miejsce systemu, w jakim się znajdują, pełniąc funkcję nawigacyjną (tak jak breadcrumbs’y na stronie internetowej). Dzięki powyższej grafice wiesz w jakim kierunku się udać aby porozmawiać o zwiększaniu widoczności Twojej strony internetowej w biurze Widzialni.pl na Limanowskiego 8 w Poznaniu.Na samym końcu opisywanej drogi, gdy już wniosek zostanie złożony w odpowiednim miejscu, otrzymujemy (a przynajmniej tego oczekujemy) informację, że zostanie on rozpatrzony w ciągu dwóch tygodni, co jest informacją o statusie – Twój wniosek jest rozpatrywany
Powyższy przykład wydaje się oczywisty, ponieważ jest naturalny i każdy z nas ma z nim w mniejszym lub większym stopniu do czynienia na co dzień. Natomiast w kontekście stron internetowych pojawia się pytanie na co należy zwracać uwagę aby pokazywać status systemu i jaki ma to wpływ na pozycjonowanie?
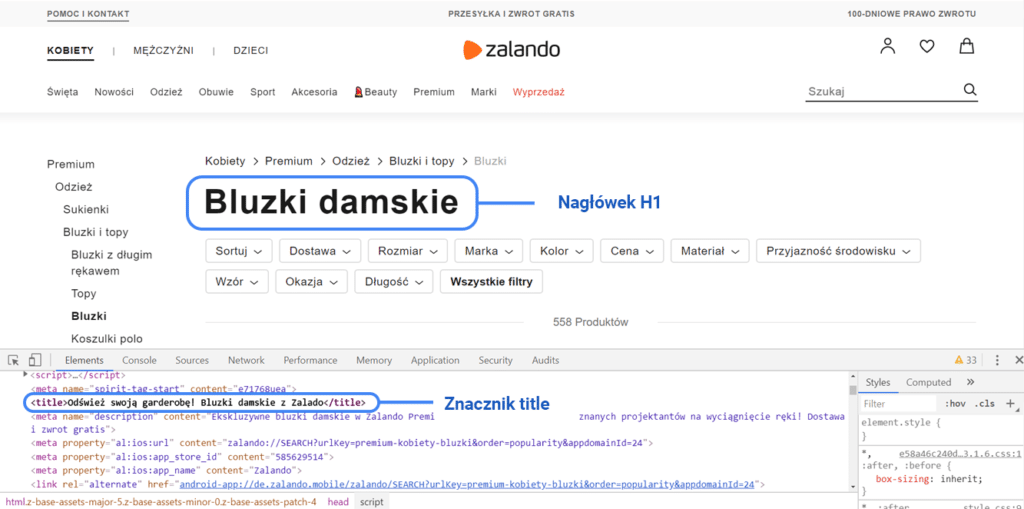
Tytuł oraz nagłówek H1 informują o statusie systemu
Czyli o reakcji: O! Co tutaj jest?
O sile znacznika title oraz nagłówka H1 w kontekście pozycjonowania nie trzeba nikogo przekonywać. Są to podstawowe elementy na jakie zwraca uwagę specjalista SEO podczas pracy nad stroną. Z drugiej strony, są to elementy widoczne bezpośrednio przez użytkownika zarówno w treści strony (H1) jak i poza nią (tytuł w pasku przeglądarki), dlatego oprócz wymienionych funkcji SEO oraz informowania o statusie systemu, powinny pełnić zadania sprzedażowe zachęcające użytkownika do zakupu (chociażby poprzez informowanie, co na danej stronie się znajduje).
Dlatego należy zadbać o to, aby dla wszystkich trzech aspektów (użyteczność, SEO, sprzedaż/CTA) znaleźć kompromis. Z oczywistych powodów będę tendencyjny i największą rolę przypiszę użyteczności tych elementów pod kątem SEO – jeśli użytkownik nie może trafić na stronę, to po co optymalizować te elementy pod kątem użyteczności? Równie dobrze można by zainstalować billboard reklamowy o kredytach inwestycyjnych w środku amazońskiej dżungli :). Dlatego dla tych elementów – SEO first (chyba, że większość ruchu masz z zupełnie innych źródeł, ale to temat na inny artykuł), a w następnej kolejności optymalizacja dla innych zakresów.
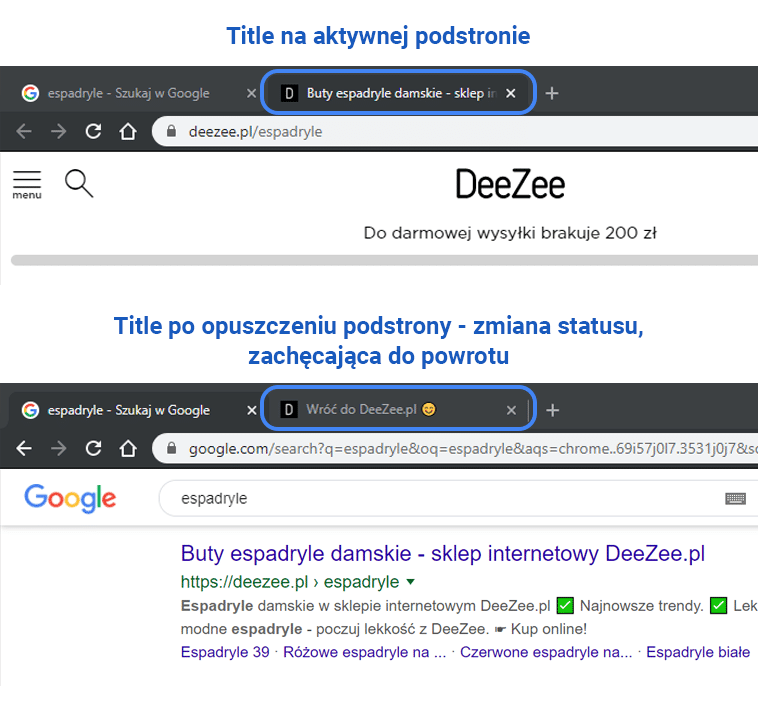
Dynamiczna zmiana statusu systemu
Czyli wołanie przez przeglądarkę: Użytkowniku! Wróć!
Mówiąc o znaczniku title, służącemu jako element pokazujący stan systemu, nie można zapomnieć o możliwości jego dynamicznej zmiany w trakcie korzystania przez użytkownika z przeglądarki. Właściciele sklepów oraz stron często spotykają się z sytuacją, w której użytkownik opuszcza kartę, którą przeglądał. Aby temu zapobiec, często serwuje się mu odpowiedni POP-UP z prośbą, aby jeszcze nie wychodził ze strony/sklepu. Pomijając, czy ta metoda jest skuteczna czy nie, pewne jest to, że jest bardzo inwazyjna, a sama obecność takich okienek (zwłaszcza źle zaimplementowanych) nie jest na rękę specjalistom SEO. Ciekawą alternatywę dla tego rozwiązania z wykorzystaniem znacznika title można znaleźć na stronie deezee.pl
Na powyższym przykładzie widać, że sklep za pomocą title nawołuje użytkownika do powrotu do sklepu jednocześnie informując, go że sklep opuścił (wracając do przykładu z początku sekcji, to tak jakby urzędnik zawołał petenta opuszczającego gabinet, że jeszcze coś trzeba wypełnić). Oczywiście powyższe rozwiązanie nie jest idealne, ponieważ użytkownicy, którzy mają w zwyczaju mieć otwartych kilkadziesiąt kart jednocześnie i tak tego nie zauważą. Dodatkowo, jeśli z premedytacją otworzy się na nowych kartach 3-4 różne produkty, obejrzy każdy z nich i przejdzie do kolejnej to wszystkie otwarte karty mają ten sam title. Natomiast, co chyba najważniejsze, wszelkie operacje na title należy wykonywać ze szczególną ostrożnością niepoprawne i nieostrożne wdrożenie powyższej mechaniki może spowodować odesłanie strony/sklepu w szare odmęty internetu.
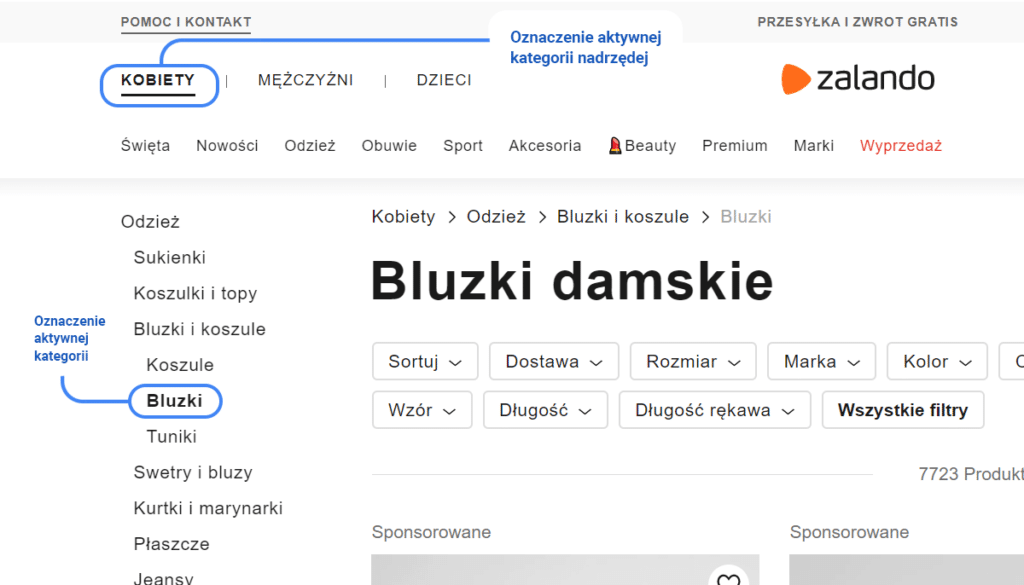
Oznaczanie aktywnej kategorii menu
Systemie, powiedz mi gdzie ja jestem?
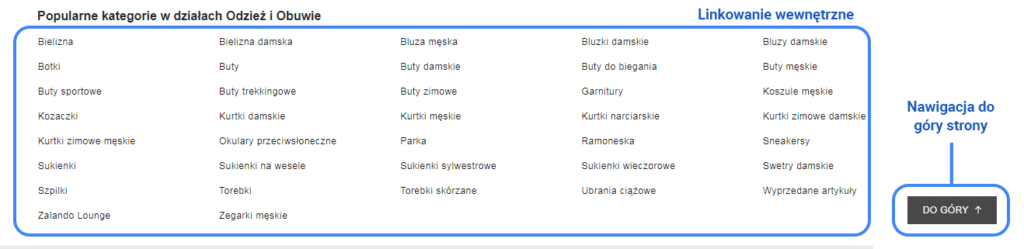
O istocie informowania użytkownika w jakim miejscu się znajduje, opowiada w zasadzie cały punkt o pokazywaniu statusu systemu. Oprócz wymienionych wcześniej możliwości stosuje się jeszcze jeden element nawigacyjny – wyróżnianie w menu miejsca, które wcześniej świadomie lub nieświadomie zostało wybrane (pogrubienie/zmiana koloru elementu menu, który jest aktywny).
Takie oznaczenie znacząco pomaga w odnalezieniu się w strukturze strony. Opcjonalnie można pójść o krok dalej i wyróżnione elementy specjalnie oznaczyć za pomocą nagłówków innego poziomu. W przypadku mnogiej ilości kategorii, które często są zmieniane / rozszerzane / rozbijane, można w ramach silnika strony zaimplementować automatyczne oznaczanie aktywnej kategorii – na przykład nagłówkiem H2 (poprzez uchwyt przez klasę .active lub podobną zależną od konstrukcji). Dzięki temu nie tylko żywy użytkownik będzie informowany gdzie się znajduje i jaka jest tematyka bieżącej podstrony.
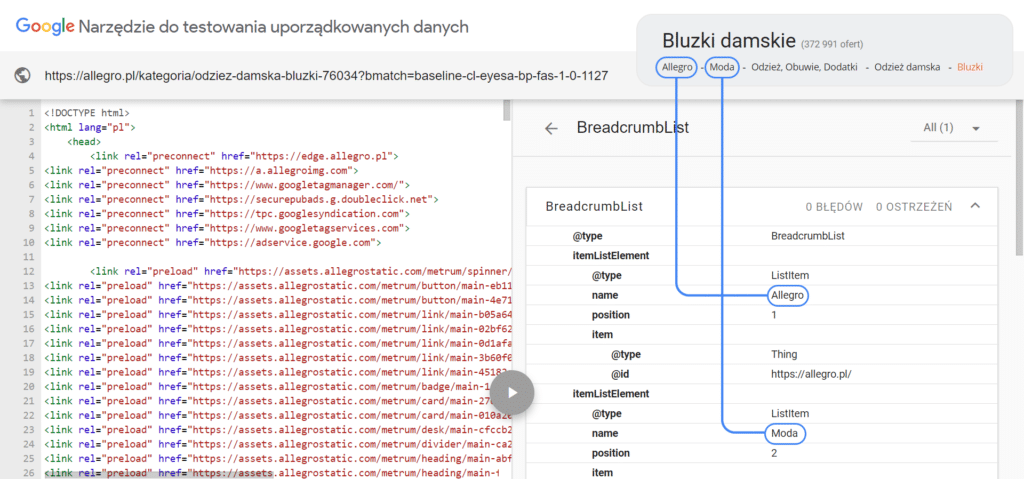
Krótko o Breadcrumbs
Poczekaj tylko, Małgosiu, aż księżyc wzejdzie, a zobaczymy okruszki, które rozsypałem. One pokażą nam drogę do domu.
Czasem nie tylko w świecie rzeczywistym (na przykład w lesie jak Jaś i Małgosia) można się zgubić. Taka sytuacja może nastąpić zarówno w ogólnie pojętym internecie, jak i pojedynczej stronie internetowej. Wtedy sama informacja o bieżącej lokalizacji, jak opisano wcześniej, jest niewystarczająca, potrzeba bowiem dokładniejszej mapy. Trudno oczekiwać od użytkownika, aby na kartce spisywał adresy URL przez jakie przeszedł, rozsypywał okruszki chleba lub aby pożyczył od Tezeusza nić Ariadny, po której trafi z powrotem gdyby się zgubił.
W tym celu powstało tak zwane menu okruszkowe, czyli breadcrumbs, ukazujące osobie eksplorującej serwis miejsce, w którym aktualnie się znajduje.
Wdrożenie takiej nawigacji nie tylko wspomaga użytkownika, ale też tworzy dodatkowe linkowanie wewnętrzne w obrębie strony (elementy nadrzędne w menu powinny być klikalnymi linkami). Poza tym, zadowolony jest też SEOwiec, gdyż Googlebot ma dodatkowe informacje opisane przy pomocy danych strukturalnych BreadcrumbList (https://schema.org/BreadcrumbList).
Więcej w temacie Czym są Breadcrumbs i czy są SEO friendly możesz przeczytać w osobnym artykule na naszym blogu.
Jak użytkownik ma przejść do innego miejsca systemu?
Czyli – quo vadis usor?
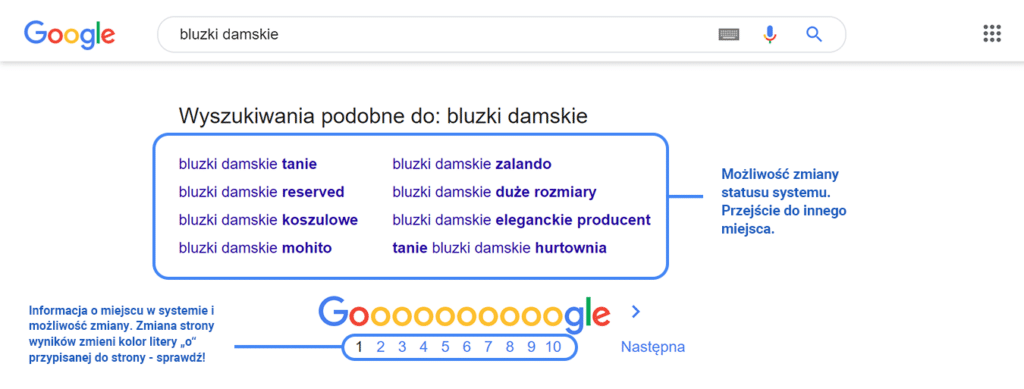
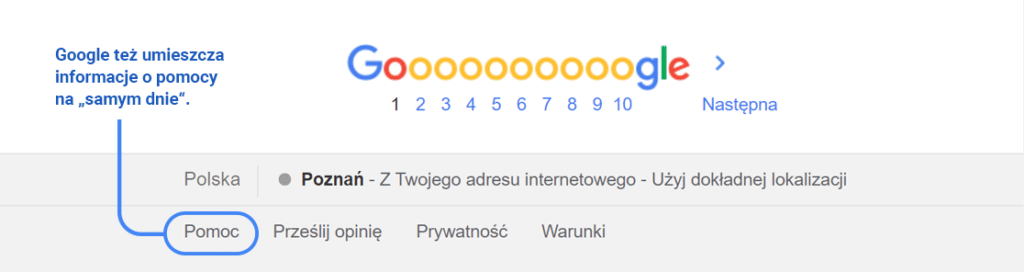
Czasem zdarza się sytuacja, w której użytkownik trafia na stronę, zapoznaje się z nią w całości i wciąż nie znajduje tego, czego szukał. Wynikać to może z wielu czynników: opis miejsca, do którego zmierzał, był nieadekwatny, treści której szukał nie ma w serwisie, użytkownik nie był wystarczająco precyzyjny przy wyszukiwaniu i tak dalej… . Taka sytuacja zdarza się między innymi na początku drogi jaką przebywa potencjalny nabywca, jeszcze na poziomie wyszukiwarki.
Jak widać na powyższym przykładzie, Google, w momencie gdy osoba szukająca treści przejdzie do końca strony wyników wyszukiwania, proponuje mu alternatywne rozwiązania zmieniające status systemu poprzez zmianę parametrów wyszukiwania lub możliwość przejścia do kolejnej strony wyników. Skoro Google tak robi, to dlaczego nie zrobić tego we własnym serwisie?

Przykład wskazania drogi użytkownikowi sklepu, który trafił na koniec wyników wyszukiwania / kategorii.
Takie rozwiązanie z linkami tekstowymi do innych zasobów strony lub sklepu zadowoli także SEOwca oraz robota Google – więcej linków –> bogatsze linkowanie wewnętrzne –> miejsce na linki z frazą kluczową.
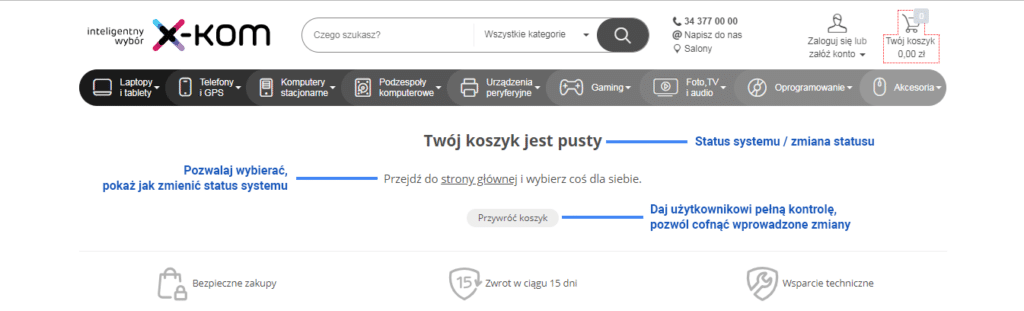
Koszyczku, uzupełnij się!
Czyli klikam, klikam i nic z tego nie wynika.
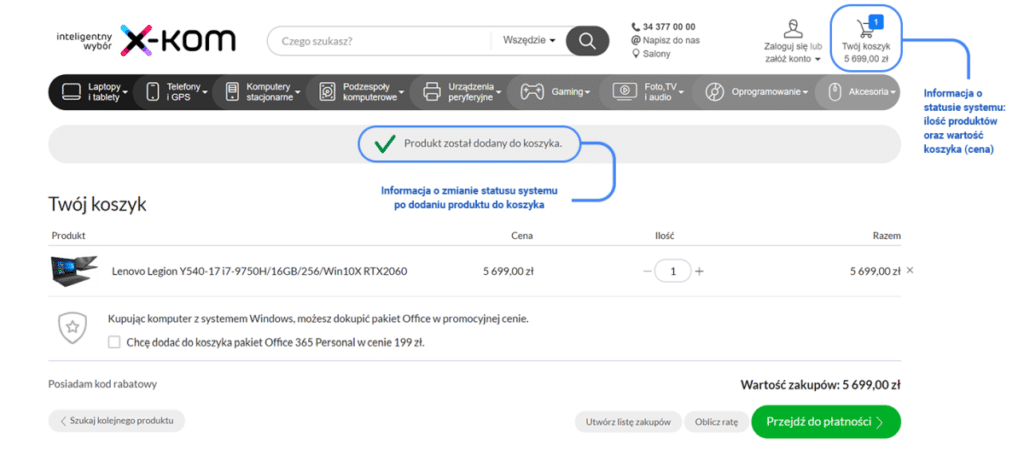
Konwersja, a co za tym idzie, sprzedaż, to chyba najważniejszy aspekt związany ze zmianą systemu. Należy informować użytkownika, że produkt, który dodał do koszyka, rzeczywiście się w nim znajduje. Dodatkowo (zależnie od polityki sklepu) dobrze jest pokazywać, co zostało już do koszyka dodane i jaka jest bieżąca wartość zamówienia.

Przykład poinformowania użytkownika o pozytywnym dodaniu produktu do koszyka oraz bieżącego wskazywania statusu zamówienia podczas eksploracji sklepu.
Dzięki działaniom, takim jak te na screenie, użytkownik, wie co zrobił oraz jak zmieniło się jego zamówienie. Dlaczego piszę o tym w kontekście SEO? Tylko po to, aby zaznaczyć, że taka strona powinna być wyłączona z indeksowania, a linki do niej prowadzące oznaczone jako nofollow. Tego typu podstrony z punktu widzenia pozycjonowania to śmieci i lepiej żeby nie znalazły się w wynikach wyszukiwania, gdyż mogą tylko negatywnie wpłynąć na widoczność serwisu.
Podsumowując: zawsze przekazuj użytkownikowi, co się dzieje na stronie i informuj go, gdy tylko coś się zmieni. Przy odpowiednim zachowaniu tych zasad Google też będzie zadowolony, że znajduje to, co zadeklarowałeś.
2. Zachowaj zgodność pomiędzy systemem a rzeczywistością
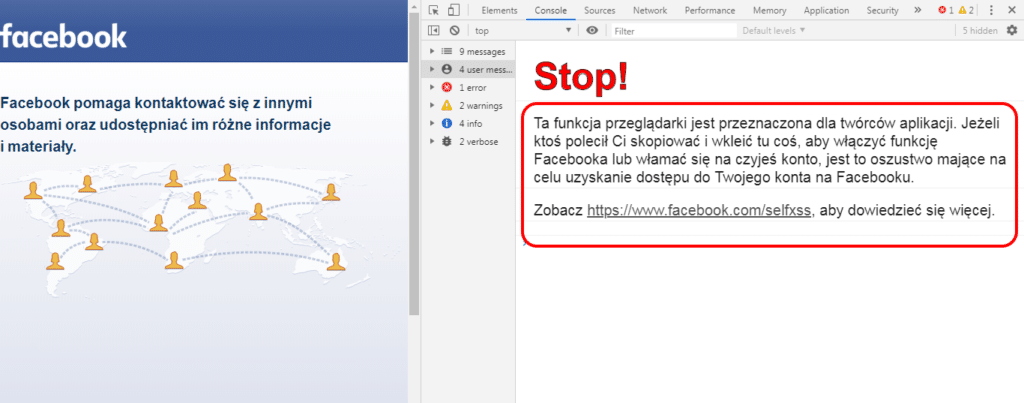
O zgodności systemu z rzeczywistością wspominałem już w poprzednim punkcie – w końcu jest to kwintesencja tworzenia jakiegokolwiek oprogramowania. Sprawa jest jednak dużo bardziej skomplikowana niż mogłoby się wydawać. Sam układ/system strony internetowej jest tylko częścią dużo większego systemu – internetu oraz samego ekosystemu wyszukiwarek, w tym social mediów takich jak Facebook czy Twitter. W tym celu warto zadbać o to, jak strona jest prezentowana poza swoim wewnętrznym środowiskiem oraz czy jej własny ekosystem nie odbiega od reszty przestrzeni w której się znajduje.
Unikaj przykrego rozczarowania
Informuj użytkownika, co znajdzie po kliknięciu w link.
Transparentność jest słowem, które od dawna jest promowane w kulturze biznesowej, a także w świecie technologii internetowych. Dlatego należy unikać clickbaitowych tytułów wprowadzających użytkowników w błąd – może to spowodować, że potencjalni klienci zrażą się do strony lub marki a co ważniejsze – Google tego nie lubi!

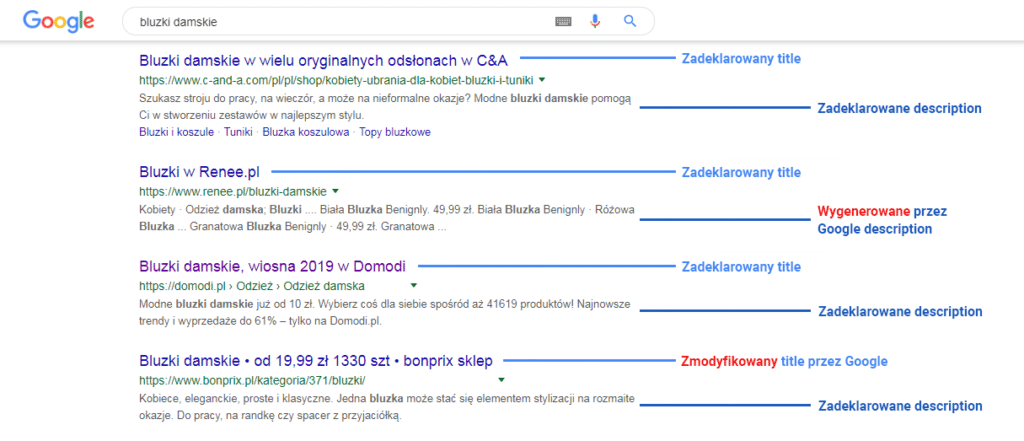
Google ceni sobie transparentność deklaracji do treści. Gdy znajdzie potrzeba potrafi zmienić lub uzupełnić deklaracje title oraz description.
Na powyższym podglądzie wyników wyszukiwania (tzw. SERPy) można dostrzec jakie znaczenie ma deklaracja zawartości do rzeczywistej treści oraz jak można ją wykorzystać. Należy pamiętać, że to, w jaki sposób opiszemy witrynę, jest tylko wskazówką dla Google jak ma wyświetlać wyniki wyszukiwania. Ostatecznie to on sam podejmie decyzję czy i co powinno się pojawić w wynikach wyszukiwania. Jeśli tytuł lub opis meta description nie będzie mu odpowiadał (lub nie będzie description) to zostanie on uzupełniony / zmieniony. O ile w przypadku Title lepiej zadanie jego dopasowania pozostawić specjalistom SEO, to w przypadku meta description można trochę marketingowo i UX’owo poszaleć dodając emoji, CTA czy inne transparentne i sprzedażowe treści (oczywiście najlepiej aby zawierały frazy na na których nam zależy – wtedy Google sam je wyróżni).
O powyższy aspekt warto zadbać także poza wyszukiwarką, na przykład na Facebooku lub Twitterze. O tym jak można to zrobić, zwłaszcza w kontekście Facebooka, pisaliśmy w artykule Image SEO – optymalizacja obrazków na stronie pod kątem pozycjonowania w sekcji Open Graph. W tym samym wpisie znajdziesz też informacje, że Twitter używa w tym celu Twitter Cards, którym warto się zainteresować. Jak to działa? Dzięki tej technologii link do Twojego artykułu zarówno na Twoich social mediach, jak i w przypadku przekazywania go dalej, wygląda tak samo.
O przyzwyczajeniach słów kilka
Gdzie jest ta wyszukiwarka? Czy to jest klikalne? Czy to jest link?
Nie można za bardzo zaskakiwać użytkownika. Człowiek z natury nie lubi i boi się zmian – przychylniej patrzy na rzeczy, które są mu znane. Dodatkowo, użytkownik przyzwyczaja się do pewnych zachowań i schematów eksploracyjnych oraz tego, jak należy się poruszać po witrynach. Jeśli wyprowadzimy użytkownika na nieznane tory, a tym bardziej wprowadzimy go w błąd, to mniej chętnie będzie przeglądał stronę w przyszłości, albo nawet straci cierpliwość i ją opuści. Należy trzymać się standardów. Jeśli wyszukiwarki są zazwyczaj z prawej strony menu, to niech tam będą. Jeśli kolor czerwony jest zarezerwowany jako kolor niepowodzenia / niedostępności, to tego nie zmieniajmy (chyba, że w docelowym kręgu kulturowym jest inaczej). Jeśli przyjęto, że tekst oznaczony na niebiesko, a tym bardziej z podkreśleniem, jest linkiem do nowej strony, to niech tak zostanie. Strona powinna być dla użytkownika jak otwarta księga, a nie jak bomba z opóźnionym zapłonem czy jak Kinder Niespodzianka – nie wiadomo co będzie w środku :).
W tym miejscu warto poruszyć aspekt, który jest wyzwaniem dla pozycjonera, czyli strony typu OnePage, o których już pisaliśmy na naszym blogu. Mimo ich rosnącej popularności oraz tego, że aplikacje typu SPA (Single Page Application) zyskują coraz większe znaczenie, to dość często mogą wprawiać użytkownika a także boty Googlowskie w zakłopotanie.

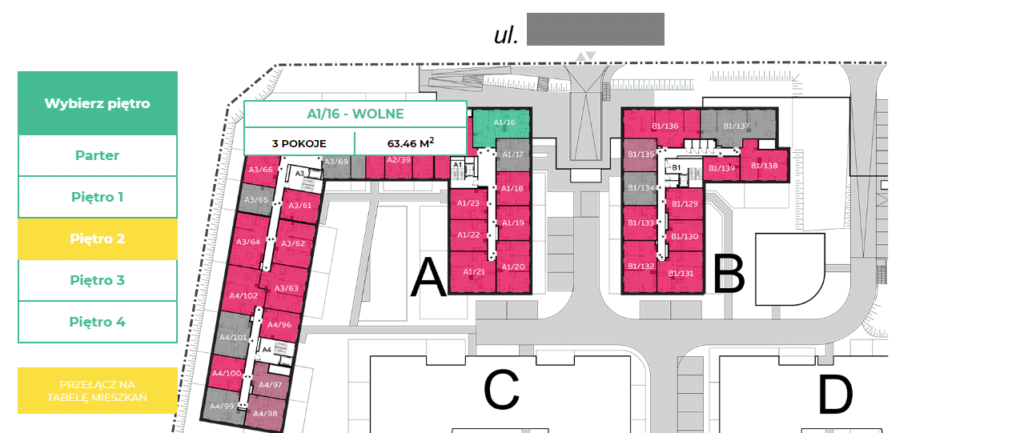
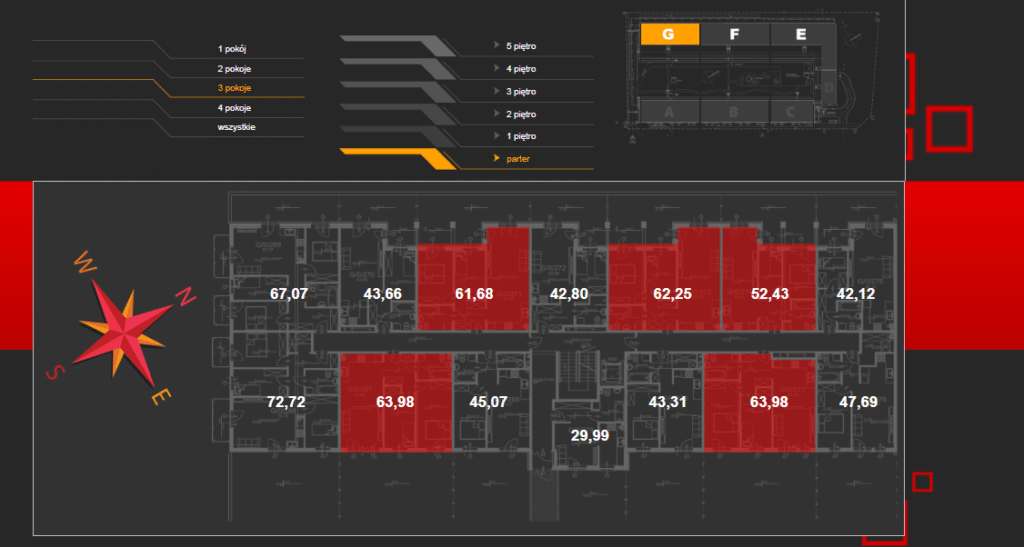
Przykład wyszukiwarki mieszkań. Kolorem czerwonym są oznaczone mieszkania dostępne, dopiero po najechaniu kursorem zmieniają kolor na zielony. Kliknięcie powoduje przewinięcie strony w dół (nie ma przejścia na osobne URLe)

Klikalne są tylko czerwone elementy – oznaczające sprzedane mieszkania. Poszczególne filtry zmieniają widok, ale tylko zmiana piętra zmienia adres URL. Poprzez czerwoną kolorystykę strony trudno intuicyjnie odnieść co jest związane z kolorem brandu, a co błędu i co jest linkiem.
Powyższe dwa przykłady interaktywnych wyszukiwarek nie tylko mogą wprawiać użytkownika w zakłopotanie, ale nie wykorzystują potencjału na chwycenie słów długiego ogona (mieszkania 2 pokojowe, mieszkania na 3 piętrze, mieszkania 2 pokojowe na 2 piętrze itd.). Warto w takich przypadkach albo to poprawić, albo dać alternatywną metodę, ale o tym przy innym punkcie heurystyk Nielsena. (Na zielonej wyszukiwarce żółty przycisk przełącz na tabelę mieszkań powoduje wyświetlenie tabeli z parametrami i paginacją – stronicowaniem wyników, co nie jest rozwiązaniem z punktu widzenia SEO)
Co system mówi do użytkownika?
Kliknąć czy nie kliknąć, oto jest pytanie
Chcąc zachować zgodność systemu z rzeczywistością, należy pamiętać zarówno o przyciskach, jak i samej treści ewentualnych linków tekstowych. W tym celu należy komunikować się z użytkownikiem w taki sposób, aby rozumiał, co się wydarzy po kliknięciu w dany element oraz żeby nie bał się w niego kliknąć. Z punktu widzenia pozycjonowania najistotniejsza jest sama treść linków (tzw. anchor).
Specjaliści SEO walczą na stronach internetowych z pozostałością, która narodziła się w początkach internetu. Mowa tu o linkach z dyrektywami charakteryzującymi się ogólnie pojętą logiką rozmytą. Są to linki o treści Czytaj więcej, Kliknij tutaj, Zobacz ten produkt!, Przejdź do artykułu i tak dalej. Ich cechą wspólną jest to, że w sposób bezpośredni nie przekazują informacji o tym, co znajduje się na docelowej podstronie. Oczywiście człowiek z racji kontekstu, w jakim jest ujęty taki link, na przykład poprzez krótki wstęp do artykułu, będzie wiedział, co znajdzie po przejściu przez takie łącze. Jednak roboty indeksujące, mimo że są coraz bardziej zaawansowane, mogą mieć z tym problem. Wynika to z konieczności kontekstowej przynależności do relacji na bazie niepewnych danych. Dla anchora tekstowego będącego nazwą artykułu, na przykład Co to jest logika rozmyta?ten problem już by nie istniał.
Takie zabiegi pozycjonerzy stosują między innymi po to, żeby zwiększyć linkowanie wewnętrzne serwisu – zwłaszcza w taki sposób, aby frazy kluczowe na jakich im zależy były zawarte w danym odnośniku. Warto pamiętać, aby zachować w takich działaniach zdrowy rozsądek (o umiarze traktuje też inna heurystyka Nielsena).

Przykład linkowania wewnętrznego ze stopki, bezpośrednio na frazy kluczowe. Mimo, że taki widok może powodować wzruszenie i radować serce SEOwca, to jest to już lekka przesada.
Odchodząc na chwilę od samych anchorów, w linkach należy cały czas pamiętać o komunikatach dla użytkownika. Oczywistym wydaje się, że przyciski CTA (Call to Action) są istotne w procesie sprzedaży, jednak nie mogą one wprowadzać w błąd ani tym bardziej zniechęcać użytkownika. Największym grzechem w tej materii jest nie dość, że zabranie ładnego, naturalnego linka z frazą, to przedwczesne zastosowanie zbyt dosadnego CTA.

Przykład przedwczesnego zachęcenia użytkownika do zakupu. Przy takiej konstrukcji użytkownik nie ma szans zapoznać się z opisem produktu (co zazwyczaj robi przed dodaniem produktu do koszyka).
Podsumowując: nie warto iść na skróty ani tym bardziej koloryzować tego, co użytkownik może znaleźć na stronie. Nie służy to ani klientom ani Googlowi.
3. Daj użytkownikowi pełną kontrolę
Czy mogę to cofnąć?
Czy moja decyzja jest ostateczna i wiążąca?
Człowiek przejawia naturalną tendencję do posiadania kontroli nad własnym życiem (albo jej oddawania innym bytom, ale o poczuciu umiejscowienia kontroli nie będę pisał – pozostawiam ten temat specjalistom). Naturalnym jest to, że określone działania wywołują określone efekty (a niezrealizowane potrzeby wywołują określone dążenia i tak powstaje sprzedaż). W świecie rzeczywistym wiele czynności, które wykonujemy, są nieodwracalne i nie do cofnięcia. Odmiennie sytuacja ma się w świecie wirtualnym, w nim bardzo dużą część działań można bez problemu cofnąć bez większych konsekwencji (pomijając koszt straconego czasu). Dlatego należy zachować taką możliwość w tworzonych stronach internetowych, aby użytkownik czuł się komfortowo.

Przykład zaoferowania użytkownikowi pełnej kontroli nad koszykiem – możliwość bezproblemowego dodania i usunięcia a także przywrócenia usuniętej zawartości koszyka.
Czy będę mógł zawrócić?
Co jest na końcu drogi? Jak dojdę do końca to co dalej?
Naturalnym jest w rzeczywistości informowanie o tym, czy obranie danej ścieżki daje możliwość zmiany decyzji. Człowiek zazwyczaj chce wiedzieć co może spotkać na końcu obranej drogi, a jeśli z jakichś powodów nie dostanie takiej informacji, to dobrze jest mu przekazać z powrotem kontrolę nad działaniami wskazując co może zrobić. Jednym z najprostszych rozwiązań rozwiązujących ten aspekt jest wdrożenie tzw. sticky menu czyli menu przyklejonego/podążającego za użytkownikiem wraz z tym, jak przewija on treść na stronie internetowej (scrolluje). Stosuje się to zarówno do menu górnego, a w niektórych sklepach także do menu bocznego – po to, aby użytkownik miał pod ręką ścieżki na skróty i mógł podjąć decyzję, gdzie chce iść dalej (bez konieczności przewijania strony do samego jej początku). Czasem stosuje się też przyciski pozwalające na powrót do innych sekcji albo po prostu na samą górę przeglądanej podstrony.

Przykład ze świata rzeczywistego – informujemy się wzajemnie, że podążenie daną drogą wymaga zawrócenia gdy dotrzemy do jej końca.
Nie zawsze można poinformować użytkownika zawczasu co spotka na końcu drogi przemierzając stronę internetową. Co więcej, nie zawsze powinniśmy to robić (traktuje o tym inna heurystyka, która mówi, że nie należy zmuszać użytkownika do zapamiętywania), poza tym nie zawsze chcemy dawać użytkownikowi pełnię wyboru. Dlaczego? Ponieważ jeśli nie prowadzimy serwisu stricte informacyjnego to nie zależy nam na tym, aby użytkownik, czyli potencjalny klient, minutami i godzinami siedział na stronie, czytał wszystko znak po znaku i przechodził z podstrony do podstrony nabijając długość sesji. Naturalne jest to, że chcemy, aby strona i zawarte na niej informacje były pomocne dla użytkownika, aby ten był nam wdzięczy za przekazaną wiedzę i był przychylnie nastawiony do tego, co oferujemy i aby użytkownik wykonał odpowiednią akcję konwertującą (dokonał zakupu, zapisał się do newslettera, poprosił o wycenę itd.). Jak się próbuje tego dokonać dając jednocześnie użytkownikowi pełną kontrolę? Posłużę się przykładami:
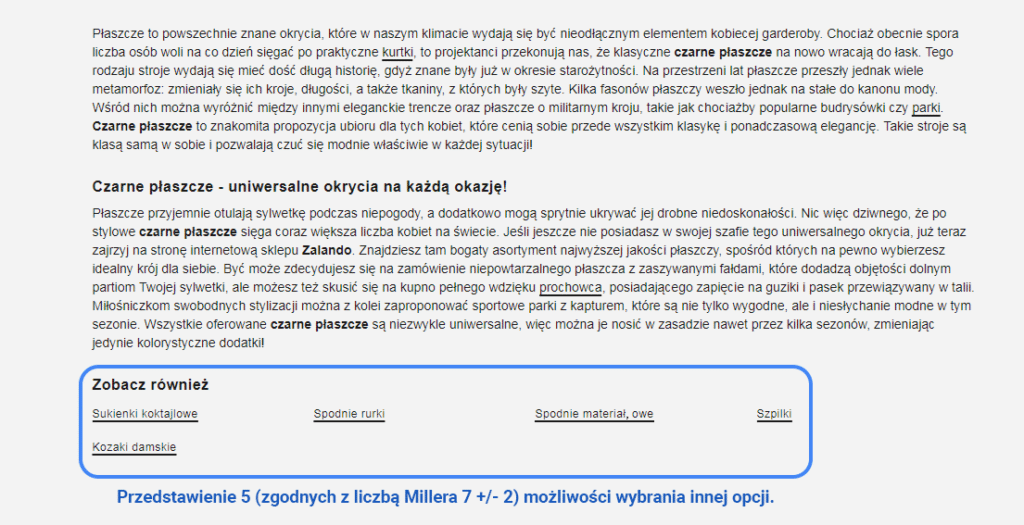
Na wskazanym wyżej serwisie przewidziano miejsca reklamowe na koniec przedstawianego artykułu, a kolejna z nich z prawej strony podążą za nim. W ten sposób, gdy użytkownik doczyta wpis do końca, ma przedstawione możliwości co może zrobić, gdzie może przejść – bez potrzeby zawracania. Dzięki temu nie spotyka się ze ścianą. Warto zwrócić uwagę co jeszcze zostało zrobione w dalszej części tego wpisu.
Dla bardzo wytrwałych użytkowników powyższy serwis dał kolejne możliwości. Skoro odbiorca nie chciał kliknąć w żadną z reklam, to niech eksploruje stronę dalej i czyta kolejny artykuł. Powszechne w świecie stron internetowych dodanie sekcji Zobacz również nie tylko stara się utrzymać uwagę użytkownika na witrynie, ale także raduje pozycjonera i roboty Google, które mają którędy chodzić pomiędzy stronami serwisu. Warto o tym pamiętać przede wszystkim na sklepach internetowych. W ramach karty produktu można wyświetlić produkty od tego samego producenta, produkty podobne, inne produkty z tej samej kategorii (niezależnie od wyboru opcji – warto).
Oprócz powyższej możliwości wspomagającej zarówno sprzedaż (kliknięcia w reklamy/wyświetlenia) jak i pozycjonowanie (linkowanie wewnętrzne) można próbować ukierunkować użytkownika bezpośrednio na konwersję.
To nie do końca to czego szukałem
Uwaga! Cofam! Krótka opowieść o historii przeglądania.
Zapewnienie użytkownikowi możliwości cofnięcia zmian jest bardzo istotne. Tego, że można się zgubić lub trafić w miejsce nie do końca opowiadające oczekiwaniom, nie trzeba tłumaczyć – zdarza się. Oczywiście słusznym jest dodawanie przycisku Wstecz tam gdzie to jest konieczne (chociaż osobiście uważam, że po to służy przycisk z poziomu przeglądarki, ale dyskusje i badania jaki procent użytkowników z niego korzysta, pozostawiam specjalistom w tym UX’om). Jednak trzeba brać pod uwagę ścieżki po których użytkownik może trafić na daną podstronę. Dla czynności proceduralnych, takich jak dokonywanie płatności czy obsługa konfiguratora czy innych działań wykonywanych stricte krok po kroku, gdzie droga jest jedna, jasna i klarowna, jest to jak najbardziej zasadne i celowe.
W ekosystemie internetowym, jaki i ogólnie do pojedynczych witryn, do większości podstron można się dostać na więcej niż jeden sposób (ilość źródeł jest większa niż jeden). Do tego można zawsze dodać możliwość bezpośredniego wpisania adresu URL lub przejście na adres poprzez zapisanie go w przeglądarce albo … przejście z innego źródła, w tym z wyników wyszukiwania. Jak wtedy ma działać przycisk Wstecz? Pójście na łatwiznę i dodanie do takiego przycisku kodu JavaScript window.history.back(); powoduje, że użytkownik opuszcza witrynę, a sama jego aktywność sprowadza się do działania przycisku Wstecz w przeglądarce.
Ponieważ nie możemy zgeneralizować drogi, jaką użytkownicy dostaną się na daną podstronę, zamiast dodawać przycisk Wstecz, dajmy użytkownikowi kontrolę gdzie się może cofnąć. Po raz kolejny w tym punkcie przywołam linkowanie wewnętrzne, które można zrealizować także za pomocą designerskich przycisków z nazwami podstron, z których użytkownik mógł trafić na daną podstronę.
Podsumowując: dajmy użytkownikowi kontrolę nad tym co robi. Na ile to możliwe należy sprawić, by mógł kontrolować to, w jaki sposób porusza się po serwisie. Natomiast gdy musi przebyć określoną ścieżkę lub podjąć decyzję, należy dać mu możliwość cofnięcia swojej decyzji (lub poinformować, że jest ona nieodwracalna).
4. Trzymaj się standardów i zachowaj spójność
Człowiek przyzwyczaja się do wszystkiego (…)
jeżeli tylko osiągnie właściwy stopień uległości.
Gdy powyższy cytat z Carla Gustava Junga zestawi się z tytułem kultowej książki Steve Kruga o podstawach UX Nie każ mi myśleć, można otrzymać klarowną puentę powyższej heurystyki. W obecnych czasach oczekujemy, że wszystko będzie intuicyjne i będzie działało od razu, a nowe rzeczy z których korzystamy będą miały skrajnie niski, bądź żaden, próg wejścia. W przypadku jakichkolwiek urządzeń mało kto czyta instrukcje, dopóki coś nie przestanie działać. Użytkownicy też są przyzwyczajeni do tego, że wszystko jest intuicyjne i tego oczekują. Można powiedzieć, że stali się ulegli wobec interfejsu i są przyzwyczajeni do powszechnie panujących standardów. Punkt ten sam w sobie jest rozwinięciem jednej z poprzednik heurystyk traktującej o zachowaniu spójności między systemem a rzeczywistością. Z tą różnicą, że jeśli ktoś już coś zrobił, to nie należy (zazwyczaj) odkrywać koła na nowo, a spójność ma być nie tyle z samą rzeczywistością, ale z systemami podobnymi oraz systemem (stroną) samą w sobie (spójność wewnętrzna).
Do czego to służy?
Czyli bądź konsekwentny!
O kwestii zachowania standardów względem ogółu internetu należy pamiętać, by uniknąć internetowych rewolucji – menu tam gdzie menu, stopka na dole, jeśli coś jest podkreślone to jest linkiem. Odnośnie samej konsekwencji stylu trzeba pamiętać, że jak zmieniamy kolor odnośników na przykład na brązowy (z domyślnego niebieskiego) to należy tę konwencję utrzymać na wszystkich podstronach / całej witrynie – tak, by użytkownik się przyzwyczaił. Tak samo tworząc przyciski, niech te, które wykonują tą samą funkcję wyglądają tak samo (albo podobnie).
Pod każdym produktem była specyfikacja
Dlaczego ten jej nie ma?
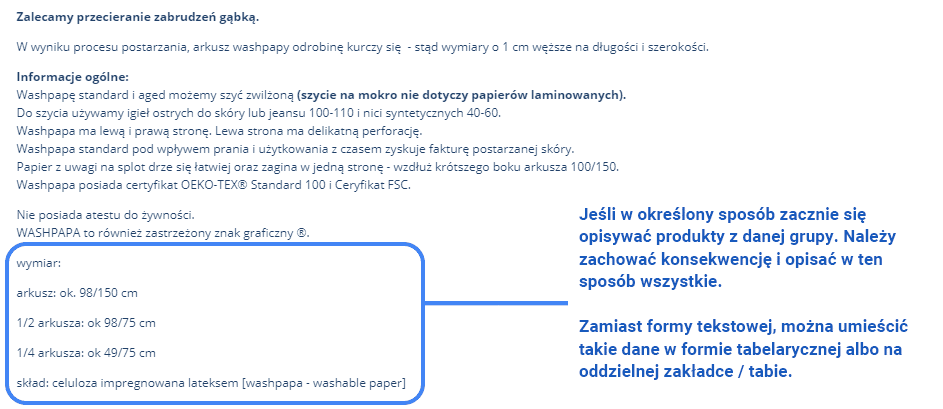
W kwestii opisu poszczególnych elementów trzeba zachować konsekwencję i jednolity wygląd. Człowiek dość szybko jest się w stanie przyzwyczaić od zastanej konwencji (o ile nie została zmieniona) dlatego spójność tego, co się przedstawia jest istotna. Jeśli na sklepie opisuje się produkty za pomocą tabelarycznej specyfikacji, to należy to zachować na wszystkich produktach, a przynajmniej na grupie produktów / kategorii, które można w jakiś sposób uogólnić za pomocą parametrów.

Przykład zachowania konsekwencji – opisy dostępnych wymiarów i formatów, które można jeszcze bardziej znormalizować.
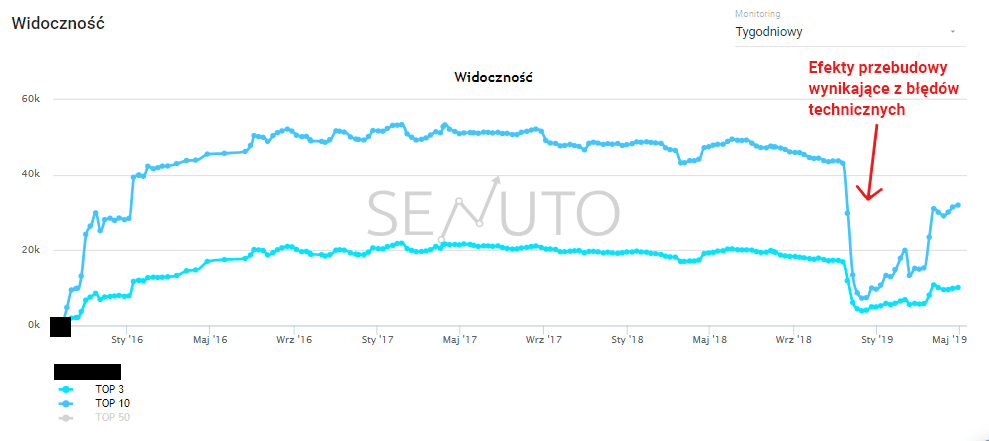
Kilka słów o przebudowie strony
Ta strona jest nieefektywna, trzeba to zmienić i wszystko zburzyć i zbudować od nowa.
Nic nie trwa wiecznie. Raz na jakiś czas trzeba coś zmienić w swoim życiu, swojej firmie czy sklepie. Tak samo jest z ogólnie pojętą stroną internetową – mówi o tym jedno z porzekadeł dotyczące programowania mówiącego, że jeżeli program jest użyteczny, to będzie musiał być zmieniany. Wynika to między innymi z faktu, że przyzwyczajenia użytkowników, jak i otaczający świat, zmieniają się i należy dopasowywać oprogramowanie (stronę) do aktualnej rzeczywistości (no chyba, że nikt z niego nie korzysta albo jego złożoność jest bardzo ograniczona).
W związku z powyższym, prędzej czy później każdego przedsiębiorcę czeka trudne zadanie jakim jest wdrożenie nowej wersji strony internetowej. Takie działanie należy przeprowadzić w taki sposób, aby nie tylko użyteczność strony wzrosła, ale także by użytkownicy mogli z poziomu wyszukiwarki do niej trafić. Dlaczego to zadanie jest trudne? Ponieważ wymaga przynajmniej częściowej kooperacji między programistą, designerem, grafikiem, UX, specjalistą SEO i osobami zajmującymi się sprzedażą w danej firmie – wszystko po to, aby użytkownik był zadowolony. Przyjmując, że strona w ramach swojego projektu została nie tylko odświeżona, ale też wstępnie poprawiona pod względem użyteczności (tak samo jak pozycjonowanie jest to proces cykliczny – użyteczne oprogramowanie musi być zmieniane) często dzieje się tak, że widoczność strony, a co za tym idzie ruch jest mniejszy. Przez to pod względem UX grupa, na której można testować jest mniejsza (mniej reprezentatywna) a cierpi na tym najbardziej sprzedaż. Każda osoba zajmująca się SEO może wskazać wiele takich przypadków (zwłaszcza gdy strona została zmieniona z dnia na dzień). Z czego to wynika? Najczęściej jest to jedna z dwóch przyczyn: niepoprawne wdrożenie witryny i jej silnika od strony technicznej lub zerwanie spójności starej wersji strony z nową (zazwyczaj poprzez ograniczenie zasobów i połączeń pomiędzy nimi).
Nie zgłębiając się w szczegóły implementacyjne możliwych błędów technicznych (na przykład nadmierne wykorzystanie JavaScriptu), skupię się na spójności. Mimo najszczerszych chęci i najdokładniejszych planów, zachowanie spójności pomiędzy nową a starą wersją witryny jest niemożliwe do osiągnięcia (w praktyce). Można za to zadbać o to, aby była ona jak największa. Oprócz standardowych zabiegów, takich jak zachowanie struktury adresów poszczególnych podstron, uwzględnienie linkowania wewnętrznego, przeniesienie dotychczasowych treści, odwzorowanie parametrów podstron starej witryny na nowej, najlepiej sprawić, by trzeba było jak najmniej takich zabiegów wykonywać. Zgodnie z regułą lepiej zapobiegać niż leczyć. Cały proces należy rozpocząć od początku projektowania nowej witryny.
Bardzo dobrze jest porównać schemat nowej wersji witryny wraz ze schematem / mapą jej starej wersji . W przypadku uogólnionym i idealnym, każdy element starej wersji strony (czyli każda podstrona) powinien mieć swój unikalny odpowiednik na nowej wersji. Oznacza to, że jeśli dotychczas istniało na stronie X stron opisujących różne marki i rodzaje samochodów (na przykład Toyota, Opel, Nissan …) to zrobienie na nowej wersji jednej podstrony zatytułowanej Samochody i wrzucenie wszystkich na jednej liście z ewentualną możliwością filtrowania jest złym pomysłem (a przynajmniej od strony technicznej, aby nie zepsuć SEO, wymaga kolejnych zabiegów, które kosztują!).
Jeśli dotychczas istniały jakieś podstrony czy zasoby w witrynie internetowej, zwłaszcza zawierające treść, to należy się zastanowić przed ich usunięciem, lub liczyć się z konsekwencjami nie zachowania spójności.
Podsumowując: zachowanie spójności strony internetowej nie powinno się kończyć na warstwie graficznej i kolorystycznej. Powinno wybiegać dużo dalej uwzględniając zarówno rodzaj treści, sposób jej prezentacji a także strukturę samej strony i wszystkich połączeń pomiędzy podstronami całego serwisu.
5. Zapobiegaj błędom
Nie wprowadzaj użytkownika w błąd!
W miarę możliwości rozwiewaj wszelkie niedomówienia.
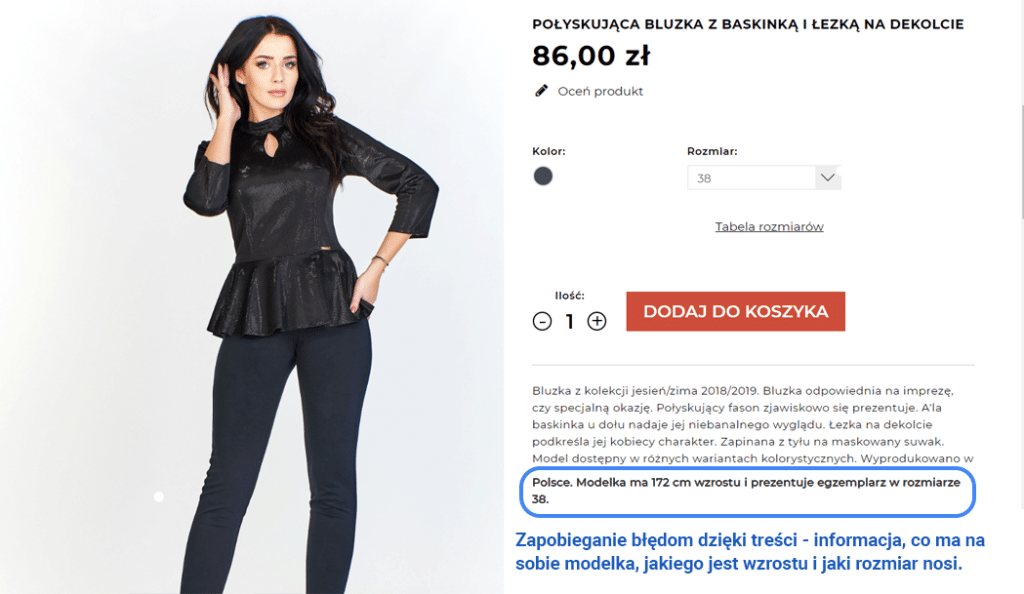
Błądzenie jest rzeczą ludzką, gdyż błędy są nieodłącznym elementem ludzkiej natury. Niemniej należy dążyć do maksymalnego ograniczenia popełniania błędów przez użytkownika podczas korzystania ze strony. Oprócz błędów wynikających z konstrukcji strony czy też działania silnika, należy eliminować wszystkie możliwe błędy wynikające z prezentowanej treści, by nie wprowadzać użytkownika celowo, lub przypadkiem, w błąd. W tym celu należy zaznaczać, że produkt nie jest przeznaczony do użycia w sposób niezgodny ze specyfikacją. Zwłaszcza w przypadku prezentacji produktów podczas używania warto zaznaczyć w jakich okolicznościach zostało wykonane zdjęcie i jaką czynność i rzeczywistość prezentuje.
W ramach uzupełnienia powyższego przykładu, można do opisu produktu dodać tabelę rozmiarów będącą jednocześnie tłumaczeniem pojęć (co znaczy S, M, L, XL itd.) wraz z instrukcją jak takich pomiarów można dokonać (w skróconej formie na produktach, a w dłuższej w poradniku, aby rozbudowywać content i zwiększyć zakres słów kluczowych).
Można kliknąć, czyli działa!
A jednak nie działa …
Sala miała wiele drzwi, ale wszystkie były zamknięte na klucz: a gdy Alicja przeszła tam i na powrót, próbując je kolejno otworzyć, zawróciła zasmucona ku środkowi sali, zastanawiając się, jakim sposobem potrafi kiedykolwiek wydobyć się stąd.” (Lewis Carroll, Przygody Alicji w Krainie Czarów, przeł. Macieja Słomczyńskiego)
System strony internetowej lub sklepu powinien być klarowny i uporządkowany, aby użytkownik nie czuł się w nim jak w krzywym zwierciadle lub po drugiej stronie lustra, w świecie działającym irracjonalnie. Mechanika i nawigacja strony powinna być uporządkowana na tyle, aby użytkownik nie mógł chodzić po miejscach, w których spotka go przykre rozczarowanie. Jeśli gdzieś nie powinien chodzić, powinno się mu taką możliwość zablokować, albo przynajmniej poinformować, że nic w danym miejscu nie znajdzie. Gdy to konieczne, należy użytkownika poprowadzić za rękę lub ostrzec, co może spotkać na swojej drodze, aby ten w wyniku niemożności znalezienia tego, co już mu się zdawało, że znalazł, nie opuścił strony na dobre.

Przykład unikania błędów poprzez informacje, że produkt jest niedostępny w sklepie. Mimo to produkt został zostawiony i można go przeglądać.
Powyższy przykład obrazuje jak można pokazać, że produktu nie da się kupić poprzez napis na fioletowym tle Wyprzedane. Takie same etykiety widnieją na listach produktów w innych częściach sklepu. Jeśli przejdzie się do dalszej części opisu produktu, to po próbie dodania go do koszyka otrzyma się komunikat, że operacja nie jest możliwa. Definitywna ocena czy takie rozwiązanie jest dobre, zależy od punktu widzenia a przede wszystkim od kontekstu – czyli powodu, dlaczego nie można zamówić towaru, . Z jednej strony chciałoby się usunąć taki produkt, ale szkoda tracić widoczność i frazy, po których można trafić na stronę z poziomu wyszukiwarki. Najlepiej w takim przypadku poinformować swojego specjalistę SEO i podać przyczynę niedostępności produktu na sklepie.
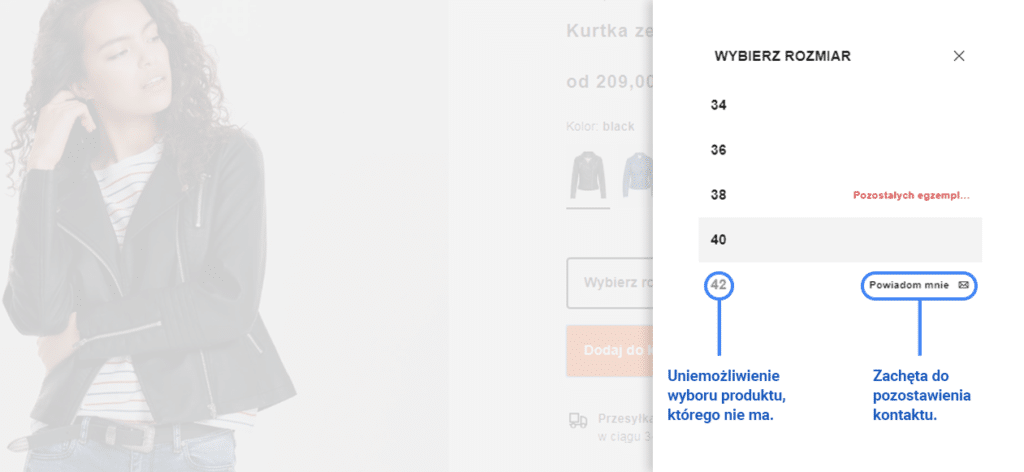
Oczywiście powyższe rozwiązanie nie jest jedynym jakie można wdrożyć. W niektórych przypadkach można jednocześnie zapobiegać błędom i, zamiast prowadzić bezpośrednią sprzedaż, nawoływać do innych działań konwertujących (na przykład zachęcających do kontaktu lub zapisania się do newslettera).
Zalando w swoim sklepie wykorzystało wspomniane możliwości. Nie da się dodać do koszyka produktu, którego nie ma. Po próbie takiej akcji nie dostaje się informacji o niepowodzeniu, tylko jasny i klarowny komunikat, że można się zapisać na mailowe powiadomienie, kiedy produkt będzie dostępny.
Rozwiązanie Skuteczne, Szybkie, Bezpieczne i Tanie
To ja takie poproszę. Szukaj. Jak to nie ma takiego?
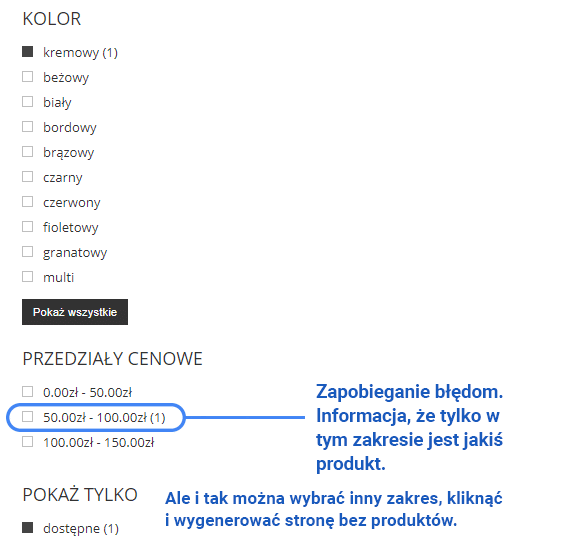
W momencie, gdy przed człowiekiem pojawia się możliwość wyboru rozwiązań, trudno podjąć szybką i zdecydowaną decyzję. W tym celu naturalnym jest zawężanie zakresu, aby ograniczyć ilość opcji do wyboru – po to wdraża się możliwość filtrowania produktów w sklepie. Jeszcze kilka lat temu tego typu filtrowanie działało jak typowy formularz. Wybierało się odpowiednie opcje, klikało Szukaj i pojawiała się lista produktów spełniających dane kryteria. Później spopularyzowały się bardziej dynamiczne rozwiązania oparte między innymi o JavaScript, AJAX itp., dzięki którym proces nakładania filtrów na kryteria wyszukiwania stał się jeszcze bardziej przyjazny, a nawet możliwy do realizacji bez przeładowania strony. Dodatkowo można także na podstawie pobranych wcześniej danych prezentować informacje ile jest produktów spełniających kolejne, jeszcze bardziej sprecyzowane kryteria.
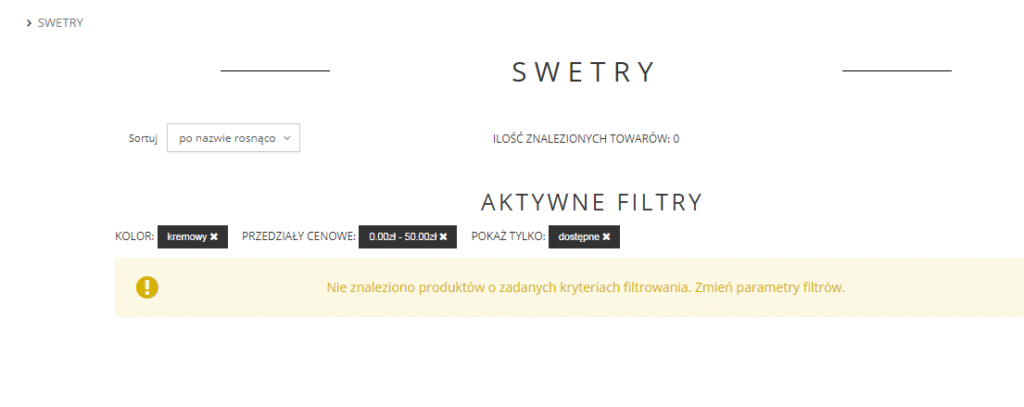
Na powyższej grafice widać przykład systemu, który informuje ile jest produktów spełniających dotychczasowe kryteria oraz ile zostanie wyświetlonych produktów, gdy filtry (wyszukiwanie) zostaną jeszcze bardziej zawężone. Jednak możliwość wybrania opcji, w których trafimy na pustą półkę nie jest zablokowana.
Po wyborze kolejnego kryterium wyświetla się powyższy komunikat z pustą listą. Z punktu widzenia pozycjonowania nie ma to większego znaczenia, gdyż te wyniki (jak większość z zasady linków z parametrami wyszukiwania) są oznaczone jako noindex, aby Google nie brał ich pod uwagę. Należy mieć na uwadze, że nie zawsze może tak być i niektóre z tego typu adresów chciałoby się indeksować, ale o tym więcej przy okazji innej heurystyki.
Na koniec tego punktu przedstawię jeszcze jeden przykład zapobiegania błędom:
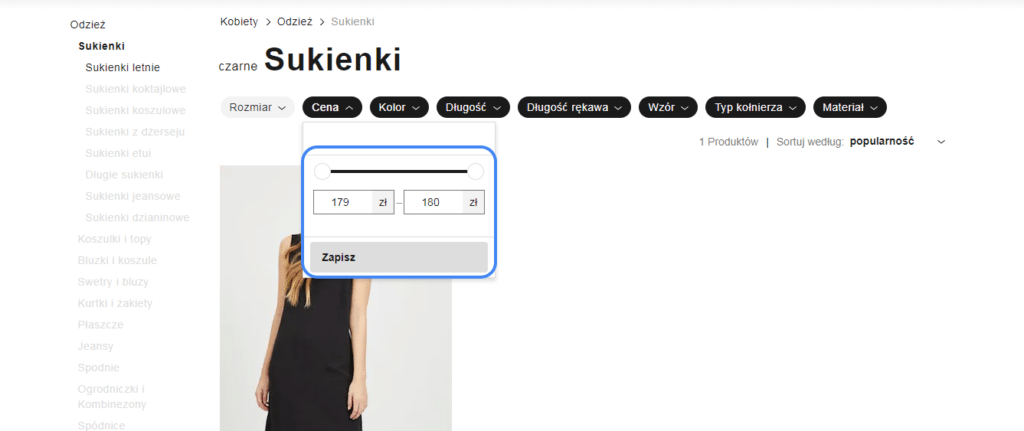
Powyższy system całkowicie uniemożliwia utworzenie listy, w której nie będzie produktów. Wynika to z między innymi z przezorności,- niektóre z parametrów wyszukiwania są podstronami, które chcą indeksować. Z każdym krokiem uszczegóławiania kryteriów, ilość możliwości wyboru kolejnych parametrów jest ograniczona. Jeśli po wyborze koloru na przykład czarnego, użytkownik będzie chciał określić długość rękawa, to wybierać będzie tylko z tych dostępnych długości, które jednocześnie mają egzemplarze w kolorze czarnym (część wspólna zbioru).
Podsumowując: należy zapobiegać błędom, które może popełnić użytkownik. Zarówno tym wynikającym z treści czy niezrozumienia poszczególnych elementów, jak i tym wynikającym z mechaniki strony. Jeśli jakieś działanie może wywołać błąd lub niekorzystny efekt – lepiej nie tylko o tym informować ale zablokować / usunąć taką możliwość.
6. Pozwalaj wybierać zamiast zmuszać do pamiętania.
Nic nie jest oczywiste
Najłatwiej popełnić błąd, przyjmując jakieś pewniki.
Cytat z nagłówka autorstwa Erici Spindler (z książki Tylko chłód) mógłby być, wraz ze słowem empatia i stwierdzeniem użytkownik ma zawsze rację, podsumowaniem wszystkich heurystyk Nielsena i założeń UX. Bardzo łatwo jest popełnić błąd poprzez uznanie jakiegoś faktu za oczywisty – nie dla każdego tak musi być i należy pamiętać, by wszystko tłumaczyć. Nie można zakładać, że czytelnik zapoznał się z instrukcją ani że sprawdził (lub sprawdzi) wszystkie terminy w słowniku. Więcej o tym aspekcie znajdziesz w tym artykule w sekcji Obsługa błędów wynikających z treści.
Liczba Millera i wstążki
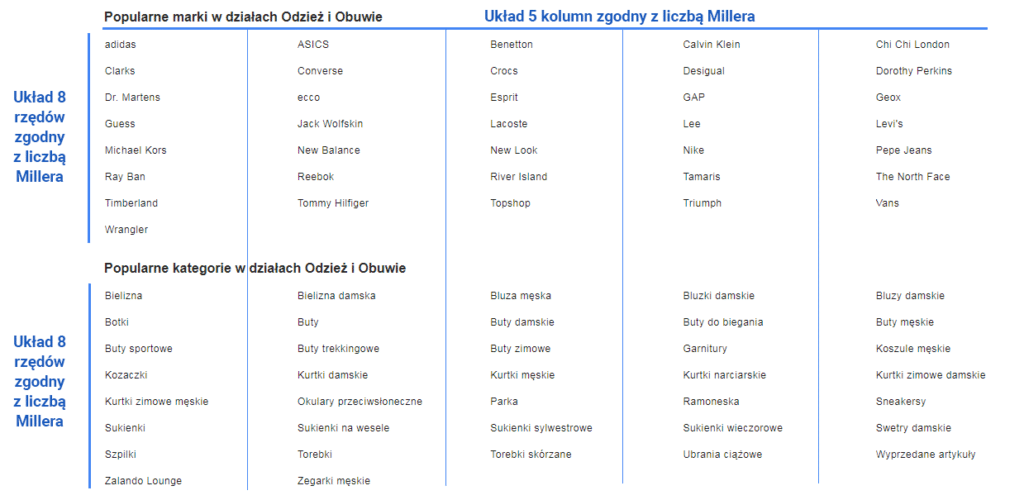
Człowiek ma tendencję do opisywania rzeczywistości za pomocą liczb lub prezentowania zależności ze świata rzeczywistego w formie numerycznej. Zgodnie z tą tendencją powstała liczba Pi, liczba Fi, zasada 5 sekund czy reguła Pareto. Ponieważ ekosystem internetu jest poniekąd zbiorem informacji i ważnym elementem IT, naturalnym zdaje się też istnienie reguły lub liczby dotyczącej przetwarzania i zapamiętywania informacji. Taką liczbę ustalił George Miller w 1956 roku. Nie zgłębiając się w szczegóły, liczba Millera odnosi się do ilości informacji jakie człowiek może jednocześnie przetwarzać / zapamiętywać i mieści się ona w zakresie między 5 a 9. Stosuje się tą zasadę wszędzie tam, gdzie prezentuje się wiele pozycji / możliwości. Ilość informacji ogranicza się do wskazanego zakresu, a gdy trzeba przedstawić ich więcej, prezentuje się je w kolejnym szczeblu (poziomie zagnieżdżenia).

Przykład zastosowania i przestrzegania liczby Millera – ilość proponowanych opcji równa dokładnie 5.
Zgodnie z tą regułą zmienił się też w 2007 roku wygląd programów pakietu Microsoft Office, gdy wprowadzono tzw. wstążki/wstęgi (inną z przyczyn tej zmiany było Prawo Fittsa, ale ma to mniejszy związek z pozycjonowaniem). Ze względu na rosnącą liczbę opcji, menu zostało zreorganizowane i podzielone na podsekcje tak, aby ilość elementów w każdej z nich odpowiadała liczbie Millera. Oczywiście takie zabiegi też są stosowane w strukturach stron internetowych.

Przykład zastosowania liczby Millera w układzie podporządkowanych elementów. Poszczególne elementy podzielone w ramach siatki kolumn i rzędów których ilości mieszczą się w zakresie liczby Millera.
Warto zwrócić uwagę, że na większości stron internetowych (przynajmniej na początku ich wdrożenia) ilość elementów menu oscyluje w zakresie liczby Millera. Ponieważ jest ona ze swojej natury ograniczona, szkoda wykorzystywać cenne miejsca na sekcje, które nie są przydatne dla użytkownika oraz które nie konwertują (O nas, Regulamin, Cennik, Zarząd, Partnerzy itp.). Dużo lepiej przeznaczyć je na kategorie związane bezpośrednio z produktami i/lub usługami, aby większa ilość podstron całego serwisu się do nich odnosiła, a użytkownik mógł w łatwy sposób znaleźć to, czego potrzebuje.
Formularze niech się uzupełniają
Formularze – najważniejszy element interakcji pomiędzy stroną a użytkownikiem. Wypełnianie pól formularza lub zaznaczanie poszczególnych opcji jest podstawową czynnością jaką się wykonuje na stronie i to nie tylko w celu wysłania maila do właściciela (ustawienia parametrów filtrowania to też formularze). Jednak nie należy zapominać, że kontakt, który umożliwia formularz, to jego podstawowa i najbardziej intuicyjna funkcja. Praktycznie każda strona ma co najmniej jeden taki formularz na stronie w zakładce Kontakt lub przyklejony z prawej albo lewej strony witryny. Chociaż są asceci, którzy podają adres e-mail i chcą się tylko w ten sposób komunikować – należy to zrozumieć z obu stron (wykorzystanie formularza uniemożliwia udokumentowanie, że wiadomość się wysłało, od razu odpowiem na pytanie – sprawienie aby formularz automatycznie wysyłał kopię wiadomości na adres nadawcy to zły pomysł, lepiej użyć autorespondera). Nie zmienia to faktu, że lepiej dać możliwość kontaktu przez formularz lub bezpośrednio na adres mailowy, tak aby użytkownik mógł wybrać.
Wracając do tematu. Niedobrze jest kazać użytkownikowi myśleć. Jeśli przegląda daną podstronę produktową czy usługową i okaże się, że już wie wystarczająco dużo, by się skontaktować w celu doprecyzowania oferty, to należy mu to ułatwić. Często wystarczy tylko dodać formularz na końcu takiej oferty już uzupełniony o temat wiadomości (albo po kliknięciu w formularz przekazać za pomocą parametru temat wiadomości, by ułatwić użytkownikowi jej napisanie ). Grunt, aby umożliwić użytkownikowi jego manualną zmianę. Podobnie sytuacja się ma przy trochę większych strukturach, gdzie można za pomocą formularza napisać do wielu osób/miejsc. Zazwyczaj lepiej jest dać użytkownikowi możliwość wyboru do kogo lub gdzie pisze wiadomość (chyba, że polityka firmy polega na centralnym rozdzielaniu wiadomości, ale to już inna historia).
Dlaczego o tym piszę w kontekście pozycjonowania? Ponieważ jeśli nie ułatwia się użytkownikowi /prospektowi drogi do stania się leadem, to po co się pozycjonować? Jeszcze więcej o samych formularzach w kontekście heurystyk Nielsena i SEO znajdziesz w sekcji Obsługa błędów związanych z formularzami.
Cenniki odciągają uwagę
Człowiek ma tendencję do porządkowania zebranych informacji. Często wykonuje to w formie zestawień, list, tabel i innych narzędzi prezentacji danych. Jednym z częstszych działań tego typu jest umieszczanie na odrębnych stronach osobnych tabelarycznych zestawień dotyczących cen. Jeśli są one samym zestawieniem nazwa – cena, to z punktu widzenia pozycjonowania nie jest aż tak źle – gorzej, gdy zaczynają się obok nazw pojawiać kolejne opisy.
Sytuacja prezentuje się jeszcze gorzej, gdy pod rozbudowanymi opisami produktów czy usług tych cen nie ma, a użytkownik jest odsyłany do strony z cennikiem. Często robi się tak, by nie zmieniać na podstronach cen, gdy coś się zmieni, tylko edytować jeden cennik.
Takie rozwiązanie jest irracjonalne. To tak jakby w menu restauracji były opisane poszczególne potrawy (na przykład 'Kotlet szefa kuchni’ zawierający: kotlet schabowy, zestaw surówek, frytki, kompot) wraz ze zdjęciem i opisem poszczególnych składników, że są zbierane na słonecznych łąkach itd., a ceny elementów składowych oraz poszczególnych potraw znajdowały się na innych stronach menu.
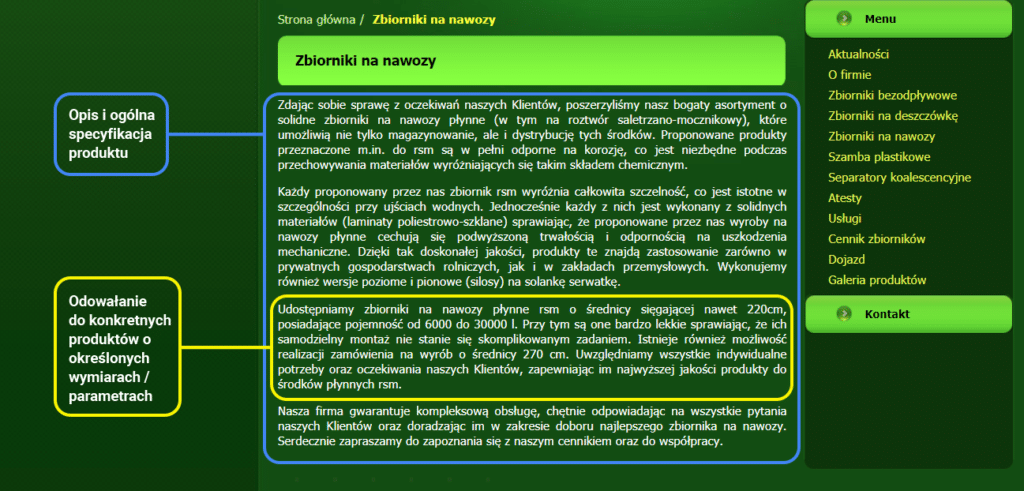
Dlaczego to jest istotne z punktu widzenia pozycjonowania? Ponieważ ewentualne powielanie danych w cennikach może negatywnie wpłynąć na proces pozycjonowania. Jeśli rzeczywiście ma się ustandaryzowane ceny i chce się je prezentować to dlaczego nie prezentować ich bezpośrednio pod opisem albo zbudować strony w formie sklepu? W ten sposób można łatwiej przekazać robotom, co jest oferowane na danej stronie a także transparentnie przedstawić produkt.

Przykład opisu produktu oraz usługi wraz z odniesieniem do specyfikacji, bez bardziej szczegółowych informacji. Aby uzyskać więcej danych i ocenić możliwość i chęć zakupu muszę przejść do cennika.
Dodatkowo, co chyba najważniejsze, strona ma być pomocna w procesie sprzedaży (sprzedaż bezpośrednia, zbieranie leadów, edukacja klientów, zbieranie adresów do newslettera itd.). Po co zatem prezentować suche ceny w cennikach? Lepiej jest zastosować już trochę archaiczny sposób sprzedaży i prezentacji produktów/usług – Cecha, Zaleta, Korzyść (CZK) bezpośrednio na docelowej podstronie. W ten sposób cena, sama w sobie, nie będzie ostatnim elementem jaki widział potencjalny klient przed zakupem (o ile do niego dojdzie). Skoro tak się robi w kontakcie bezpośrednim to dlaczego zapomina się o tym na stronach?

Przykład cennika, zestawienia możliwych do nabycia produktów. Nie jest on połączony ze stronami usługowymi (trzeba pamiętać skąd się przeszło). Dodatkowo prezentowane są tylko i wyłącznie cenny poszczególnych konfiguracji.
Taka sama sytuacja dotyczy nie tylko cenników, ale także wszelkich dodatkowych informacji dotyczących produktów i usług. Jeśli rzeczywiście zakup i przydatność produktu lub usługi zależy od czynnika zewnętrznego (na przykład zgodności z jakąś normą) to warto bezpośrednio pod opisem danego rozwiązania pokazać fragment tej tabeli a nie odsyłać go w miejsce, z którego może nie wrócić. I co ważniejsze z punktu pozycjonowania – warto się zastanowić czy takie dane prezentować w formie tekstowej, czy lepiej w postaci specjalnie przygotowanej grafiki aby nie tworzyć powielenia wewnętrznego w witrynie. O tym warto porozmawiać ze swoim specjalistą SEO.
Podsumowując: nie powinno się zmuszać użytkownika do pamiętania, nawet jeśli coś wydaje się oczywiste. Dużo lepiej jest mu dać wybór. Sam wybór należy odpowiednio zaprezentować, aby nie przeładować użytkownika danymi. Jeśli to możliwe, warto pokazać użytkownikowi kilka możliwych rozwiązań zamiast wymuszać jedno konkretne (dobrze jednak zachować umiar by nie wywołać paraliżu decyzyjnego). Natomiast prezentacje produktów i usług powinny być jednolite i kompletne a nie rozczłonkowane po całym serwisie.
7. Zapewnij elastyczność i efektywność.
Mów do mnie na wiele sposobów!
Zapewnianie elastyczności i efektywności dotyczy przede wszystkim tego w jaki sposób przekazywane są informacje do użytkownika. Ten aspekt w płaszczyźnie UI (interfejsu użytkownika), UX (doświadczeń użytkownika – użyteczności) oraz SEO wzajemnie się uzupełnia. Za każdym razem, gdy się coś się opisuje za pomocą tekstu, warto to uzupełnić przy pomocy grafik, ikon i zdjęć, aby użytkownik mógł lepiej odbierać tekst (czytanie ściany tekstu nie jest wygodne ani przyjemne). Tak samo, jeśli jest coś przedstawione na przykład za pomocą zdjęcia, infografiki, filmu czy czegokolwiek co nie ma formy tekstowej, to warto opisać to za pomocą tekstu chociaż w ogólnikowy sposób – tak aby Google (oraz niektórzy użytkownicy) wiedział co na danej stronie jest prezentowane.
Słuchaj, oglądaj, czytaj!
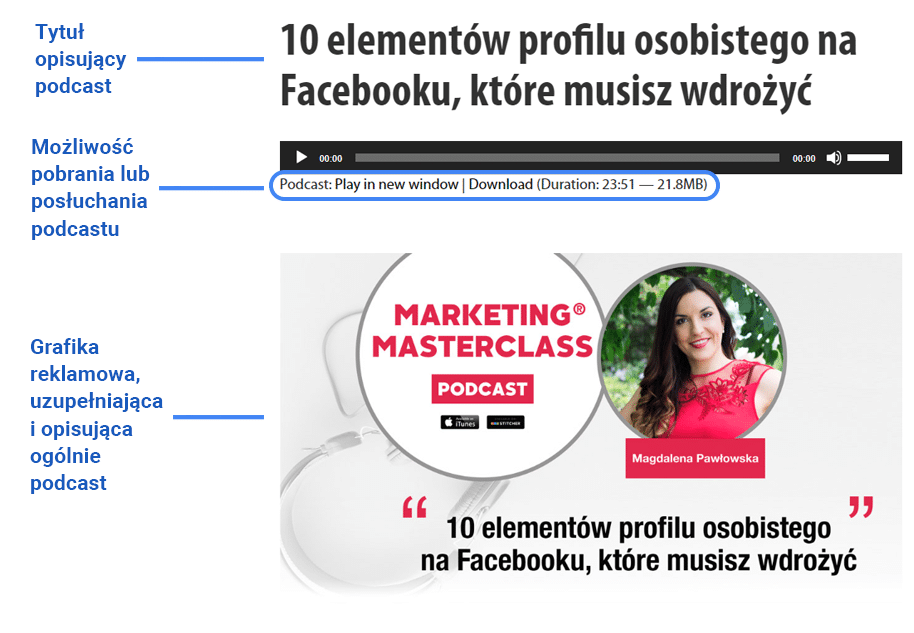
Poniżej przedstawiam przykład ze strony magdalenap.com, na której prezentowane są podcasty (nagrania dźwiękowe do odsłuchania lub pobrania). Warto zwrócić uwagę na sposób przedstawienia tej samej treści na kilka sposobów.

Przykład dywersyfikacji formy przekazu. Oprócz możliwości odsłuchania i pobrania podcastu, został on opisany za pomocą infografiki.
Podcast, który można bezpośrednio odsłuchać na stronie lub pobrać do odsłuchania na urządzeniu zewnętrznym jest ze swojej natury niedostępny dla robotów Google (mimo ich rozwoju, pamiętajmy, że Google jest głównie wyszukiwarką tekstową) oraz dla osób głuchoniemych. W celu zaprezentowania informacji opisujących daną podstronę, przygotowano odpowiedni nagłówek oraz grafikę reklamową. Ale to nie wszystko:

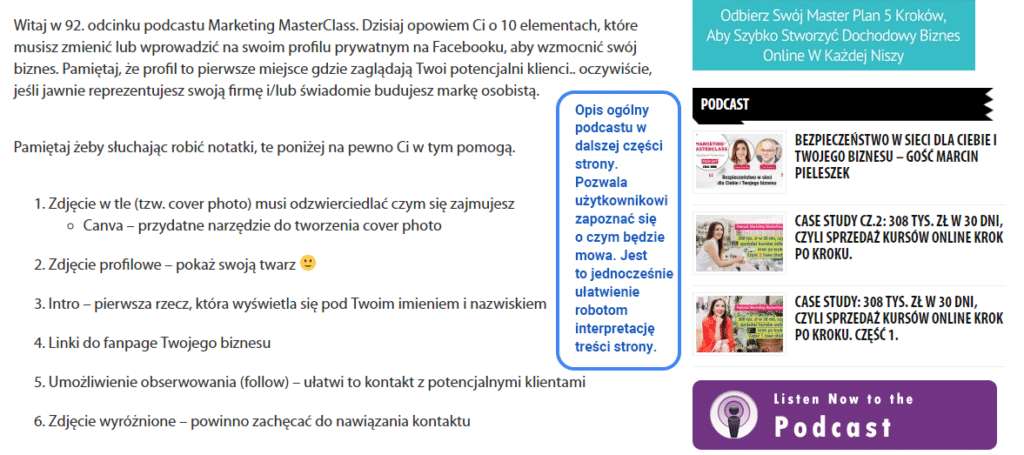
Przykład dywersyfikacji formy przekazu pod kątem SEO. Oprócz samego nagrania i grafik, w formie tekstowej przedstawiono o czym będzie mowa w podcaście (osoby zajmujące się pozycjonowaniem najchętniej wydrukowałyby zamiast tego cała książkę i cały podcast w formie tekstowej, ale powyższe rozwiązanie wydaje się być zdroworozsądkowym złotym środkiem).
Jakby tego było mało, poniżej można znaleźć skrócony opis o czym jest podcast wraz z wyszczególnieniem głównych aspektów, które porusza. Jest to bardzo dobre miejsce do wprowadzenia dodatkowych słów kluczowych, aby strona z podcastem docierała do jeszcze szerszego grona odbiorców. Puentując, dywersyfikacja przekazu została zapewniona przez wzajemne uzupełnianie się tekstu grafiki i dźwięku.
Więcej bodźców!
Lepsze zapamiętywanie, lepszy przekaz reklamowy.
Często podczas nauki poszczególnych rzeczy nauczyciel zapewnia swojemu uczniowi różne sposoby nauki / przekazywania wiedzy. Raz każe uczniowi coś przeczytać, raz sam coś przeczyta, a innym razem narysuje coś na tablicy. W ten sposób w świecie rzeczywistym dywersyfikuje się przekaz w celu jego lepszego zapamiętania. Nic nie stoi na przeszkodzie, aby to wykorzystać w celu sprzedażowym.

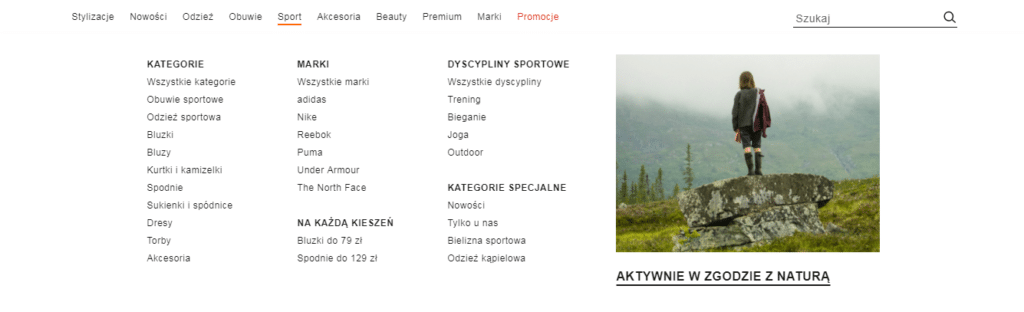
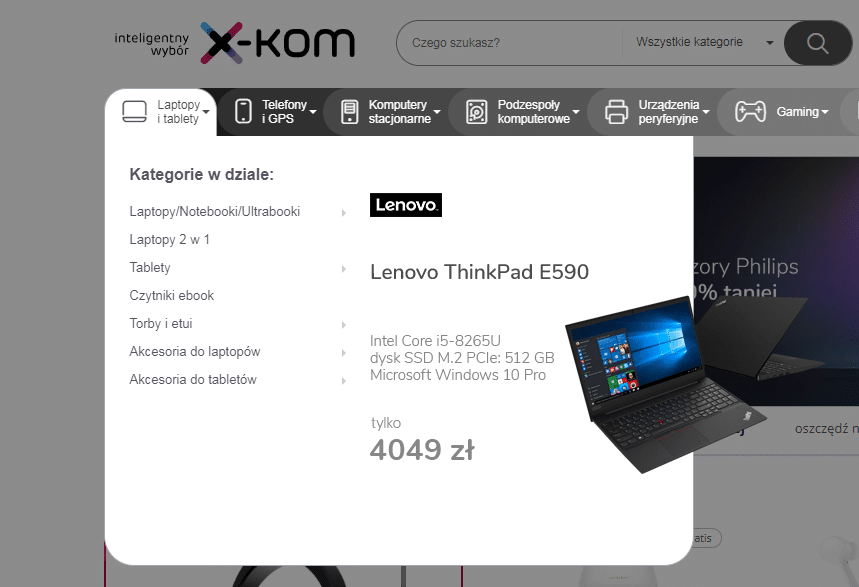
Przykład dywersyfikacji przekazu, w menu oprócz samego tekstu dodano grafikę z linkiem do aktualnej promocji.

Dywersyfikacja przekazu w menu poprzez dodanie zdjęć produktów z danej kategorii, które jednocześnie mogą być dodatkowo promowane.
Uzupełnienie rozbudowanych sekcji menu przy pomocy obrazków może posłużyć lepszemu przekazowi sprzedażowemu oraz umożliwia ukierunkowanie użytkownika na określone usługi, na przykład czasowe promocje. Warto o tym pamiętać także w przypadku odwrotnym gdy na jakiejś stronie prezentowane są w celu nawigacyjnym same ikony. Dobrze jest wtedy uzupełnić je o odpowiadający im przekaz tekstowy.
Dostosowanie strony dla osób z zaburzeniami widzenia
Czyli dla wszystkich – niezależnie jak widzą.
Efektywność i elastyczność przekazu powinna się objawiać także możliwością zmiany widoku witryny zależnie od preferencji oraz możliwości użytkownika (wady wzroku, zaburzenia widzenia). Oprócz ogólnej mechaniki pozwalającej na zmianę wielkości czcionki (CTRL+SCROLL – rolka) często dodaje się taką możliwość z poziomu przycisków na stronie. Taki zabieg wykonuje się też dla zmiany kontrastu na stronie (bo trudno oczekiwać od użytkownika, aby samodzielnie podmieniał sobie kolory w kodzie CSS). Wspomniane działania są jak najbardziej szlachetne i empatyczne względem użytkowników – zwłaszcza z zaburzeniami widzenia – jednak czasami (gdy są nie do końca poprawnie wdrożone) mogą zaszkodzić widoczności witryny. Na początek przedstawię, jak można to zrobić nie przeszkadzając pozycjonowaniu strony.

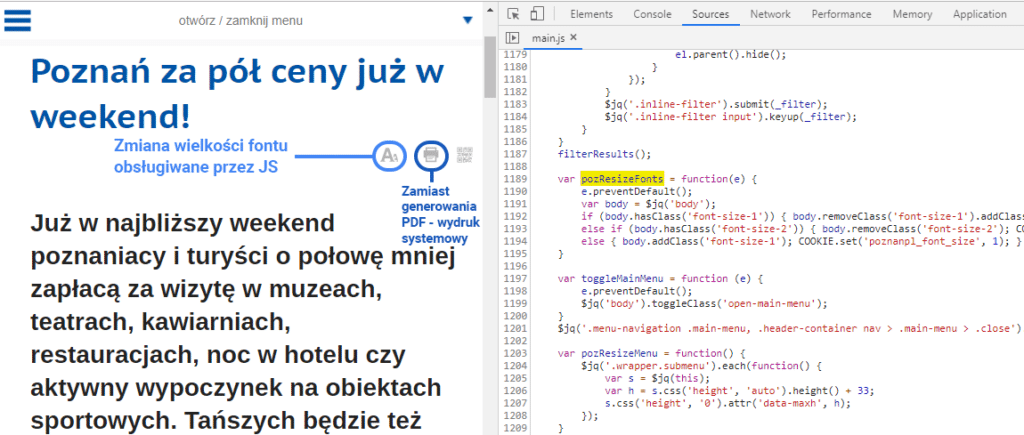
Poprawny przykład (pod kątem SEO) możliwości zmiany wielkości czcionki / fontu w witrynie poznan.pl z obsługą poprzez kod JavaScript, zapamiętanie wyboru użytkownika i nieprzekierowywanie strony.
Na powyższym przykładzie, przy każdym artykule użytkownik ma dostęp do przycisku, który zmieni wielkość czcionki na stronie. Zmiana ta jest przeprowadzana dynamicznie i nie generuje żadnego dodatkowego adresu URL, przez co nie szkodzi witrynie pod kątem SEO. W podobny sposób na tej stronie została rozwiązana sprawa ze zmianą kontrastu.

Przykład ładnej i widocznej prezentacji zmiany kontrastu na stronie poznan.pl. Pozostaje pytanie na ile przycisk otwierający menu jest widoczny dla takich osób. Dodatkowo zamknięcie tego menu zresetuje wybór zmiany kontrastu. (Ten stan można było obserwować na początku maja 2019 na niektórych przeglądarkach i został szybko rozwiązany)
Tak jak w poprzednim przypadku, takie rozwiązanie nie szkodzi pozycjonowaniu. Pozostaje tylko pytanie, czy obszar, który jest widoczny po rozwinięciu okna ze zmianą kontrastu jest wystarczający do swobodnego przeglądania strony. Można także zadać pytanie czy przycisk do rozwinięcia tego menu, jak i ten do zmiany wielkości czcionki, jest odpowiednio duży/widoczny. Na pewno są one widoczne dla robotów Google i dla osób niewidomych (o dziwo strony są bardziej przystosowane do osób niewidomych niż niedowidzących). Może należałoby rozważyć inne oznaczenie tych przycisków?

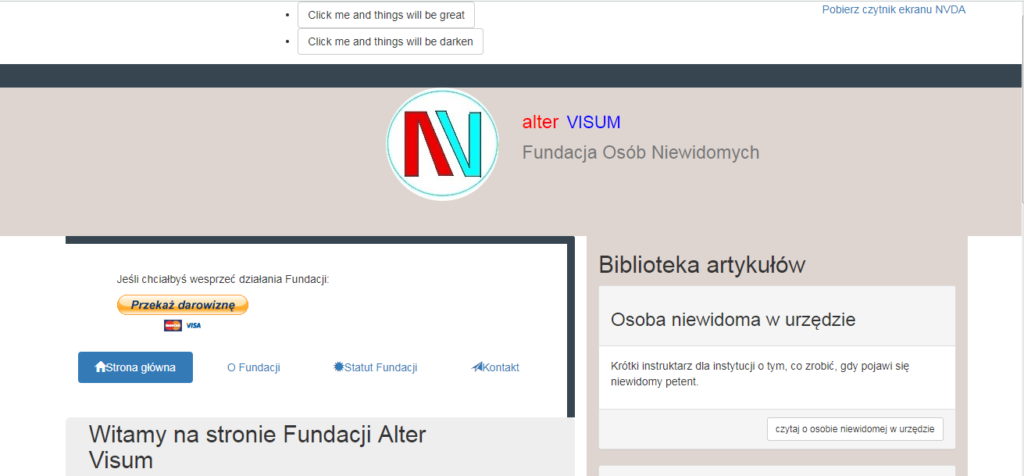
Przykład wykonania strony internetowej przez osobę niewidomą dla osób niewidomych oraz niedowidzących (z zaburzeniami widzenia). Warto zwrócić uwagę, że możliwość zmiany kontrastu została opisana tekstowo!
Ponieważ roboty przeglądające strony, jak i roboty Googlowskie, zachowują się w sposób podobny do osób niewidomych, warto dla wspólnego dobra zadbać o powyższe aspekty na własnych stronach.
Dywersyfikuj przekaz!
Ale nie powtarzaj się! Stosuj DRY – Don’t Repeat Yourself!
Aspekty związane z ułatwianiem przeglądania strony można też wykonać w sposób nie do końca zgodny z zasadami optymalizacji witryn pod kątem wyszukiwarek. Najczęstszym niedopatrzeniem jakiego można w tej materii dokonać, jest generowanie kolejnych adresów z tą samą treścią, ale innym tłem, innym formatowaniem, inną wielkością czcionek. Naturalnym jest to, że Google może coś takiego potraktować jako powielenie wewnętrzne treści witryny.

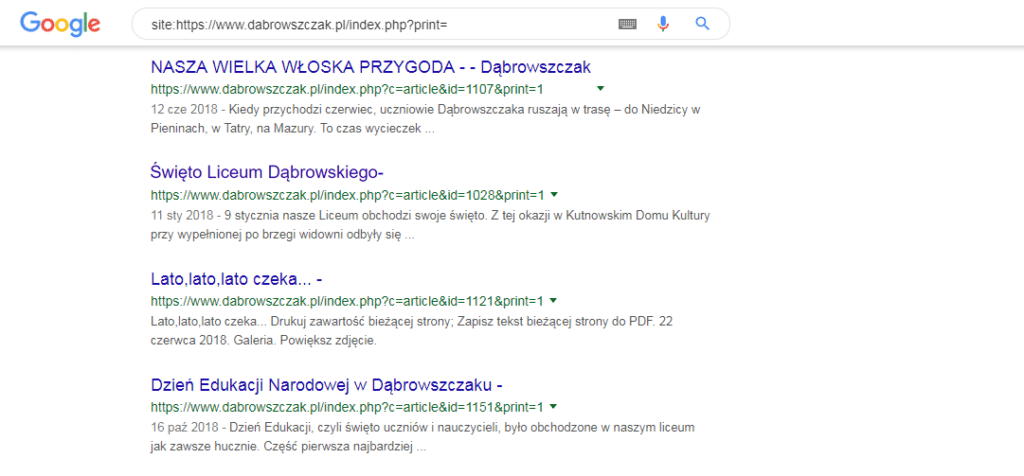
Przykład negatywnego efektu (pod kątem SEO) wdrożenia zmiany kontrastu na stronie wynikający z wyboru złego rozwiązania technologicznego.
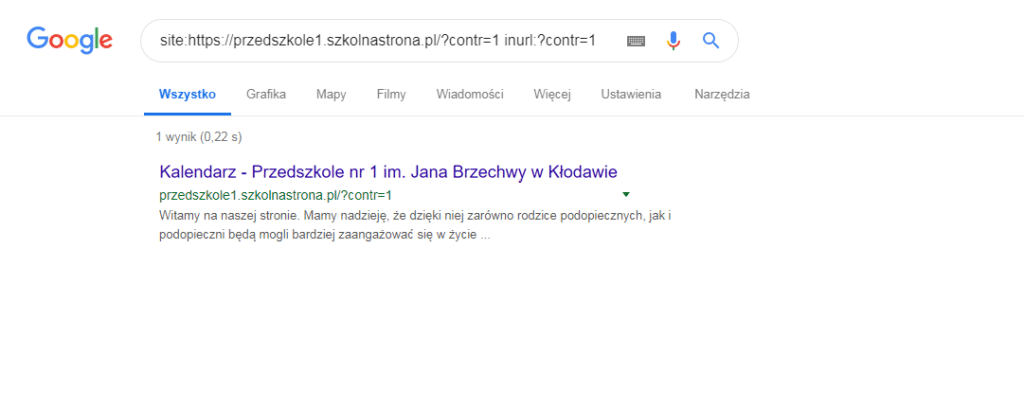
Jak widać na powyższym przykładzie, takie strony nie tylko są obecne w wyszukiwarce, ale mogą być w niej także indeksowane . Wynika to ze starej metody przygotowywania stron do wydruku. Często na samej stronie są obecne elementy nawigacyjne, reklamowe itp., które nie są potrzebne przy wydruku strony. W tym celu, dla ułatwienia życia użytkownikom, którzy woleli zapoznać się z treścią artykułu w tradycyjnej papierowej formie, dawniej wybierało się jedną z dwóch opcji. Generowało się plik PDF przeznaczony do wydruku (tworząc duplikat) albo przygotowywało się wersję html takiego samego widoku (strony) do wydruku, która była pozbawiona dużej części elementów zbędnych w formie papierowej. Oczywiście takie działanie też generuje duplikat.

Przykład tworzenia duplikatów poprzez generowanie stron wydruków – stosowanie takiej mechaniki samo w sobie nie jest najlepszym pomysłem a użycie jej do zmiany kontrastu jeszcze gorszym.
Zamiast przedstawionego rozwiązania dużo lepiej jest wykorzystać CSS Media Queries, dzięki czemu można dowolnie sformatować wygląd strony do wydruku nie wpływając negatywnie na SEO. Warto zauważyć, że na wskazanej wyżej stronie występuje także zmiana kontrastu poprzez parametr (tak jak w poprzednim przykładzie), jednak przezornie strona jest automatycznie przekierowywana na stronę bez parametru.
Filtrowanie i wyszukiwanie
Przecież każdy ma swoje preferencje
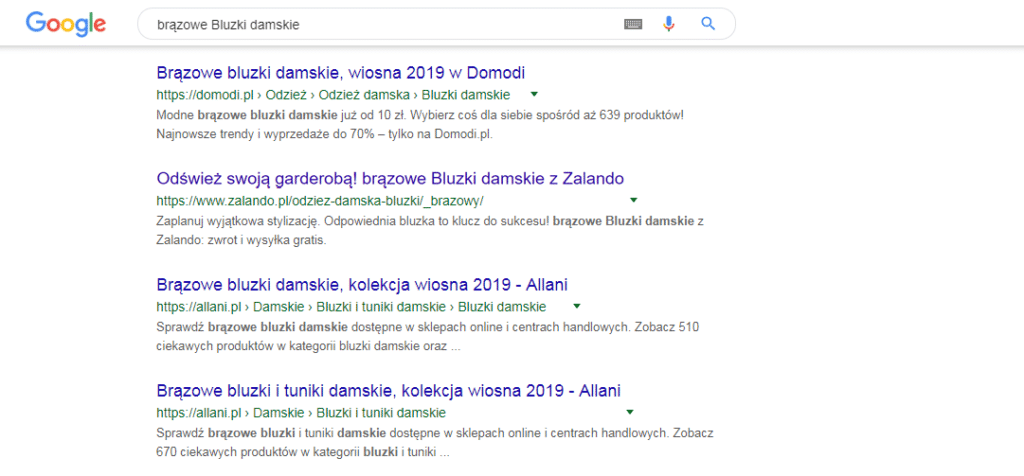
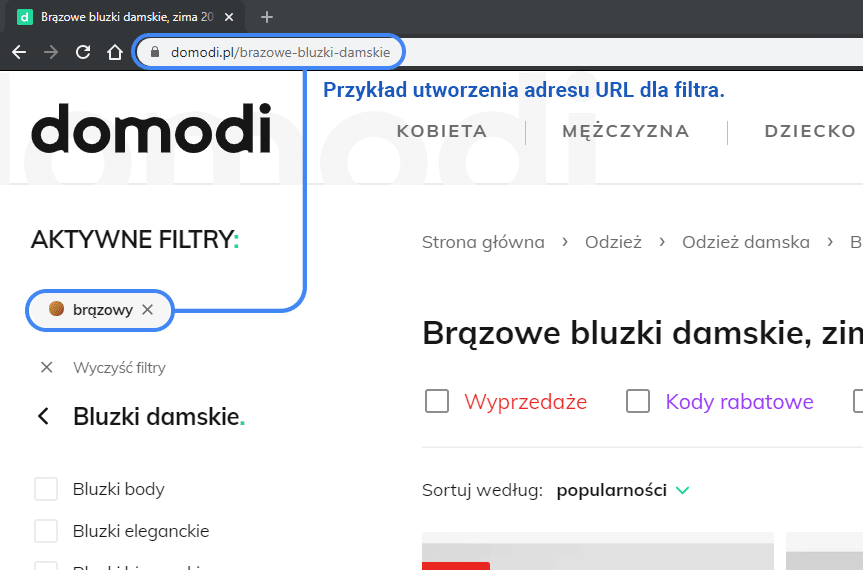
Przyzwyczajeń i preferencji dotyczących wyszukiwania jest tyle, ilu jest użytkowników. Dlatego w ramach rozbudowanych witryn udostępnia się coraz bardziej zaawansowane możliwości dobrania kryteriów wyszukiwania i sortowania wyników. Chcąc zapewnić jednakowy wygląd jak i działanie wyszukiwarki niezależnie od obieranych parametrów, daje się użytkownikom sporą elastyczność w wyborze opcji. Tworzy to jednak wiele adresów, których pozycjoner nie chciałby pozycjonować (zgodnie z wytycznymi dla webmasterów) oraz trochę adresów, które by chciał indeksować (bo są wartościowe). I ten ostatni aspekt zaburza elastyczność takiej wyszukiwarki, ponieważ niektóre adresy z określonymi parametrami wyszukiwania (na przykład bluzki damskie w kolorze brązowym) powinny być przetłumaczone na przyjazne i zmienione względem innych stron z filtrami (inny tytuł, inny nagłówek, inny tekst opisowy).

Przykład wyświetlania stron filtrowania z wyników wyszukiwania jako cenne źródło ruchu na stronie internetowej.
Powyższy screen wyników wyszukiwania dla zapytania brązowe bluzki damskie jednak dowodzi , że przeprowadzenie opisanego zabiegu nie ogranicza elastyczności i efektywności, ale ją zwiększa!
Dzięki tym zmianom użytkownicy mogą dotrzeć do wstępnie posegregowanych i przefiltrowanych wyników prosto z wyszukiwarki! Wszystko przez wdrożenie statycznych, unikalnych i indeksowalnych podstron filtrów wyszukiwania. Wprowadzenie takiej funkcjonalności w sklepie daje specjaliście SEO dużo większe pole do popisu w zwiększaniu widoczności witryny.
Podsumowując: należy dywersyfikować przekaz kierowany do użytkownika. Używaj tekstu grafik, zdjęć, filmów i nie ograniczaj się do jednej formy przedstawienia treści. Zadbaj o przekaz dla robotów oraz osób z zaburzeniami widzenia. Nie można też zapominać o tworzeniu statycznych podstron z wybranych adresów filtrów – pomożesz w ten sposób znaleźć klientom dokładnie to, czego potrzebują.
8. Dbaj o estetykę i umiar
Jaka strona jest każdy widzi. Z punktu widzenia czystego SEO zarówno kolorystyka, jak i sam wygląd strony, nie ma większego znaczenia. Jednak należy pamiętać, że nie tylko dla robotów Googla tworzone są strony, ale przede wszystkim dla ludzi, którzy chętniej korzystają z rzeczy, które im się podobają – a przynajmniej są estetyczne.
Estetyka treści na stronie internetowej
W kwestii samej treści na stronie należy zadbać o estetykę jej przekazu i dopasowanego w niej słownictwa. Język, w jakim przekazuje się informacje, musi odpowiadać treści, która jest prezentowana- oraz brać pod uwagę komu owa treść jest prezentowana (jaka jest grupa docelowa). Dzięki temu przekaz dotrze nie tylko w odpowiedni sposób, ale zakres fraz kluczowych, które są powiązane z branżą, zwiększy się poprzez naturalne połączenie i powiązanie ze sobą słów kluczowych, które wpisywane są przez osoby zainteresowane tematyką strony.
Kontrast i dobór kolorów na stronie internetowej
O ile sam dobór kolorów zależy od barw firmowych, kwestii estetycznych (piękno różne ma imiona) czy ogólnie pojętego designu zależnego od kręgu kulturowego, do którego strona ma trafiać, to w kontekście pozycjonowania częściowe znaczenie ma kontrast. Mogę to doprecyzować poprzez stwierdzenie, że nikt nie będzie Googlowi przypominał, że białe jest białe a czarne jest czarne, zwłaszcza że za takie działania (pisanie białą czcionką po białym tle) lub im podobne (np. zmniejszanie rozmiaru czcionki) można zostać surowo ukaranym przez Googla.
Strony internetowe dla osób z zaburzeniami widzenia barw
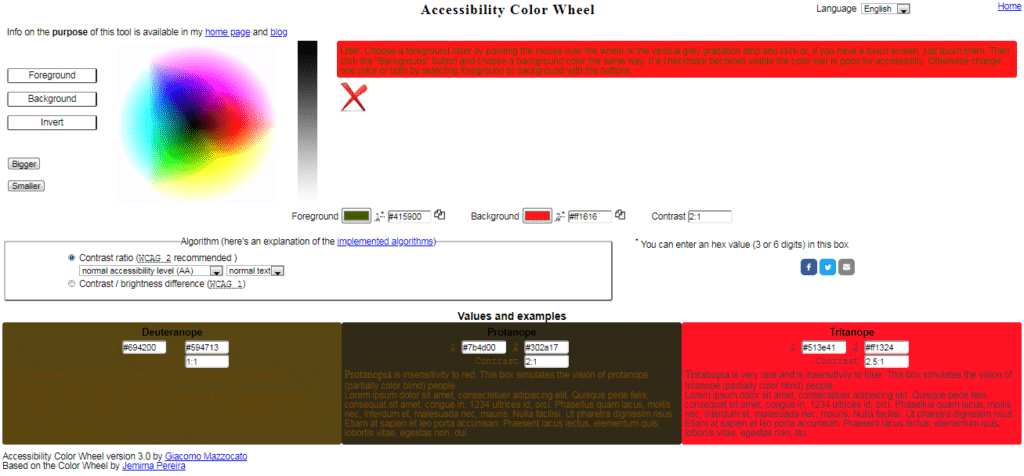
Kontynuując dywagacje o kontraście, należy też pamiętać o osobach z zaburzeniami widzenia. Osoby powszechnie nazywane daltonistami (cierpiące między innymi na protanopię, deuteranopię, tritanopię itp.) stanowią prawie 10% męskiej populacji. Jest to na tyle znaczący odsetek użytkowników, że tematem warto się zainteresować z czystko pragmatycznych pobudek, a nie tylko empatii względem tej grupy użytkowników. Zły dobór kolorów może spowodować, że osoba z danym zaburzeniem nie będzie widziała nic na ekranie.
Przykładową symulację, taką jak na powyższym zdjęciu, można przeprowadzić pod adresem: https://www.gmazzocato.altervista.org/colorwheel/wheel.php. Google od dawna mówi, że chce sprawić, strony były dostosowane do użytkowników, więc nawet jeśli jeszcze dziś tego czynnika nie sprawdza to sytuacja z dnia na dzień może się zmienić.
Podsumowując: estetyka i kolor to kwestia gustu. Warto jednak zadbać o kontrast na stronie dla Googlebota oraz użytkowników i uważać by nie pisać białym po białym. Treści też powinny być odpowiednio sformatowane i dobrane, niech opisy produktów będą opisami produktów, a wpisy blogowe wpisami blogowymi.
9. Zapewnij skuteczną obsługę błędów
Skuteczna obsługa błędów w kontekście heurystyk Nielsena oraz aspektów związanych z pozycjonowaniem stron internetowych może być rozpatrywana w zakresie błędów o podłożu technicznym, jak i poznawczym odnoszącym się do prezentowanej treści. Jak już wspominałem w tym artykule, jedną z podstawowych domen UX jest empatia względem użytkownika eksplorującego serwis, co implikuje zachowania dążące do uspokojenia, pomocy i niewprawiania użytkownika w zakłopotanie w sytuacjach mu nieznanych lub takich, które przebiegły nie po jego myśli.
Obsługa błędów wynikających z treści
Należy cały czas pamiętać dla kogo tworzone są treści na stronę oraz w jaki sposób są one odbierane przez osoby odwiedzające witrynę. Każdy z nas jest podatny na pewnego rodzaju skrzywienie poznawcze polegające na uznaniu niektórych faktów i definicji za oczywiste ze względu na operowanie nimi w określonym kontekście każdego dnia. Należy pamiętać, że nie każde pojęcie, którego używamy na co dzień, lub które jest powszechnie stosowanym terminem branżowym, jest zrozumiałe dla każdego w ten sam sposób. Wynika to z tego, że wiele terminów oraz słów posiada różne znaczenie i w zależności od przyjętej/określonej semantyki (w kontekście znaczenia określonych pojęć zależnych od kontekstu, na przykład deprecjonowanie elementów HTML mimo podobnego rodowodu/pochodzenia jest czym innym niż deprecjonowanie samo w sobie) ich odbiór może być różny. W celu uniknięcia takiego zjawiska, warto dodawać wyjaśnienia oraz doprecyzowywać używane terminy w tekście. Taki element został też użyty w tym wpisie kilkukrotnie poprzez dopisanie w nawiasie rozszerzonego wyjaśnienia przytoczonego terminu.
Taki zabieg zgodny z heurystyką Nielsena można wykorzystać do rozszerzania ilości pozycjonowanych fraz poprzez rozbudowę fraz długiego ogona (long tail), a co za tym idzie zwiększanie widoczności strony w internecie. Niejednokrotnie można spotkać się z terminami branżowymi, slangowymi, synonimicznymi lub potocznymi, które niekoniecznie są precyzyjnymi nazwami produktów czy usług (na przykład wózki widłowe i widlaki, witamina E i tokoferol). Dzięki opisowemu przedstawieniu poszczególnych terminów z wytłumaczeniem (lub utworzeniem na stronie sekcji słownikowej opisującej osobno obydwa terminy linkujące do siebie) można jednocześnie zwiększać widoczność w wyszukiwarce, budować wizerunek specjalisty oraz zmniejszać próg wejścia klientów odwiedzających stronę (nie muszą znać profesjonalnych terminów czy nazw usług lub produktów).
Obsługa błędów związanych z formularzami
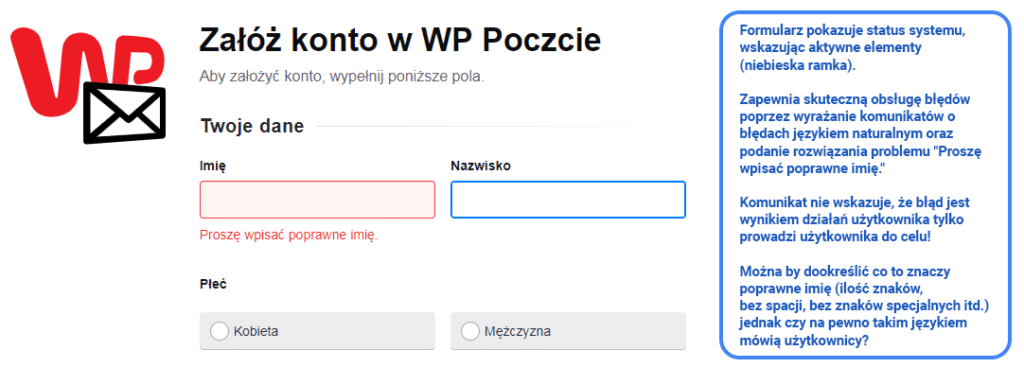
Chcąc zapewnić skuteczną obsługę błędów należy zadbać o sprawną komunikację z użytkownikiem. Dlatego komunikaty o błędach najlepiej wyrażać unikając kodów systemowych i często niejasnych definicji, najlepiej językiem naturalnym a jeszcze lepiej językiem, który jest zrozumiały dla użytkownika. Dobrym przykładem może być obsługa formularzy (a jeśli podpowiedzi i sprawdzanie formularza czyli walidacja przebiega dynamicznie, to przy okazji zapobiega błędom przed wysłaniem źle wypełnionego formularza). Często można się spotkać z komunikatami podczas uzupełniania pól formularza, które pomagają w poprawnym jego wypełnieniu.
Z punktu widzenia samego SEO, formularze zazwyczaj nie są atrakcyjne i pozycjonerzy nie chcą ich indeksować. Wyjątek od tej reguły jednak mogą stanowić dedykowane landing page (podstrony) kontaktowe wraz z formularzami zawierającymi walidację po stronie przeglądarki (dynamiczną bez przeładowania strony) w celu zwiększenia konwersji. Warto zwrócić uwagę na konstrukcję formularza oraz to, w jaki sposób zaimplementowane są poszczególne komunikaty i podpowiedzi. Na przykład mogą być one oznaczone w kodzie strony poprzez display: none albo visibility: hidden w efekcie będą one i tak widoczne dla robotów Google. Jeżeli do tych komunikatów doda się jeszcze oświadczenia zgody na przetwarzanie danych osobowych czy inne wymogi prawne, w tym RODO, to na stronie można wytworzyć całkiem spore powielenie wewnętrzne, a przede wszystkim zachwiać gęstością występowania słów kluczowych w tekście.
Zamykając temat formularzy, trzeba pamiętać, aby walidacja była przeprowadzana zarówno po stronie przeglądarki oraz po stronie serwera – może nie jest to aspekt bezpośrednio związany z pozycjonowaniem, ale jeśli na skutek niezabezpieczenia formularza w ten sposób strona się posypie, to nie będzie czego pozycjonować.
Obsługa błędów 404
O wyglądzie i strukturze stron błędów 404 można pisać całe książki, a przynajmniej artykuły, które znajdziesz także na naszym blogu. W ramach uzupełnienia tego punktu polecam lekturę wpisu Strona błędu 404 – jak za jej pomocą zatrzymać użytkownika na stronie?
Słowo empatia pojawiło się w tym wpisie już kilkukrotnie i należy o nim pamiętać także przy projektowaniu strony 404. Strona 404 jest również istotna w procesie sprzedaży, a przede wszystkim w trakcie drogi użytkownika i jego wędrówki po stronie (każdemu zdarza się zabłądzić i to niekoniecznie z własnej winy). Skoro ta strona także uczestniczy w procesie sprzedaży, należy zadbać o poszukującego klienta i nie sugerować mu, że coś zrobił źle.
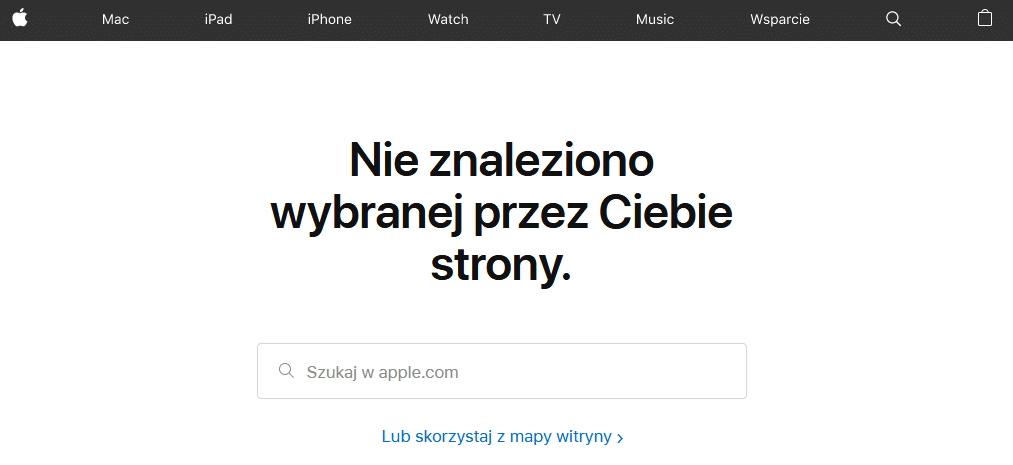
Nie należy pisać, że w wyniku działań użytkownika powstał błąd – to do niczego nie prowadzi (tak jak zwracanie uwagi samo w sobie – nic nie wnosi). Warto w tym miejscu wskazać użytkownikowi co można zrobić dalej i rozwiązać tą sytuację (będąc pomocnym można uzyskać zaufanie użytkownika). Warto jednak zauważyć, że w przeciwieństwie do kolejnych przykładów podano tylko dwa sposoby rozwiązania problemu, co ogranicza ewentualny paraliż decyzyjny, który mógłby się pojawić przy większej ilości opcji do wyboru.
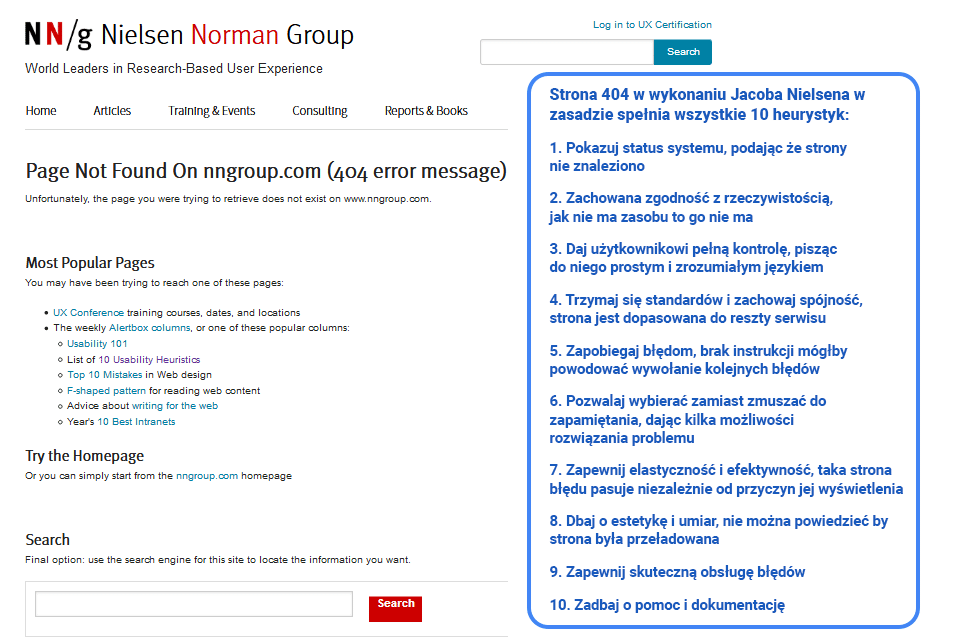
Jak powinna wyglądać przyjazna użytkownikowi strona błędu 404? Posłużę się przykładem prosto od twórcy omawianych heurystyk, czyli ze strony Jakoba Nielsena (https://www.nngroup.com) – zwłaszcza, że w zasadzie spełnia wszystkie 10 heurystyk użyteczności Nielsena i Molicha.
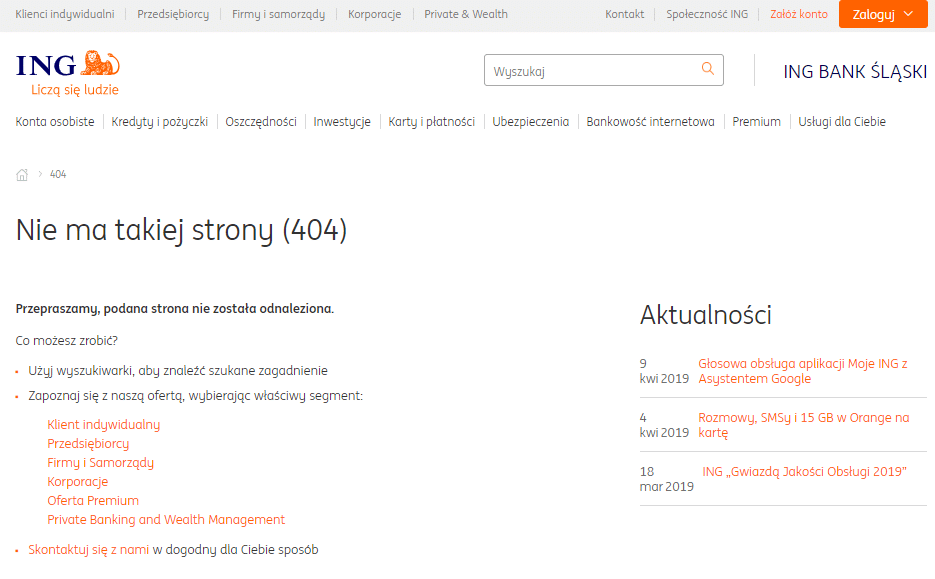
Można odnieść nieodparte wrażenie, że powyższym pierwowzorem inspirowano się projektując stronę Banku ING:
Jak wspomniałem już wcześniej, strony 404 to temat rzeka i w zakresie UX pole do popisu jest bardzo duże. Można oprócz rozwiązań podanych na przykładach dodać do niej najpopularniejsze produkty albo elementy humorystyczne.
W kontekście pozycjonowania, UX i strony 404 należy pamiętać o jednej rzeczy: strona błędu 404 powstała po to, żeby z niej korzystać i żeby sama w sobie istniała w serwisie i zwracała kod 404! W pojedynczych i uzasadnionych przypadkach adresy, które ją generują, można przekierować w inne miejsce (lub je po prostu usunąć).
Natomiast złym pomysłem jest automatyczne przekierowywanie ze strony 404 na stronę główną (skąd biedny użytkownik ma wiedzieć co się stało? Przecież szukał czegoś innego).
Strona ma istnieć i zwracać kod 404! Utworzenie dedykowanej strony błędu nawet idealnie zaprojektowanej pod kątem sprzedażowym, która zwraca kod 200 i przekierowywanie na nią przy każdym wystąpieniu błędu 404, nie jest dobrym rozwiązaniem pod kątem pozycjonowania. Dlatego przed utworzeniem przyjaznej strony błędu 404 skontaktuj się ze swoim pozycjonerem albo działem handlowym agencji Widzialni.pl 🙂
Podsumowując: lepiej zapobiegać niż leczyć, ale czasem błędy się zdarzają. Wtedy należy się do nich przyznać i wskazać rozwiązanie zaistniałej sytuacji. Wszelkie komunikaty przekazuj w taki sposób, aby użytkownik je zrozumiał. Najlepiej zaprezentować kilka możliwych rozwiązań.
10. Zadbaj o pomoc i dokumentację
Dość mocno generalizując użytkowników korzystających z jakiegokolwiek sprzętu, w tym oprogramowania lub stron internetowych, ze względu na podejście do instrukcji można podzielić na trzy zasadnicze grupy. Pierwszy typ użytkownika to taki, który przed rozpoczęciem eksploatacji sięga do instrukcji, wnikliwie ją analizuje i dopiero przystępuje do działania. Takich osób jednak jest znacząca mniejszość. Druga grupa charakteryzuje się przesłaniem książki Steva Kruga Nie każ mi myśleć. Najpierw działają, a gdy coś pójdzie nie tak, to szukają rozwiązania lub instrukcji w nadziei, że rozwiąże ona ich problem. Trzeci typ działa z początku jak drugi, z tą różnicą, że zamiast sięgać po pomoc samodzielnie, zaczyna panikować i nie wie co robić, ewentualnie prosi innych o pomoc. Niezależnie od tego, która z grup byłaby przeważająca na Twojej stronie internetowej, warto zadbać o stosowną pomoc i dokumentację.
Linki do pomocy
Czyli znowu o (nie)linkowaniu wewnętrznym
Warto przewidzieć miejsca, w których użytkownicy mogą napotkać na typowe problemy. Dlatego w miejscach, gdzie mogą czegoś nie zrozumieć lub napotkać kłopot, warto wyświetlić chociaż krótkie rozwiązanie lub link do obszerniejszego wyjaśnienia. Trochę już o tym wspomniałem w sekcji dotyczącej błędów wynikających z treści – jeśli możesz to zapobiegaj błędom oraz umieszczaj proste, zrozumiałe komunikaty. Trzeba mieć jednak na uwadze to, że najlepiej jest sprecyzować możliwy do powstania błąd i odpowiedzieć dokładnie (wydaje się to oczywiste). Dlatego zamiast w miejscach problematycznych odsyłać użytkownika do tak zwanego FAQ (które zazwyczaj jest zablokowane przed indeksowaniem, więc nie ma sensu go linkować), lepiej jest rozwiązać problem na konkretnej podstronie (bo po co odsyłać użytkownika z koszyka do ściany tekstu, lepiej żeby nabył po prostu produkt).
Wiedza w pigułce czy drukowana encyklopedia?
Czyli jak rozwiewać problemy użytkowników
Tak jak wspomniałem w poprzednim akapicie, skąpe, małostkowe FAQ, mimo że jest potrzebne to jest przez specjalistów SEO blokowane i uznawane za bezużyteczne. Wynika to z tego, że na jednej stronie (adresie URL – w pasku przeglądarki) udzielane są odpowiedzi na kilka pytań, co sprawia, że w ramach jednego adresu porusza się kilka tematów (a SEOwcy wolą wszystko rozbijać jak tylko to możliwe – między innymi ze względu na zgodność tematyczną podstrony). Dodatkowo często przedstawiane pytania w takim FAQ są bardzo ogólne – to znaczy, że można je przełożyć nie tylko na inne firmy, ale też branże (zwłaszcza pytania dotyczące płatności, faktur itp.). Dlatego oprócz takiej krótkiej ściągawki pytań proceduralnych warto zadbać o bardziej rozbudowaną pomoc, chociażby produktową czy związaną z nazewnictwem produktów. Próbując generalizować, dla prawie każdej branży można znaleźć przypadki, gdzie określony problem klienta można rozwiązać na więcej niż jeden sposób. Wtedy utworzenie podstrony poradnikowej odpowiadającej na pytanie Kiedy wybrać produkt A a kiedy produkt B?, Jakie są różnice między A i B?, Kiedy stosować rozwiązanie A? są jak najbardziej uzasadnione. Taka sekcję można rozbudować o tematy Jak zainstalować/używać/konserwować produkt A/B? itd. pamiętając o osobnych podstronach. Co ważniejsze, tego typu działania nie tylko pomagają w pozycjonowaniu czy zwiększaniu widoczności, ale też stanowią content budujący zaufanie do marki (oprócz tego, że mi coś sprzedano, to pokazano mi jak tego używać). Dodatkowo takie wpisy poradnikowe można wykorzystać do spersonalizowanych kampanii mailingowych – wysyłka mailingu z określonymi poradnikami do osób, które zakupiły produkty z grupy A (na przykład opisujące zastosowania i eksploatację danego produktu).
Więcej o tym jak dobierać i pisać treści na swojej stronie można przeczytać we wpisie: Topical Authority – czym jest i jak wpływa na SEO?
Pomyśl o słowniku
Każdy gada slangiem, chociaż umie też normalnie
Aspekt ten jest poniekąd związany z obsługą błędów wynikających z treści. Ogólnie rzeczy biorąc, dobrze jest opisywać za każdym razem użyty termin wraz z kontekstem, aby przekaz był jasny. Jednak niektóre pojęcia są w danej branży powszechnie uznawane za oczywiste, ale niekoniecznie są one klarowne dla docelowych użytkowników. I to dla nich warto tworzyć na swoich stronach słowniki poszczególnych pojęć. W ten sposób można nie tylko ułatwić zrozumienie przekazu na stronie oraz jednocześnie prowadzić edukację klientów, ale – co chyba ważniejsze (z SEOwego punktu widzenia) – poszerzać content i zakres słów kluczowych na jakie pojawia się witryna. Dodatkowo (tak, znowu wspomnę o tym samym), kolejne podstrony dają kolejną możliwość linkowania wewnętrznego na najbardziej interesujące nas podstrony. Oczywiście niektórzy mogą powiedzieć, że są ogólne słowniki, do których można się odnieść i po co pisać po raz kolejny (ogólnie w sieci) o tym samym. Jednak nie ukrywajmy – lepiej, by użytkownicy skorzystali z naszego słownika, gdyż wtedy szansa na konwersję jest większa.
Pomoc zazwyczaj czeka na dnie
Tonący brzytwy się chwyta
Bieżącą sekcję można by zakończyć stwierdzeniem z innej heurystyki – trzymaj się standardów i zachowaj spójność. Powszechne już stało się to, że zazwyczaj na dole strony/w stopce można znaleźć dodatkowe informacje czy też sekcje poradnikowe lub informacyjne. Dlatego należy pamiętać, by się trzymać tego standardu. Ten zabieg pozwala udzielić pomocy użytkownikom, którzy poszukują rozwiązań gdy napotkają błąd (nawet jeśli dasz im odpowiedź w miejscu jego wystąpienia). Dodatkowo należy mieć to na uwadze przy projektowaniu samej strony, nawigacji oraz menu. Jeżeli standardem jest podawanie pomocy na dole strony/stopce to czy jest sens tracić miejsce na FAQ w głównej strukturze menu górnego strony? (zwłaszcza, że nie jest to użyteczne w kontekście pozyskiwania ruchu)
Pełną dokumentację mają tylko programy bezużyteczne
Niestety…
Powyższa sentencja będąca żartobliwym i fatalistycznym porzekadłem (określana też jednym z Prawa Weilera), ma spore odzwierciedlenie w rzeczywistości. Często mając na celu dopięcie zamierzonego celu, osiąga się go nie zawsze odpowiednio dokumentując to, co zostało wykonane. O ile w hermetycznych środowiskach, gdzie zmiany wykonuje się na długie lata lub względnie na zawsze, nie będzie to miało negatywnych skutków, to w momencie gdy trzeba raz na jakiś czas wprowadzić zmiany?, tworzy to dodatkowe problemy – a co za tym idzie koszty. Jeśli zestawić to stwierdzenie z innym, które przedstawiałem w punkcie o trzymaniu się standardów (czyli, że użyteczne oprogramowanie musi być zmieniane), to kierunek działań staje się jasny. Należy pilnować, aby inne osoby nieznające dokładnej architektury serwisu i nieuczestniczące w procesie jego projektowania/tworzenia miały możliwość nanoszenia na nim swobodnie zmian. Dlatego też warto o tym pamiętać i wdrażając jakiekolwiek zmiany dobrze jest przygotować odpowiednie instrukcje lub chociażby adnotacje co i jak można zmieniać oraz jak to zostało utworzone (część osób powie, że należy wszystko komentować, a część, że należy pisać to w taki sposób, aby komentarz był zbędny lub zgodny z przyjętą architekturą informacji). Jako SEOwiec, mając świadomość różnych systemów, architektur, języków, CMSów i rozwiązań. jestem zwolennikiem twierdzenia, że nawet przy zastosowaniu jednej z powszechniejszych architektur zawsze lepiej zostawić komentarz lub instrukcję – w końcu nigdy nie wiadomo jak długo oprogramowanie/strona będzie funkcjonować i czy rozwiązanie, które zastosowano, nie stało się przestarzałe. Co więcej, odpowiednie opisy dają w przyszłości możliwość, że zmiany będą mogły dokonywać osoby nieznające danej architektury, co zmniejsza koszty eksploatacji w przyszłości. Reasumując – warto dokumentować to, co się zmieniło. Dzięki temu zainteresowani będą mogli uzyskać stosowne informacje i dokonać zmian po niskich kosztach nie uszkadzając (zbędnie ingerując) systemu.

Ciekawy przykład zadbania o dokumentację oraz zapobiegania błędom. Gdy uruchomi się konsolę na stronie Facebooka (w Chrome wystarczy F12) użytkownik przestrzegany jest przed tym, żeby sam się nie zhakował.
Podsumowując: nie pozostawiaj użytkownikowi pola do niedomówień. Jeśli coś może być niejasne, wskaż miejsce gdzie uzyska dokładniejszy opis i/lub dokładnie sprecyzuj, co masz na myśli. Tych samych zasad należy się trzymać wprowadzając jakiekolwiek zmiany. Jeśli coś zostało zmienione, nadpisane w strukturze strony (przez: programistę, front-enda, back-enda, web-developera, SEOwca, właściciela strony, informatyka, administratora, etc.) to dobrze jest to udokumentować w jakikolwiek sposób i dać instrukcję co to zmienia i jak można dzięki temu nanosić kolejne zmiany. W końcu nie tylko klient jest użytkownikiem.
Heurystyki Nielsena służą pozycjonowaniu stron?
Jeżeli tutaj dotarłeś, to chciałbym Tobie bardzo podziękować za poświęcony czas i pogratulować wytrwałości w czytaniu lub skanowaniu tego artykułu. Oczywiście temat nie został w 100% wyczerpany i wiele innych aspektów można by w tym kontekście omówić (na przykład szybkość ładowania strony, czy też same ekrany ładowania itd. …). W formie podsumowania odpowiem na pytanie postawione w tej sekcji – tak! Stosowanie heurystyk Nielsena służy pozycjonowaniu stron, jeśli nie w sposób bezpośredni, to przynajmniej pośredni. Co więcej, samo ich znaczenie, tak jak ważność aspektów UX, w kontekście SEO cały czas rośnie i warto o to zadbać. Trzeba tylko pamiętać o tym, że jeśli zmiany o charakterze UX mają być pomocne w pozycjonowaniu, to muszą być poprawnie zaimplementowane.
Aby rozwiać wszelkie wątpliwości osób, które po powyższej lekturze chciałyby się rzucić w wir zmian na swojej stronie internetowej, heurystyki Nielsena są ogólnymi wskazówkami, a nie receptami na wszystko. Przed jakimkolwiek przemodelowaniem strony dobrze jest się zastanowić, czy planowana zmiana ma sens i czy rzeczywiście sprawi, że serwis będzie bardziej użyteczny. Pomocne w tym celu może być zaangażowanie specjalisty UX, aby dokonał odpowiednich badań, researchu, skorelował to z Personami (Persona – modelowy klient) i przygotował oraz przeprowadził odpowiednie testy A/B (albo po prostu, żeby wykonał swoją pracę i dobrał środki adekwatne do rozpatrywanego przypadku).
Reasumując, chciałbym nakłonić Ciebie Czytelniku do małej refleksji (albo bardziej zaapelować do specjalistów UX):
- Czy Googlebot to też użytkownik?
- Czy Googlebot jako taki i inne roboty internetowe/sieciowe zasługują by uwzględniać je jako Persony?
W tym rozważaniu teoretycznym posunę się o krok dalej, personifikując wspomniane byty programistyczne i stwierdzę, że Googlebot to swego rodzaju klient VIP albo influencer działający w wyszukiwarce. Jeśli się go odpowiednio zachęci i nasza strona się mu spodoba, to będzie ją promował i rozpowszechniał wśród innych użytkowników. Czy zadbałeś już o to, by ten klient VIP spoglądał na Twoją witrynę przychylnym okiem?
Brak sekcji

Powiązane wpisy
- Dlaczego tanie pozycjonowanie nie działa?
- Sitemap – co to jest i co warto o niej wiedzieć?
- Pozycjonowanie stron – poradnik 2026
- Nagłówki H1, H2, H3 w pozycjonowaniu. Jaki mają wpływ na SEO?
- Czym są linki przychodzące i jak wpływają na SEO?
- SEO – co to jest?
- Geolokalizacja – czym jest i jaka jest jej rola w pozycjonowaniu stron?
- Czy pozycjonowanie jest skuteczne?
- 6 narzędzi dla specjalisty SEO
- ATF i BTF – czym są i co powinny zawierać?
- Linkowanie wewnętrzne w pigułce
- 6 pomysłów na wyindeksowanie strony z wyników wyszukiwania




























Troche długi ten wpis, mozna zrobic z niego wypasny ebook. Nie znalazlem w tekscie stanowiska na temat ekranow wczytywania klepsydr i kolek krecacych sie przy wczytywaniu jak ma sie to do SEO i UX?
Bardzo dziękuję za zainteresowanie artykułem. Odnośnie tego, że jest długi a może nawet za długi – mam tego świadomość. Czy powstanie z niego e-book? Nie wykluczam takiej możliwości :). Odnośnie Pana pytania o statusy ładowania, zacytuję Pana Pawła Gontarka a dokładniej fragment jego wpisu, który jest podlinkowany na początku mojego artykułu „Uxowiec widzi kręcący się znaczek statusu – użyszkodnik zaspokojony. Seowiec zaś będzie malkontentem – to się ładuje za długo!”. Trudno mi się z tą opinią nie zgodzić.
Musialam napisac na uczelnie referat opierajacy sie tematycznie o heurystyki Nielsena i ich zastosowania na przestrzeni ostatnich lat. Oprocz standardowej literatury opieralam sie o ten artykuł. Wczoraj dostałam za niego 4 z plusem! ❤. Wykladowca powiedzial takze, ze musi sie z tym wpisem zapoznac w całości. Dzięki za to!
Bardzo dziękuję za komentarz i gratuluję otrzymania pozytywnej oceny. Cieszy mnie fakt, że powyższy artykuł posłużył Pani za źródło wiedzy i literaturę do tematyki poruszanej na uczelniach. Mam nadzieję, że nie tylko wpis o heurystykach Nielsena, ale także inne dotyczące UX czy pozycjonowania niejednokrotnie pomogą zarówno Pani jak i innym studentom i przedsiębiorcą. Życzę mnogich sukcesów a Pani wykładowcę serdecznie pozdrawiam zwłaszcza jeśli znalazł czas by dotrzeć do samego końca artykułu ;).
[…] architektury informacji jest bezpośrednią konsekwencją czwartej heurystyki Nielsena: Trzymaj się standardów i zachowaj spójność. User jest w stanie dostosować się do istniejącej już, spójnej konwencji, […]