
Rich Snippets – jak praktycznie podejść do fragmentów rozszerzonych?
Spis treści:
- Jak Rich Snippets Wpływają na SEO?
- Rodzaje danych strukturalnych
- Dane strukturalne a Open Graph
- Zaznaczenie danych uporządkowanych w Google Search Console
- Ręczne generowanie skutecznych danych strukturalnych
- Jak dobrze przetestować dodane dane strukturalne?
- Najpopularniejsze rodzaje danych strukturalnych (odczytywanych przez Google)
- Dane strukturalne Product
- Dane strukturalne Recipe
- Dane strukturalne Review
- Dane strukturalne Event
- Dane strukturalne Software Application
- Dane strukturalne Video
- Dane strukturalne Article
- Dane strukturalne Organization
- Dane strukturalne Local Business
- Dane strukturalne BreadcrumbList
- Dane strukturalne FAQPage
- Dane strukturalne How to
- Dane strukturalne Website
- Dane strukturalne Person
- Usunięcie Rich Snippets z wyników wyszukiwania
- Kary za manipulacje z danymi strukturalnymi
- Wnioski i podsumowanie
Zajmując się pozycjonowaniem strony, warto skupić się nie tylko na czynnikach bezpośrednio wpływających na pozycje. Należy też zwracać uwagę na wyniki wyszukiwania oraz ich wygląd – jest to pierwsza rzecz, którą widzi użytkownik wpisując frazę kluczową w Google.
Z kolei w wyszukiwarce, oprócz „zwykłych” wyników może wyświetlać się krótkie podsumowanie strony, wyróżnione dla użytkownika w atrakcyjny sposób. Jest to tzw. snippet.
W SEO taki dodatkowy snippet ma istotne znaczenie – przykuwa bowiem uwagę użytkownika i kieruje go bezpośrednio do określonej sekcji serwisu, Niektórzy nie doceniają wypływu, jaki może mieć taki poprawnie zoptymalizowany wynik wyszukiwania na wzrost ruchu na stronie.
Google pozwala na różne możliwości zmiany wyglądu strony w wynikach – wystarczy tylko z nich skorzystać. W tym wpisie postaram się opisać wszystkie możliwe modyfikacje wyników wyszukiwania.
Jak Rich Snippets Wpływają na SEO?
Rich Snippets to elementy wyników wyszukiwania, które zawierają dodatkowe informacje o stronie.
Standardowy wynik wyszukiwania jest generowany automatycznie na podstawie zawartości strony i dodanych meta danych – meta tytułów i meta opisów (description).
Średnia długość meta tytułów pokazywanych w wyszukiwarce to około 70-80 znaków, a meta opisów – 160 znaków. Tytuł jest jednym z najważniejszych czynników rankingowych Google, natomiast meta opis nie jest elementem bezpośrednio wpływającym na pozycje, ale może przykuwać uwagę użytkowników, tym samym zwiększając CTR (click through rate).
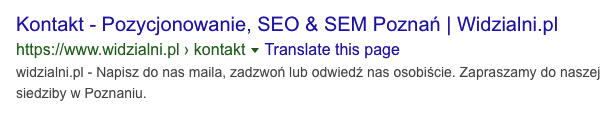
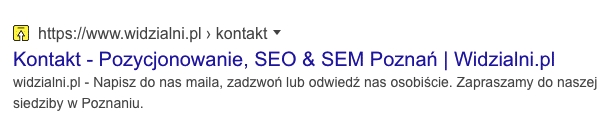
Oprócz meta tytułu i meta description, standardowy wynik wyszukiwania zawiera również adres URL podstrony i wygląda następująco:
Kolejność tych elementów może prezentować się w różnych konfiguracjach, w zależności od konsekwencji testów prowadzonych przez Google. Zawartość zawsze pozostaje jednak taka sama:
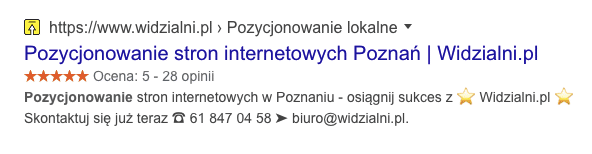
Powyższe przykłady to jednak wciąż standardowe wyniki wyszukiwania. Wszystkie dodatkowe dane, które mogą wyświetlać się w wyszukiwarce to tzw. Rich Snippets. Dodatkowe dane są pobierane przez roboty wyszukiwarek za pomocą danych strukturalnych, czyli odpowiednio przygotowanego kodu przekazującego dane niezbędne do wyświetlenia niestandardowych wyników wyszukiwania:
Dane strukturalne nie są czynnikiem rankingowym i w żaden sposób nie wpływają na pozycję strony w wyszukiwarce. Celem Rich Snippets jest tylko jedno – wyróżnić stronę i przykuć uwagę użytkownika za pomocą ciekawych dla niego informacji, które pojawiają się już na etapie sprawdzania wyników wyszukiwania.
Warto również wymienić strony, na których stosowanie danych strukturalnych będzie najbardziej efektywne.
Są to przede wszystkim witryny:
- zawierające aplikacje mobilne,
- zawierające dużo autorskiego contentu,
- z audio oraz wideo,
- z przepisami kulinarnymi,
- z wydarzeniami,
- z produktami (sklepy internetowe).
Jak Rich Snippets Wpływają na SEO?
Rich Snippets mogą znacząco poprawić widoczność Twojej strony w wynikach wyszukiwania Google. Dzięki nim użytkownicy otrzymują więcej informacji bezpośrednio na stronie wyników, co zwiększa współczynnik klikalności (CTR) i potencjalnie poprawia ranking SEO.
Korzyści z używania Rich Snippets
Używanie Rich Snippets niesie ze sobą wiele korzyści. Wpływają one na poprawę CTR, co prowadzi do większego ruchu na stronie. Przykłady firm, które zastosowały Rich Snippets, pokazują wzrost CTR nawet o 30%.
Jak dodać Rich Snippets do strony?
Dodawanie Rich Snippets za pomocą JSON-LD
Najłatwiejszym sposobem dodania Rich Snippets jest użycie JSON-LD. Wstaw kod JSON-LD do sekcji <head> swojej strony. Poniżej znajduje się przykład:
<script type=”application/ld+json”>
{
„@context”: „https://schema.org”,
„@type”: „Recipe”,
„name”: „Przykładowy Przepis”,
„author”: „Jan Kowalski”,
„image”: „https://example.com/photo.jpg”,
„description”: „Przykładowy opis przepisu.”
}
</script>
Rodzaje danych strukturalnych
Za zmianę wyglądu strony w wynikach wyszukiwania odpowiadają dane strukturalne, które można opisać z wykorzystaniem wytycznych dostępnych na stronie schema.org. Projekt Schema powstał w ramach współpracy Google, Microsoft, Yandex oraz Yahoo i jest nieustannie rozwijany.
W momencie pisania tego wpisu, za pomocą danych strukturalnych Schema można było opisać 614 typów i 902 cech obiektów. Pełna dokumentacja jest dostępna na stronie https://schema.org/docs/full.html
W celu wprowadzenia danych strukturalnych na stronie internetowej, Google rekomenduje wykorzystanie jednego z trzech formatów:
- JSON-LD (JavaScript Object Notation for Linked Data) jest to jeden z nowszych formatów a jego stosowanie jest zalecane przez Google [1]:
Zamiast pojedynczych tagów w HTML, JSON-LD pozwala na dodanie zbiorczego kodu zawierającego wszystkie dane, np. typ produktu, cenę, dostępność etc. JSON-LD wyróżnia się także tym, że nie wymaga dodania jakichkolwiek widocznych dla użytkownika elementów na stronie.
- RDFa (Resource Description Framework – in – attributes) – to rozszerzenie HTML5, które pozwala na dodanie danych strukturalnych bezpośrednio do kodu strony.
- Microdata – to otwarta specyfikacja HTML, która służy do implementacji danych strukturalnych bezpośrednio do kodu strony. Podobnie jak RDF wykorzystuje znaczniki HTML do wyróżnienia danych uporządkowanych.
Minusem microdata i RDFa jest konieczność dodawania dodatkowych znaczników do elementów w kodzie strony i – co za tym idzie – komplikacja kodu strony. W przypadku JSON-LD jest to jeden fragment kodu, który od razu przekazuje wszystkie informacje.
Dane strukturalne a Open Graph
Open Graph to protokół stworzony przez Facebooka, który pozwala kontrolować jakie dane pojawiają się podczas dodawania postów z odnośnikiem w sieciach społecznościowych.
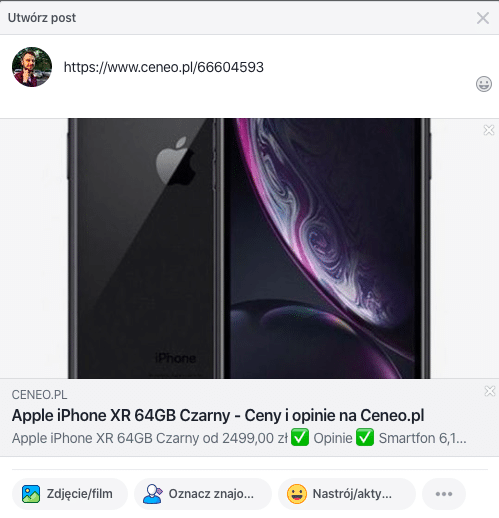
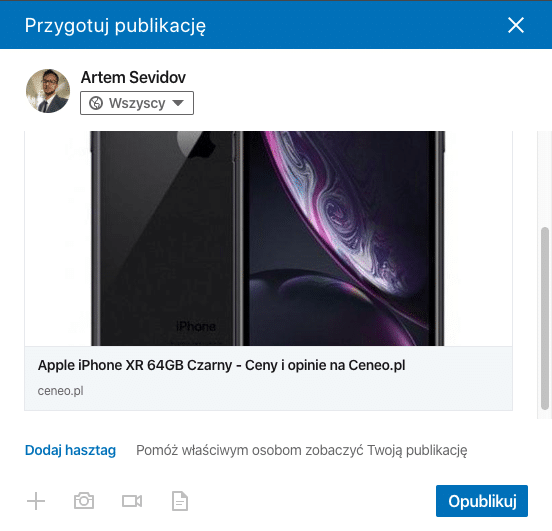
Zazwyczaj jest to kilka wierszy meta tagów (z dopiskiem og):, które mają być dodane do kodu strony. Plusem Open Graph jest to, że użytkownik zamiast zwykłego linku niezawierającego zbyt dużo informacji, otrzymuje rozbudowany snippet, który wygląda jak gotowy post. Za pomocą tych danych można wskazać jaki obrazek, tytuł i opis strony powinien pojawiać się przy dodaniu odnośników w sieciach społecznościowych. Meta tagi są wspierane przez większość sieci społecznościowych oraz komunikatorów, takich jak Skype, Facebook Messenger, Telegram, WhatsApp i wiele innych.
Przykłady postów z dodanymi tagami Open Graph na Facebooku oraz LinkedInie:
Taki post od razu zwraca na siebie uwagę. W praktyce jednak to jest zwykły link, który po dodaniu tagów Open Graph wygląda bardziej atrakcyjnie.
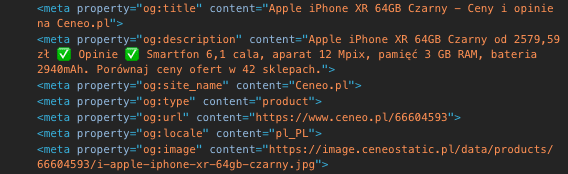
Kod źródłowy meta tagów Open Graph wygląda następująco:
Każdy z tych elementów przekazuje określone informacje:
- og:locale – wskazuje lokalizację i język strony,
- og:type – wskazuje typ strony (artykuł, kategoria),
- og:title – wskazuje tytuł wpisu,
- og:description – krótki opis strony,
- og:url – adres URL podstrony,
- og:image – adres do pliku graficznego który będzie pokazywany w poście,
- og:site_name – nazwa strony.
Oprócz tych standardowych tagów istnieje również wiele dodatkowych opcji dostępnych na stronie ogp.me.
Zaznaczenie danych uporządkowanych w Google Search Console
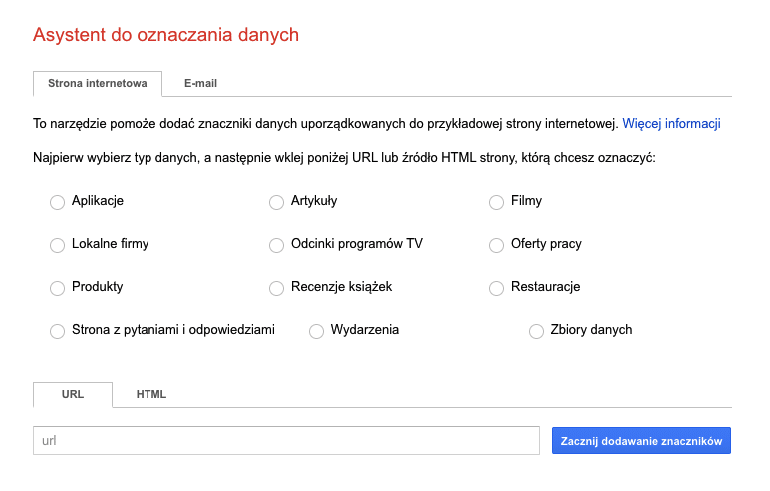
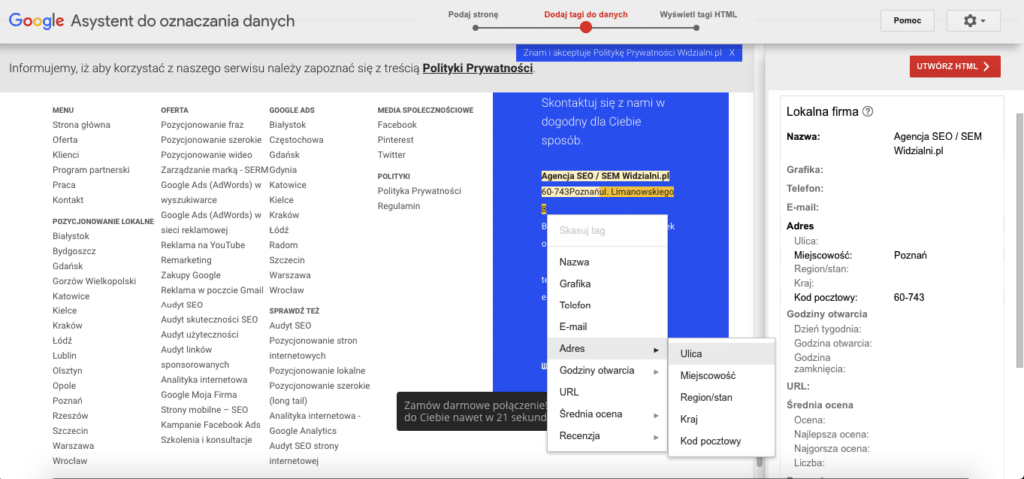
Dla stron, które nie posiadają zaimplementowanej dużej ilości danych strukturalnych, Google udostępnia specjalne narzędzie w Google Search Console – Asystent do oznaczania danych albo Structured Data Markup Helper w wersji angielskiej.
To narzędzie pozwala w prosty i łatwy sposób zaznaczać dane strukturalne za pomocą wizualnego kreatora, klikając w odpowiednie elementy bezpośrednio na stronie. Za pomocą tego narzędzia można wyróżniać dane strukturalne na stronach, które znajdują się w indeksie Google.
Z wykorzystaniem Asystenta do oznaczania danych można oznaczyć 12 typów danych strukturalnych:
- Articles,
- Book Reviews,
- Datasets,
- Events,
- Job Postings,
- Local Businesses,
- Movies,
- Products,
- Question & Answer Page,
- Restaurants,
- Software Applications,
- TV Episodes.
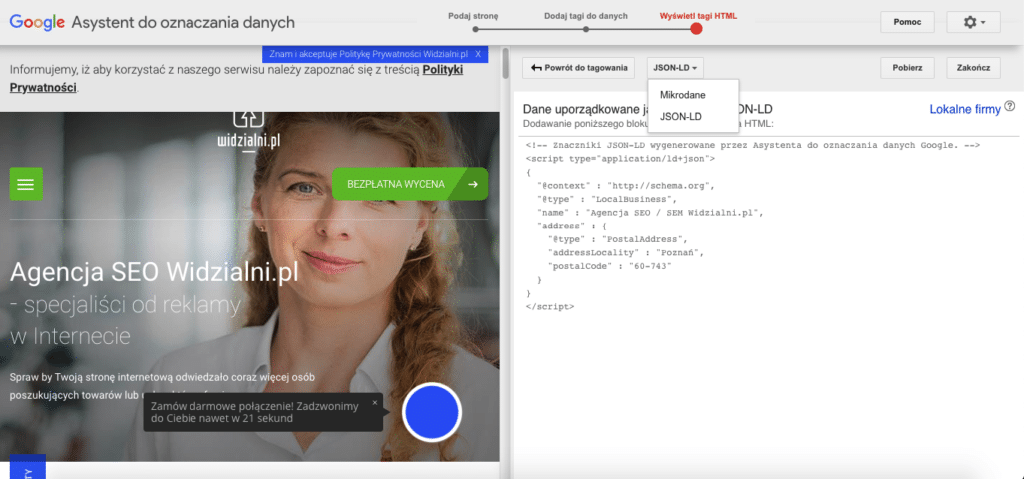
Narzędzie pozwala również na wybór rodzaju generowanych danych strukturalnych:
Nie jest to jednak zalecane rozwiązanie, gdyż w przypadku jakichkolwiek wizualnych zmian na stronie dane strukturalne nie będą już odczytywane poprawnie. Minusem jest również to, że oznaczając dane strukturalne w ten sposób, wyróżniamy je tylko i wyłączenie dla robotów Google.
Link do narzędzia: https://www.google.com/webmasters/markup-helper/
Ręczne generowanie skutecznych danych strukturalnych
Do generowania statycznych danych strukturalnych, które nie ulegają zmianie przez dłuższy czas, np. Local Business, Organization albo Article, można używać dedykowanych generatorów.
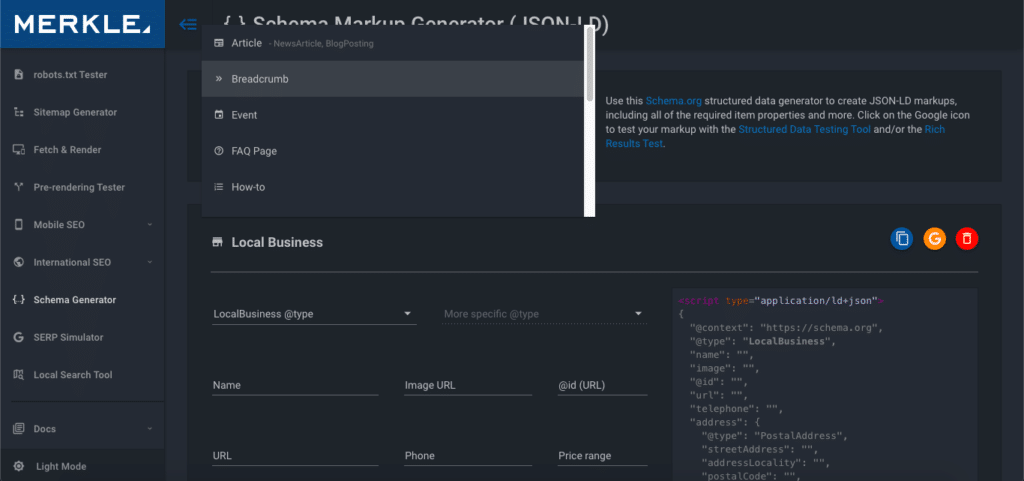
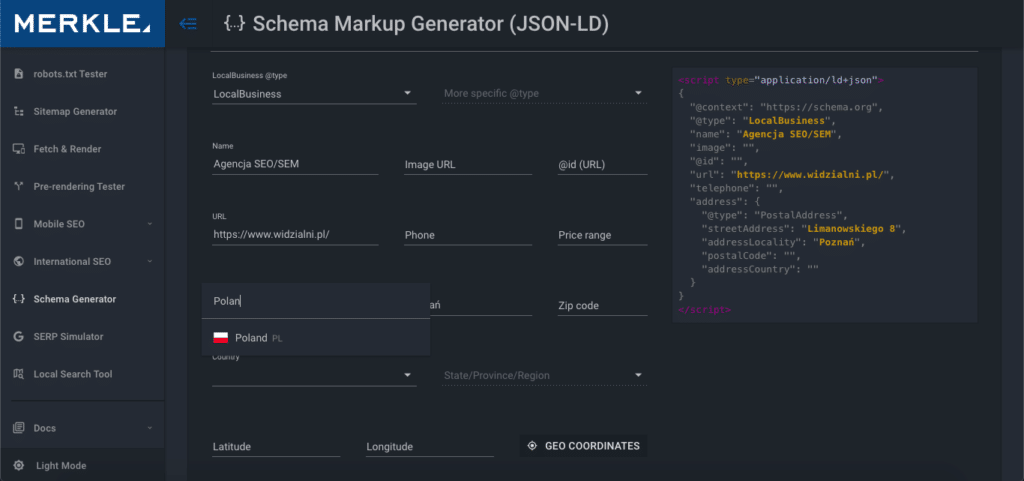
Narzędziem, którego używam najczęściej, jest Schema Markup Generator (JSON-LD) (dostępny na stronie: https://technicalseo.com/tools/schema-markup-generator/).
Narzędzie jest dostępne tylko w języku angielskim, ale ma prosty i intuicyjny interfejs.
Do wyboru mamy 13 najpopularniejszych rodzajów danych strukturalnych:
Podgląd generowanych skryptów JSON- LD jest dostępny po prawej stronie:
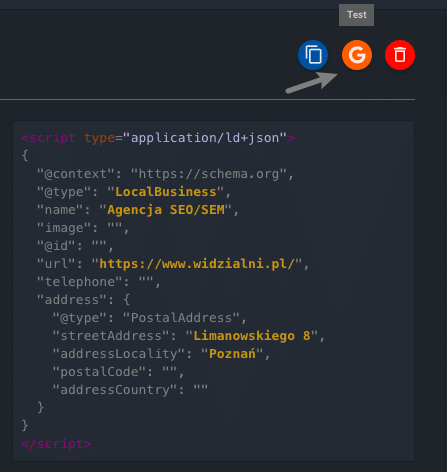
Wygenerowane dane można od razu przetestować klikając w odpowiedni przycisk po prawej stronie:
Narzędzie pozwala szybko i bezbłędnie generować dane strukturalne, które można od razu przetestować i dodać do kodu strony.
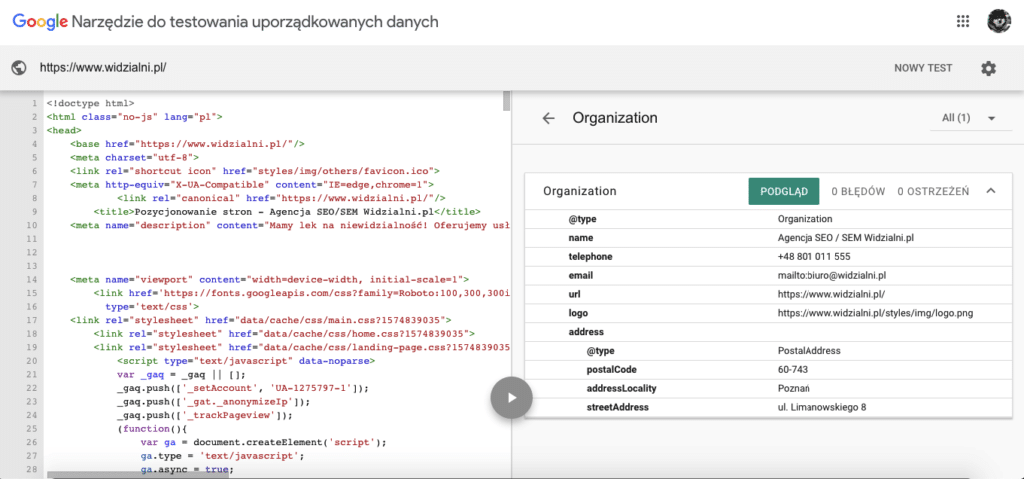
Jak dobrze przetestować dodane dane strukturalne?
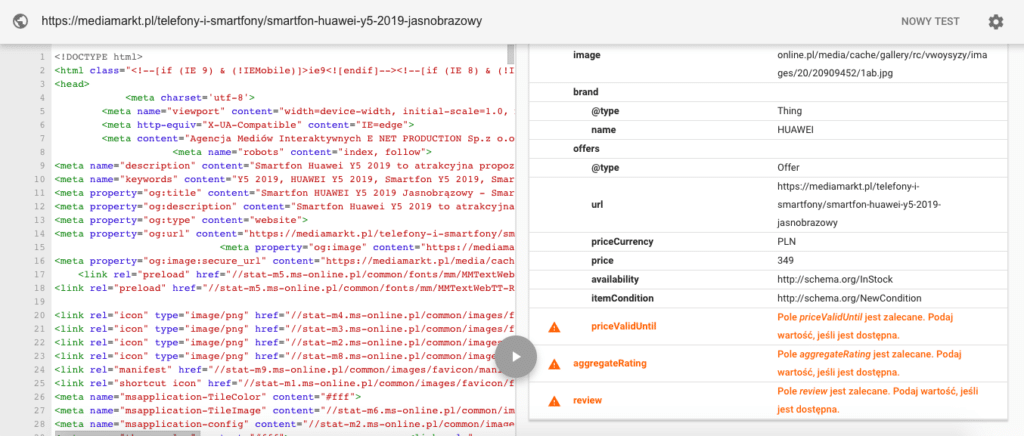
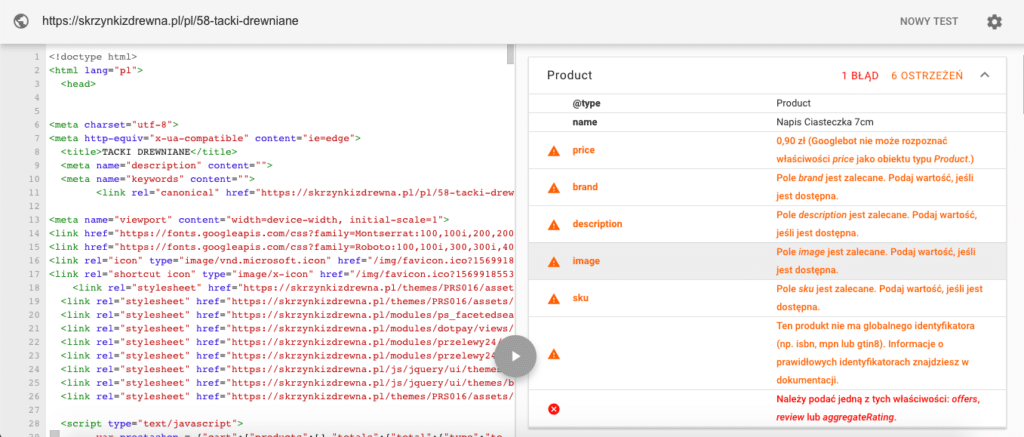
Aby sprawdzić poprawność dodanych danych strukturalnych, można wykorzystać narzędzie od Google – Google Structured Data Testing Tool. Narzędzie to pozwala lepiej zrozumieć, sposób, w jaki Google interpretuje dodane dane strukturalne oraz upewnić się, czy aby na pewno są one poprawne.
Najpopularniejsze rodzaje danych strukturalnych (odczytywanych przez Google)
Dane strukturalne Product
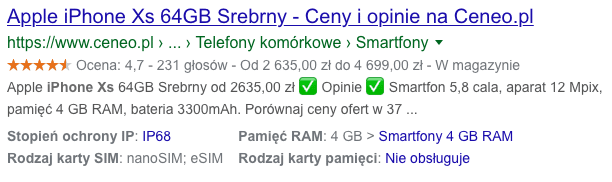
Dane strukturalne Product – jak sama nazwa wskazuje, są przeznaczone dla stron sprzedających produkty.
Stosowanie danych strukturalnych Product (opisanych na stronie: https://schema.org/Product) pozwoli na wyświetlanie ceny produktu i innych cech towarów w wynikach wyszukiwania.
Za pośrednictwem tych danych wyszukiwarka otrzymuje informacje o:
- brandzie,
- nazwie produktu,
- zdjęciu produktowym,
- opisie,
- dostępności,
- cenie.
Skrypt JSON-LD z danymi strukturalnymi dla przykładowego produktu:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Przykładowy produkt",
"image": "",
"description": "Opis przykładowego produktu",
"brand": "Przykładowy producent",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "200",
"availability": "http://schema.org/InStock",
"itemCondition": "http://schema.org/NewCondition"
}
}
</script>
Przykłady implementacji oraz techniczną dokumentację dla danych strukturalnych Product można znaleźć na stronach:
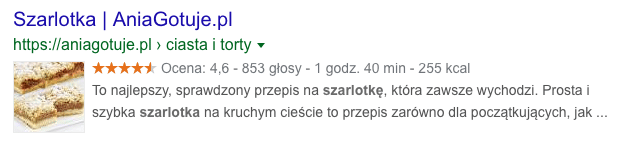
Dane strukturalne Recipe
Dane strukturalne Recipe są stosowane na stronach udostępniających przepisy różnych dań. Za pomocą tych danych do wyszukiwarki są przekazywane informacje odnośnie:
- czasu gotowania,
- zdjęć składników i gotowych dań,
- listę składników,
- poszczególnych kroków.
Skrypt JSON-LD z danymi strukturalnymi dla przykładowej podstrony z przepisem kulinarnym:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Szarlotka",
"image": "https://www.przykladowastrona.pl/szarlotka.jpg",
"description": "Przepis na pyszną szarlotkę!",
"keywords": "szarlotka",
"author": {
"@type": "Person",
"name": "Widzialni.pl"
},
"datePublished": "2019-11-30",
"prepTime": "PT60M",
"cookTime": "PT15M",
"totalTime": "PT75M",
"recipeCategory": "dessert",
"recipeYield": "1",
"nutrition": {
"@type": "NutritionInformation",
"calories": "300 cal",
"fatContent": "15 g"
},
"recipeIngredient": [
"Mąka",
"Margaryna",
"Proszek do pieczenia",
"Cukier",
"Cukier wanilinowy",
"Jajko",
"Jabłka",
"Cynamon",
"cukier puder"
]
}
</script>
Przykłady implementacji i techniczną dokumentację można znaleźć na stronach:
Dane strukturalne Review
Jest to rodzaj danych strukturalnych najczęściej stosowanych na podstronach z możliwością dodawania opinii:
Skrypt JSON-LD z danymi strukturalnymi Review:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Review",
"author": "Jakub",
"reviewBody": "Widzialni to jedna z najlepszych agencji SEO/SEM w Polsce",
"itemReviewed": {
"@type": "Organization",
"name": "Agencja SEO / SEM Widzialni.pl"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 5,
"worstRating": 1,
"bestRating": 5,
"reviewAspect": "Ambiance"
}
}
</script>
Przykłady implementacji oraz techniczną dokumentację dla danych strukturalnych Review można znaleźć na stronach:
Dane strukturalne Event
Są to dane strukturalne stosowane na stronach, na których dostępne są różne wydarzenia, np. warsztaty albo koncerty.
Dane strukturalne Event zawierają następujące informacje:
- data wydarzenia,
- czas wydarzenia,
- miejsce wydarzenia.
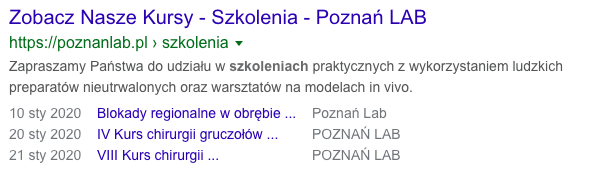
Wynik wyszukiwania z dodatkowymi danymi Event:
Przykład skryptu JSON-LD z danymi strukturalnymi Event dla szkolenia:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Szkolenie z SEO",
"description": "Szkolenie z SEO w Poznaniu",
"image": "https://www.widzialni.pl/styles/img/others/logo.png",
"startDate": "2019-12-01T14:00",
"endDate": "2019-12-01T17:00",
"performer": {
"@type": "Person",
"name": "Artem Sevidov"
},
"location": {
"@type": "Place",
"name": "widzialni.pl",
"address": {
"@type": "PostalAddress",
"streetAddress": "Limanowskiego 8",
"addressLocality": "Poznań",
"postalCode": "60-743",
"addressCountry": "PL"
}
}
}
</script>
Przykłady implementacji oraz techniczną dokumentację dla danych strukturalnych Event można znaleźć na stronach:
Dane strukturalne Software Application
Te dane strukturalne są stosowane na stronach z aplikacjami mobilnymi.
Do wyszukiwarki są przekazywane informacje dotyczące między innymi opinii na temat aplikacji, platformy i ceny.
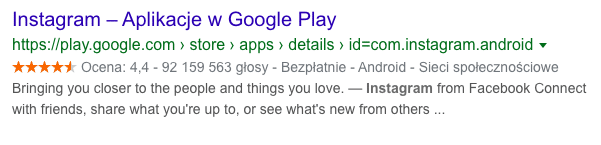
Przykład wyniku wyszukiwania z danymi strukturalnymi SoftwareApplication:
Przykład skryptu JSON-LD z danymi strukturalnymi SoftwareApplication:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SoftwareApplication",
"name": "Widzialni.pl",
"operatingSystem": "iOS",
"applicationCategory": "https://schema.org/SoftwareApplication",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"ratingCount": "125"
},
"offers": {
"@type": "Offer",
"price": "1.99",
"priceCurrency": "PLN"
}
}
</script>
Przykłady implementacji i techniczną dokumentację można znaleźć na stronach:
- https://schema.org/SoftwareApplication
- https://developers.google.com/search/docs/data-types/software-app
Dane strukturalne Video
Dane strukturalne Video pomagają wyszukiwarkom w interpretacji materiałów wideo umieszczonych na stronie. Domyślnie roboty nie są w stanie określić zawartość dodanych filmików.
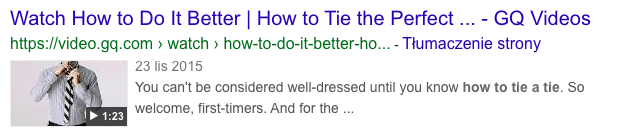
Wynik wyszukiwania wzbogacony za pomocą danych strukturalnych Video:
Przykład kodu JSON-LD do implementacji na stronie zawierającej wideo:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Szkolenie SEO",
"description": "Nagranie ze szkolenia SEO przeprowadzonego w siedzibie firmy Widzialni.pl",
"thumbnailUrl": "https://www.widzialni.pl/styles/img/others/logo.png",
"uploadDate": "2019-11-30",
"duration": "PT180M0S",
"publisher": {
"@type": "Organization",
"name": "Widzialni.pl",
"logo": {
"@type": "ImageObject",
"url": "https://www.widzialni.pl/styles/img/others/logo.png",
"width": 50,
"height": 50
}
}
}
</script>
Przykłady implementacji oraz techniczną dokumentację dla danych strukturalnych Video można znaleźć na stronach:
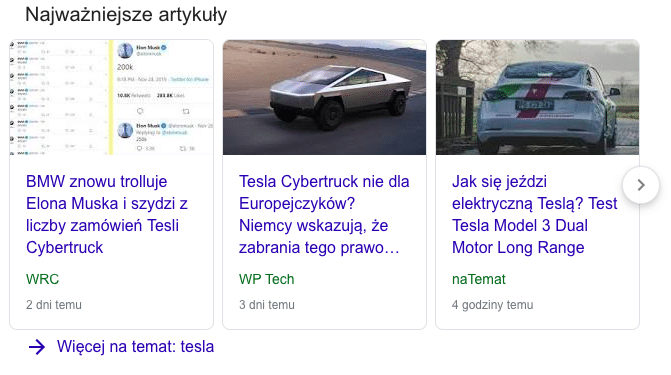
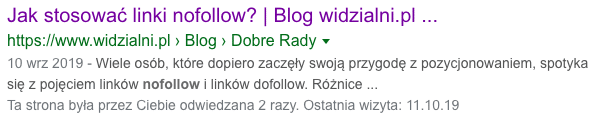
Dane strukturalne Article
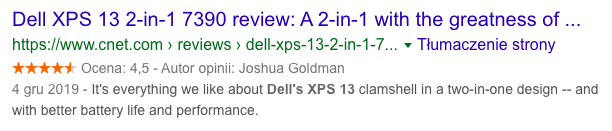
Te dane strukturalne są stosowane dla wyróżnienia informacji zawartych w artykułach – daty publikacji, autora, tematu. Artykuły zaopatrzone w dane strukturalne Article mogą pojawić się w karuzeli na górze wyników wyszukiwania albo otrzymać trochę zmodyfikowany wynik wyszukiwania z większym obrazkiem:
Przykład kodu JSON-LD dla mojego poprzedniego wpisu „Jak stosować linki nofollow?”:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.widzialni.pl/blog/jak-stosowac-linki-nofollow/"
},
"headline": "Jak stosować linki nofollow?",
"image": "https://widzialni.pl/wp-content/uploads/2019/08/jak_stosowac_linki_nofollow-1024x590.png",
"author": {
"@type": "Person",
"name": "Artem Sevidov"
},
"publisher": {
"@type": "Organization",
"name": "widzialni.pl",
"logo": {
"@type": "ImageObject",
"url": "https://widzialni.pl/wp-content/uploads/2015/01/logo_blog.jpg",
"width": 50,
"height": 50
}
},
"datePublished": "2019-11-30",
"dateModified": "2019-12-01"
}
</script>
Przykłady implementacji i techniczną dokumentację dla danych strukturalnych Article można znaleźć na stronach:
Dane strukturalne Organization
Dane strukturalne Organization przekazują podstawowe informacje o firmie – adres, nazwę firmy, logo czy adresy profili w sieciach społecznościowych.
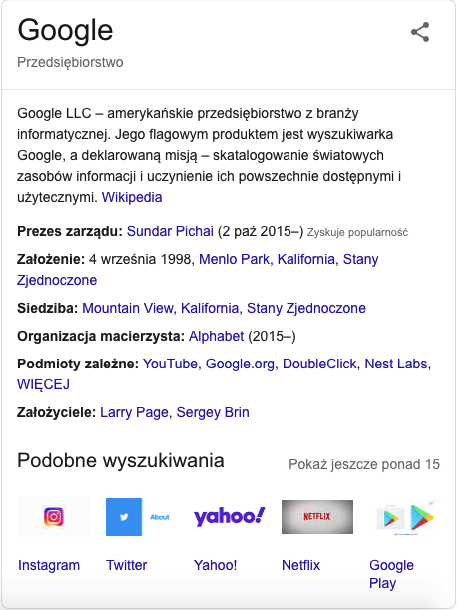
Z czasem informacja o organizacji może pojawić się po prawej stronie podczas wyszukiwania nazwy albo powiązanych zapytań:

Knowledge Graph Box w wynikach wyszukiwania zawierający dane pobrane m.in. za pomocą danych strukturalnych Organization
Przykład skryptu JSON-LD dla danych strukturalnych Organization:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Agencja SEO/SEM Widzialni.pl",
"alternateName": "Widzialni.pl",
"url": "https://www.widzialni.pl/",
"logo": "https://www.widzialni.pl/styles/img/others/logo.png",
"sameAs": [
"https://www.facebook.com/widzialniPL",
"https://twitter.com/Widzialni_pl",
"https://www.pinterest.com/widzialnipl/",
"https://www.linkedin.com/company/widzialnipl/",
"https://www.instagram.com/widzialni.pl/"
]
}
</script>
Przykłady implementacji oraz techniczną dokumentację dla danych strukturalnych Organization można znaleźć na stronie:
Dane strukturalne Local Business
Dane strukturalne Local Business są przeznaczone dla lokalnych firm (będą mieć znaczenie chociażby w pozycjonowaniu lokalnym), posiadających siedzibę w określonym miejscu.
Przykład danych strukturalnych JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Agencja SEO/SEM Widzialni.pl",
"image": "https://www.widzialni.pl/styles/img/others/logo.png",
"@id": "",
"url": "https://www.widzialni.pl/",
"telephone": "+48 801 011 555",
"address": {
"@type": "PostalAddress",
"streetAddress": "Limanowskiego 8",
"addressLocality": "Poznań",
"postalCode": "60-743",
"addressCountry": "PL"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 52.3969542,
"longitude": 16.899552599999993
},
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Thursday",
"Wednesday",
"Friday"
],
"opens": "08:00",
"closes": "16:00"
},
"sameAs": [
"https://www.facebook.com/widzialniPL",
"https://twitter.com/Widzialni_pl",
"https://www.instagram.com/widzialni.pl/",
"https://www.linkedin.com/company/widzialnipl/",
"https://www.pinterest.com/widzialnipl/"
]
}
</script>
Przykłady implementacji oraz techniczną dokumentację dla danych strukturalnych LocalBusiness można znaleźć na stronach:
- https://schema.org/LocalBusiness
- https://developers.google.com/search/docs/data-types/local-business
Dane strukturalne BreadcrumbList
Dane strukturalne BreadcrumbList pomagają wyszukiwarce w interpretacji nawigacji okruszkowej dodanej na stronie, a jednocześnie określają położenie strony w hierarchii witryny.
Te dane są używane do formowania ścieżki URL w wynikach wyszukiwania:
Przykład skryptu JSON-LD dla nawigacji okruszkowej:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Blog",
"item": "https://www.widzialni.pl/blog/"
},{
"@type": "ListItem",
"position": 2,
"name": "Strona na WIX - wady i zalety",
"item": "https://www.widzialni.pl/blog/strona-na-wix-wady-i-zalety/"
}]
}
</script>
Przykłady implementacji danych strukturalnych BreadcrumbList można znaleźć tutaj:
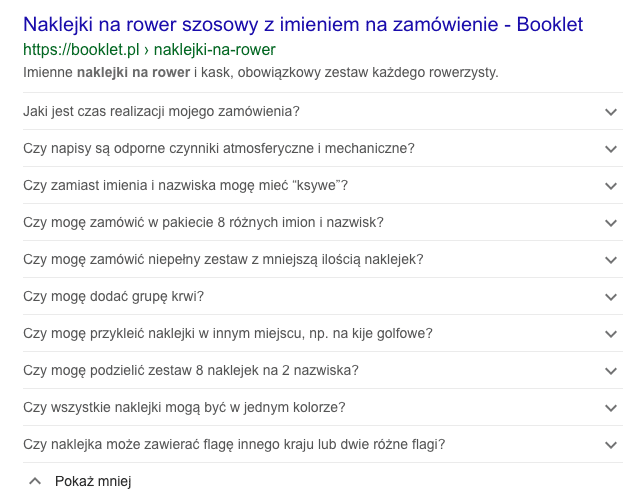
Dane strukturalne FAQPage
FAQPage to relatywnie nowe dane strukturalne, wprowadzone w maju 2019 roku. Dane te pozwalają na otagowanie pytań i odpowiedzi na stronie, co może spowodować pojawienie się tych elementów bezpośrednio w wynikach wyszukiwania. Te dane strukturalne powinny być stosowane tylko i wyłącznie na stronach zawierających pytania i odpowiedzi.
Przykład wyników wyszukiwania dla strony zawierającej dane strukturalne FAQ Page:
Przykład skryptu JSON-LD dla strony FAQ Page:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "Pytanie #1",
"acceptedAnswer": {
"@type": "Answer",
"text": "Odpowiedź #1"
}
},{
"@type": "Question",
"name": "Pytanie #2",
"acceptedAnswer": {
"@type": "Answer",
"text": "Odpowiedź #2"
}
},{
"@type": "Question",
"name": "Pytanie #3",
"acceptedAnswer": {
"@type": "Answer",
"text": "Odpowiedź #3"
}
}]
}
</script>
Przykłady implementacji danych strukturalnych FAQPage można znaleźć tutaj:
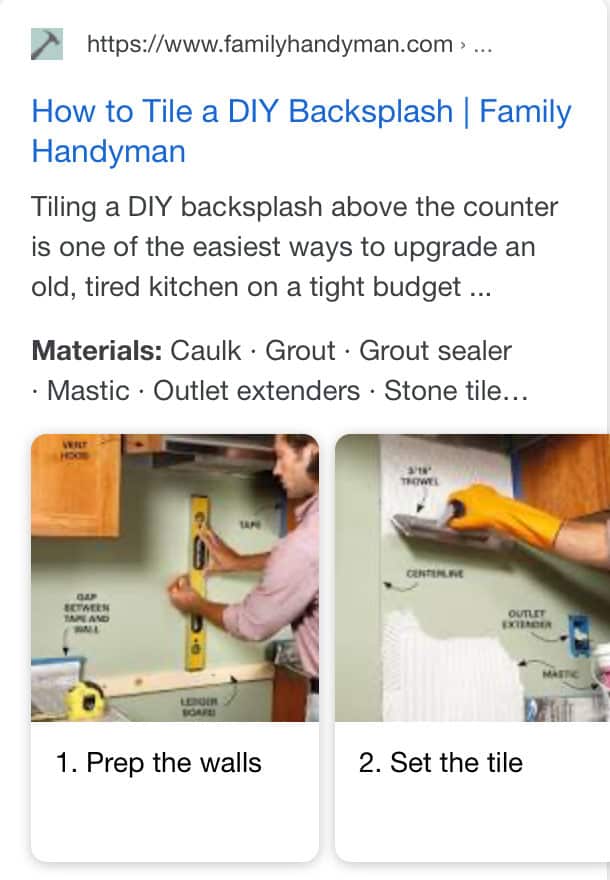
Dane strukturalne How to
Dane strukturalne How to są przeznaczone dla stron zawierających poradniki. Pozwalają one wyświetlać w wynikach wyszukiwania poszczególne kroki niezbędne do wykonania danych czynności.
Przykład wyników wyszukiwania z danymi strukturalnymi How to:
Przykład skryptu JSON-LD dla danych strukturalnych How to:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": "Jak pozycjonować stronę w Google?",
"description": "Pozycjonowanie strony w Google dla początkujących",
"image": "https://www.widzialni.pl/styles/img/others/logo.png",
"totalTime": "PT12000M",
"estimatedCost": {
"@type": "MonetaryAmount",
"currency": "PLN",
"value": "12000"
},
"supply": [{
"@type": "HowToSupply",
"name": "Strona internetowa"
},{
"@type": "HowToSupply",
"name": "Teksty SEO"
},{
"@type": "HowToSupply",
"name": "Linki SEO"
}],
"tool": {
"@type": "HowToTool",
"name": "Pozycjoner"
},
"step": [{
"@type": "HowToStep",
"text": "Znaleźienie agencji SEO w wyszukiwarce Google",
"image": "https://www.widzialni.pl/styles/img/others/logo.png",
"name": "Agencja SEO widzialni.pl",
"url": "https://www.widzialni.pl/"
},{
"@type": "HowToStep",
"text": "Zapoznanie się z ofertą na stronie",
"image": "https://www.widzialni.pl/styles/img/others/logo.png",
"name": "Zapoznanie się z ofertą",
"url": "https://www.widzialni.pl/oferta/pozycjonowanie/pozycjonowanie-stron"
},{
"@type": "HowToStep",
"text": "Kontakt z handlowcem",
"image": "https://www.widzialni.pl/styles/img/others/logo.png",
"name": "Kontakt z handlowcem",
"url": "https://www.widzialni.pl/kontakt"
},{
"@type": "HowToStep",
"text": "Podpisanie umowy",
"image": "https://www.widzialni.pl/styles/img/others/logo.png",
"name": "Podpisanie umowy",
"url": "https://www.widzialni.pl/styles/img/others/logo.png"
}]
}
</script>
Przykłady implementacji danych strukturalnych How to można znaleźć tutaj:
Dane strukturalne Website
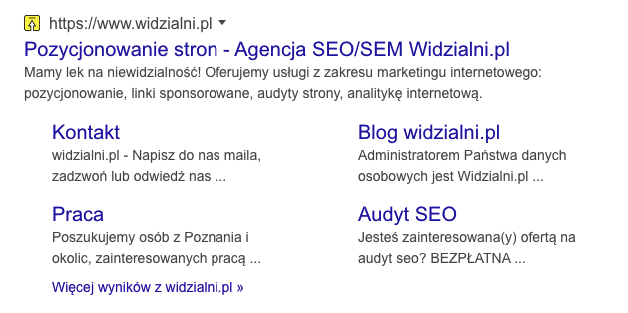
Dane strukturalne Website pozwalają na dodanie paska wyszukiwania pod wynikiem wyszukiwania Google.
Przykład wyników wyszukiwania dla stron z dodanymi danymi strukturalnymi Website:
Wynik wyszukiwania dla strony z danymi strukturalnymi Website
Przykładowy skrypt JSON-LD, który pozwoli na modyfikację wyników wyszukiwania:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "WebSite",
"name": "Widzialni.pl",
"url": "https://www.widzialni.pl/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://www.widzialni.pl/search?q=pozycjonowanie{search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Przykłady implementacji danych strukturalnych Website można znaleźć tutaj:
Dane strukturalne Person
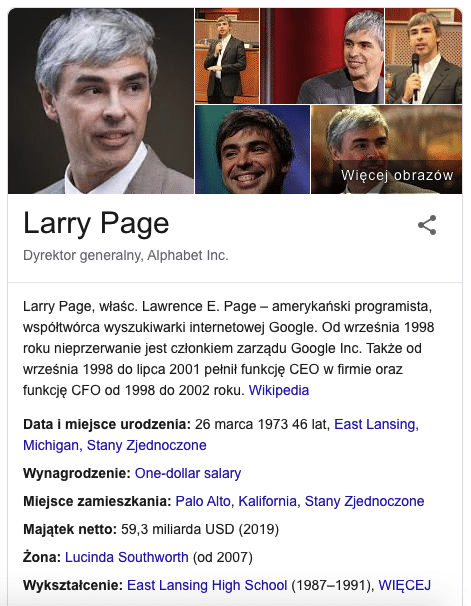
Dane strukturalne Person przekazują do Google informacje na temat danej osoby. Później te dane mogą być wykorzystane do formowania specjalnego boxu widocznego po prawej stronie wyników wyszukiwania:
Przykładowy kod JSON-LD, który można umieścić na stronie zawierającej dane lub informacje o osobie:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Larry Page",
"url": "https://pl.wikipedia.org/wiki/Larry_Page",
"image": "https://upload.wikimedia.org/wikipedia/commons/thumb/2/26/Larry_Page_in_the_European_Parliament%2C_17.06.2009.jpg/180px-Larry_Page_in_the_European_Parliament%2C_17.06.2009.jpg",
"jobTitle": "Dyrektor generalny",
"worksFor": {
"@type": "Organization",
"name": "Alphabet Inc."
}
}
</script>
Przykłady implementacji danych strukturalnych Person można znaleźć tutaj:
Usunięcie Rich Snippets z wyników wyszukiwania
Poprawne dodanie danych strukturalnych nie gwarantuje wyróżnienia strony w wynikach wyszukiwania – jest to tylko wskazówka dla robotów wyszukiwarki. Na to, czy dane zostaną pokazane wynikach wyszukiwania, wpływa również ogólne zaufanie wyszukiwarki do strony.
Rich Snippets mogą również zostać usunięte w sytuacji, kiedy były już pokazywane w wynikach wyszukiwania. Dotyczy to głównie stron, które otrzymały karę od Google za spam albo manipulacje z linkami.
Kary za manipulacje z danymi strukturalnymi
Za niepoprawne stosowanie i manipulacje z danymi strukturalnymi strona może otrzymać karę od Google. Dane strukturalne należy stosować tylko dla wyróżnienia odpowiednich danych na stronie.
Przykłady:
- Dodając dane strukturalne Product, w nazwie produktu należy dodać dokładną nazwę, bez jakichkolwiek dodatkowych fraz kluczowych. Nie można również używać danych strukturalnych Product do wyróżnienia kategorii produktowych.
- Dane strukturalne Recipe należy stosować tylko i wyłącznie do wyróżnienia przepisów kulinarnych. Żadne inne rodzaje poradników nie mogą być opisane za pomocą tych danych.
Wnioski i podsumowanie
Dane strukturalne pomagają wyszukiwarkom w strukturyzacji i interpretacji zawartości dodanej na stronie i mogą powodować wyświetlanie się Rich Snippets.
Dodanie poprawnych danych strukturalnych zwiększa szansę na wyświetlanie dodatkowych informacji w wynikach wyszukiwania, a co za tym idzie:
- może uatrakcyjnić wyniki wyszukiwania i zwiększyć procent kliknięć (CTR);
- większe zaufanie użytkowników do strony z rozszerzonymi wynikami wyszukiwania.
Istnieje wiele rodzajów i sposobów na wdrożenie danych strukturalnych, ale najlepszym wyborem są dane strukturalne opisane za pomocą wytycznych ze strony schema.org, które gwarantują poprawny odczyt przesyłanych informacji przez większość wyszukiwarek. Niestety, Rich Snippets mogą również negatywnie wpłynąć na ruch organiczny. Dlaczego? Rozszerzone wyniki wyszukiwania przekazują potrzebne informacje już na etapie sprawdzania wyników, a w konsekwencji dalsze wejście i interakcja ze stroną nie są już konieczne.
Należy również pamiętać, że nawet poprawnie dodane i maksymalnie wykorzystane dane uporządkowane nie gwarantują, iż wyniki wyszukiwania zostaną w jakikolwiek sposób zmienione. Jest to jedynie wskazówka dla robotów wyszukiwarek, która może zostać uwzględniona podczas generowania wyników wyszukiwania.
[1] https://developers.google.com/search/docs/guides/intro-structured-data?hl=pl
Brak sekcji

Nasz ekspert:
Powiązane wpisy
- Dlaczego tanie pozycjonowanie nie działa?
- Sitemap – co to jest i co warto o niej wiedzieć?
- Pozycjonowanie stron – poradnik 2026
- Nagłówki H1, H2, H3 w pozycjonowaniu. Jaki mają wpływ na SEO?
- Jak powinien wyglądać przyjazny adres URL?
- Plik htaccess – co to jest?
- Jak dodać lub usunąć stronę z wyszukiwarki Google?
- Jak działa indeksowanie strony w Google?
- Czym są linki przychodzące i jak wpływają na SEO?
- SEO – co to jest?
- Geolokalizacja – czym jest i jaka jest jej rola w pozycjonowaniu stron?
- Czy pozycjonowanie jest skuteczne?
































Bardzo dobry artykuł. Wszystko dokładnie wytłumaczone. Dobrze się czyta. Polecam
Świetny artykuł! Same konkrety i bardzo wartościowa wiedza. Dziękuję!