
Nagłówki H1, H2, H3 w pozycjonowaniu. Jaki mają wpływ na SEO?
Spis treści:
- Czym są nagłówki w HTML i jak wyglądają?
- Po co stosować nagłówki na stronach internetowych?
- Znaczenie nagłówka H1 w SEO
- Rola nagłówków H1, H2 przy niepoprawnym <title>
- Zastosowania nagłówków H2 w SEO
- Stosowanie nagłówków H3 na stronach internetowych
- Nagłówki niższych rzędów – hierarchia H1-H6
- Jak sprawdzić jakie nagłówki występują na stronie?
- Wykorzystanie nagłówków do linkowania do sekcji
- Jak zmienić nagłówki na stronie internetowej?
- Czy można zmienić nagłówek na stronie bez zmiany wizualnej?
- Podsumowanie stosowania nagłówków w SEO
Czytanie ściany tekstu nie jest niczym przyjemnym. Każdy z nas ma coraz mniej czasu i woli przeskanować tekst przed jego lekturą. Jeszcze lepiej, gdy daną treść „ktoś” przefiltruje i opisze, o czym tak naprawdę jest. Powierzenie tego zadania automatowi może być znacznie bardziej opłacalnym rozwiązaniem, niż powierzenie tego danemu pracownikowi. Brzmi jak marzenie? Nie do końca, jeśli tworzy się wpisy i projektuje podstrony poprawnie korzystając z nagłówków H1-H6!
Czym są nagłówki w HTML i jak wyglądają?
W języku HTML nagłówki domyślnie pełnią taką samą rolę, jak w świecie rzeczywistym. Mają za zadanie wyróżniać poszczególne sekcje – tak jak w gazetach czy dokumentach. Ich nazwa bezpośrednio pochodzi z języka angielskiego (headings), dlatego też do ich stosowania korzysta się ze znaczników H1-H6, dodając między znacznikiem rozpoczynającym a kończącym docelową treść, którą opisują.
<h1>To jest nagłówek H1 – zazwyczaj tytuł danej podstrony</h1> <h2>To jest natomiast nagłówek H2 – do wyróżniania poszczególnych sekcji</h2> <h3>Dla kolejnych poziomów można zastosować nagłówek H3</h3> <h4>W celu wyodrębnienia kolejnych etapów treści można wykorzystać nagłówek H4</h4> <h5>Nikt nie zabroni skorzystania z nagłówka piątego rzędu</h5> <h6>A dla najbardziej wymagających istnieją nawet nagłówki H6</h6>
Domyślnie – jeśli nie nadpisze się tych ustawień z pomocą CSS, każdy kolejny rodzaj nagłówka jest niższy od poprzedniego.
Po co stosować nagłówki na stronach internetowych?
Można wyróżnić trzy podstawowe powody stosowania nagłówków na stronach.
- Najbardziej prozaiczny powód to przedstawienie hierarchii oraz struktury treści. Rozpoczynamy od nagłówka H1, który powinien opisywać całą podstronę (np. tytuł wpisu blogowego), następnie wprowadzamy kolejne śródtytuły lub podlegające im sekcje. Kwestią dyskusyjną jest to, czy należy stosować nagłówki we wszystkich elementach „nawigacyjnych”. O ile w ramach menu nie zostały do tego wymyślone, to do określenia stałej sekcji takiej jak newsletter, formularz czy komentarze można lecz nie trzeba.
- Kolejnym jest umożliwienie wszelkim czytnikom i robotom określenie hierarchii i wagi elementów. Można to zrobić wizualnie na wiele innych sposobów, np. poprzez pogrubienie tekstu czy nadanie innych graficznych dodatków, jednak nagłówki najłatwiej zinterpretować. W ten sposób strona jest czytelniejsza dla osób z zaburzeniami widzenia, korzystających z różnych czytników czy dla wszelkiej maści robotów internetowych – w tym robotów Google.
- Trzecim, najistotniejszym powodem przemawiającym za stosowaniem nagłówków, jest pozycjonowanie. Nawet Google mówi o tym wprost w podstawowych instrukcjach SEO: https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=pl#use-heading-tags-to-emphasize-important-text. Oczywiście nie można patrzeć na wszystko, co mówi Google bezkrytycznie, ale jeżeli już o czymś wspomina oficjalnie, to warto mieć to na uwadze ;). Dodatkowo nagłówki to bardzo dobre miejsce na umieszczenie słów kluczowych powiązanych z daną podstroną.
Stosowanie nagłówków H1-H6
W swoim założeniu gradacja od stopnia 1. do 6. powstała w celu określenia poziomów ważności treści czy też jej fragmentów. Czemu z niej nie korzystać? Tylko kiedy i z jakiego poziomu?
Znaczenie nagłówka H1 w SEO
Title, optymalizacja, treści H-jedyna zrobią z Ciebie specjalistę SEO. Z takim stwierdzeniem można się spotkać podczas rozmów osób zajmujących się pozycjonowaniem, gdy mówią o podstawach i kanonach tej dziedziny. Wynika ono z faktu, że tytuły stron (jak treść na nich) oraz nagłówki H1 od lat uznawane są za podstawowe czynniki rankingowe rozpatrywane przez Google.
Odnośnie tytułów Google mówi o tym wprost w swoich ogólnych wytycznych: https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=pl#create-unique,-accurate-page-titles.
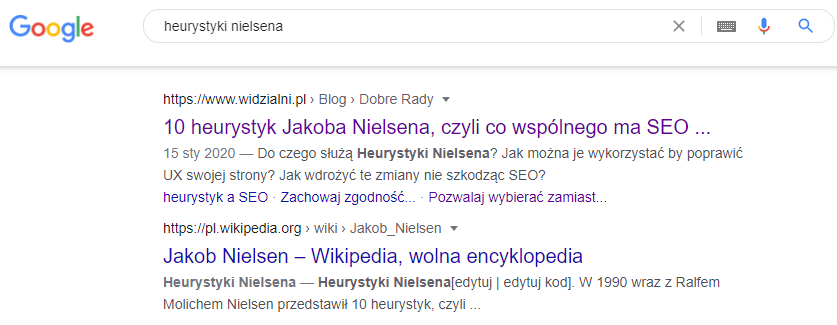
Co więcej, tytuł ten jest wykorzystywany do wyświetlania w wynikach wyszukiwania dla konkretnych zapytań, jednak nie zawsze. Google wspomina też o tym, że może skorzystać z innej treści: https://developers.google.com/search/docs/advanced/appearance/good-titles-snippets?hl=pl (przykłady takiego działania przedstawiałem już w artykule o heurystykach Nielsena w sekcji Zachowaj zgodność pomiędzy systemem a rzeczywistością).
Między innymi dlatego, że Google może skorzystać z nagłówka H1 do wyświetlenia wyników, mówi się że znacznik H1 to tzw. drugi tytuł dla strony (który może być taki sam lub inny – zależnie od strategii SEO).
Ogólnie przyjęto, że element H1 powinien być jeden na daną podstronę. To, czy tak powinno być, to już kwestia dyskusyjna i materiał na osobny wpis, ale jeszcze się do tego stwierdzenia w dalszej części odniosę.
H1 i H2 – jakie są różnice w ich stosowaniu?
Powinno się zachowywać logiczną i hierarchiczną strukturę nagłówków. Dlatego też to, co jest tematem ogólnym, powinno być opisane w ramach znacznika <h1> a to, co jest bardziej szczegółowe lub podrzędne, w nagłówku H2. Zastanówmy się, co się stanie, gdy ten porządek zostanie zachwiany.
Rola nagłówków H1, H2 przy niepoprawnym <title>
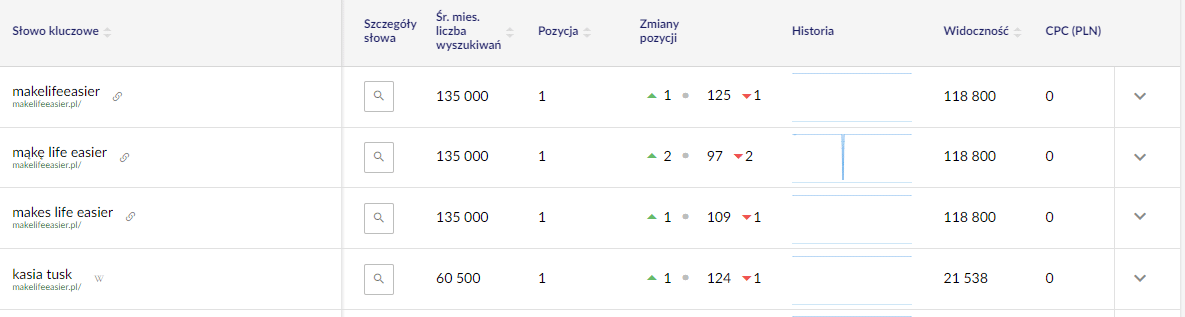
Wydawać się to może nieprawdopodobne, ale istnieją strony, które nie mają określonych tytułów stron za pomocą <title>. Jednym z takich przykładów o dużej widoczności i wyszukiwalności jest blog Kasi Tusk – https://makelifeeasier.pl/.
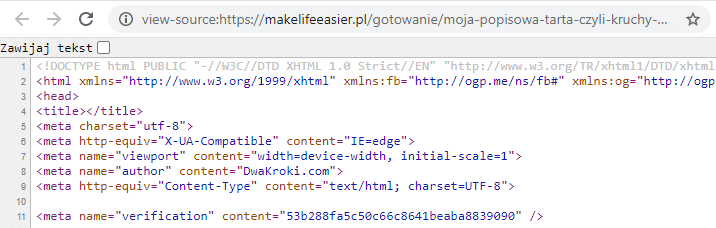
Żeby formalności stało się zadość, umieszczam fragment kodu źródłowego jednego z wpisów.
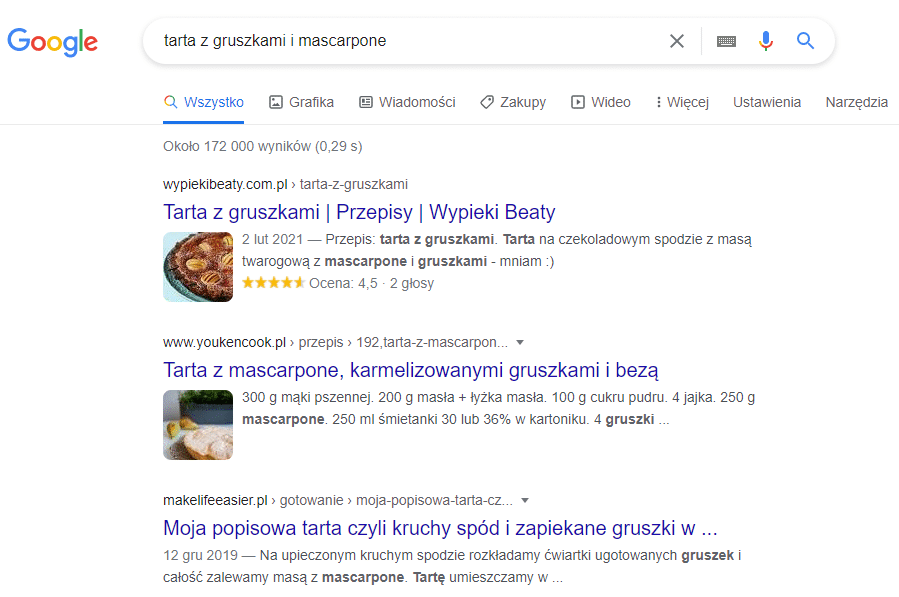
Według wcześniej cytowanych zasad Google, strona nie spełnia podstawowych wytycznych. W związku z tym naturalnym jest, że tytuł widoczny w wynikach wyszukiwania na przykładową frazę: tarta z gruszkami i mascarpone, może być pobrany z innego znacznika HTML.
Naturalnym by było, zgodnie z konsensusem branży SEO, że będzie to treść nagłówka H1.
Okazuje się jednak, że na danym wpisie (i nie tylko nim) nie ma ŻADNEGO elementu H1.

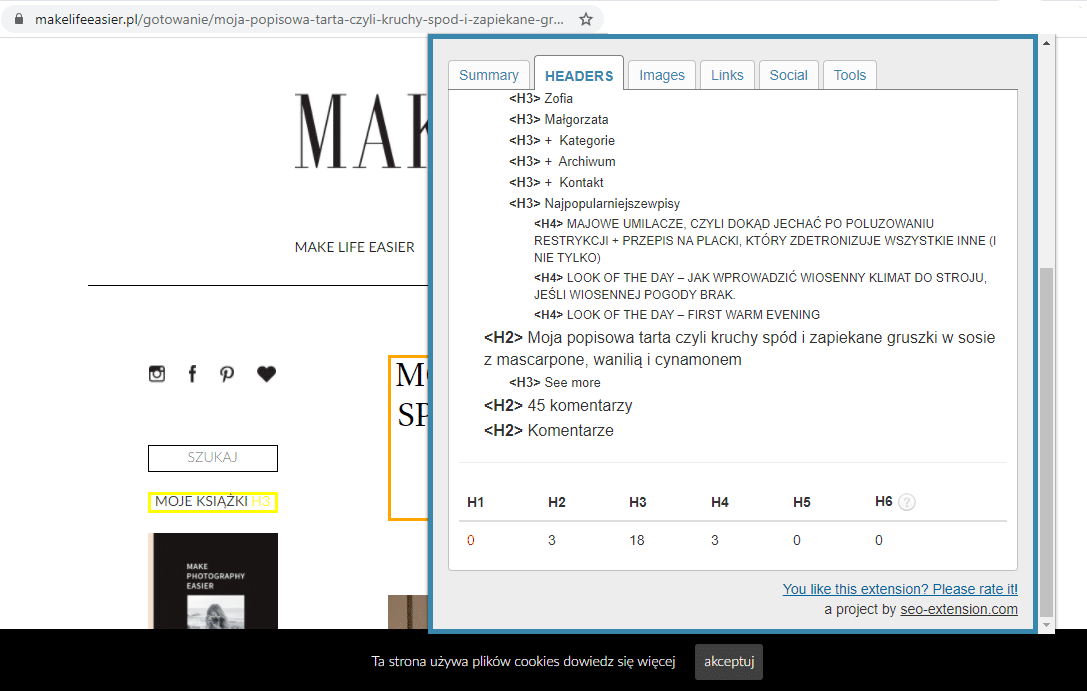
Podgląd nagłówków z podstrony: https://makelifeeasier.pl/gotowanie/moja-popisowa-tarta-czyli-kruchy-spod-i-zapiekane-gruszki-w-sosie-z-mascarpone-wanilia-i-cynamonem/ z wtyczki SEO META in 1 CLICK.
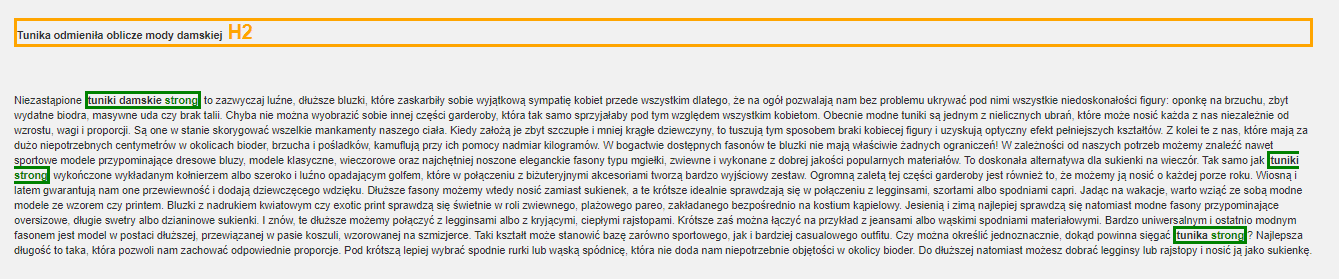
Bardziej wprawne oko dostrzeże, że tytuł wyświetlany w wynikach wyszukiwania jest jednoznaczny z pierwszym nagłówkiem H2 występującym na danej podstronie.
Co z tego wynika?
Można przypuszczać, że skoro Google nie znalazł nic między tagami <title></title> oraz <h1></h1>, to uznał, że treść między znacznikami <h2></h2> jest najistotniejsza w ramach danej podstrony.
Czego to dowodzi?
Jako pojedynczy przypadek – niczego. Jednak jest to przykład na to, że Google korzysta z nagłówków by określić, o czym traktuje dana podstrona lub sekcja. Zwłaszcza, że w powyższym przykładzie dwa „ważniejsze” czynniki w ogóle nie istniały.
Osobnym pytaniem jest: dlaczego ta podstrona wysoko rankuje w wyszukiwarce mimo takich „kardynalnych błędów”? Bez testów można tylko snuć przypuszczenia. Widocznie treść podstrony i moc domeny obroniła się sama ;).
Dla tego przypadku można postawić jeszcze ciekawsze pytanie. Czy gdyby w ramach całego bloga Kasi Tusk ustawić we wpisach odpowiednie tytuły, a H2 zamienić na elementy H1, to czy ogólna widoczność by się poprawiła?
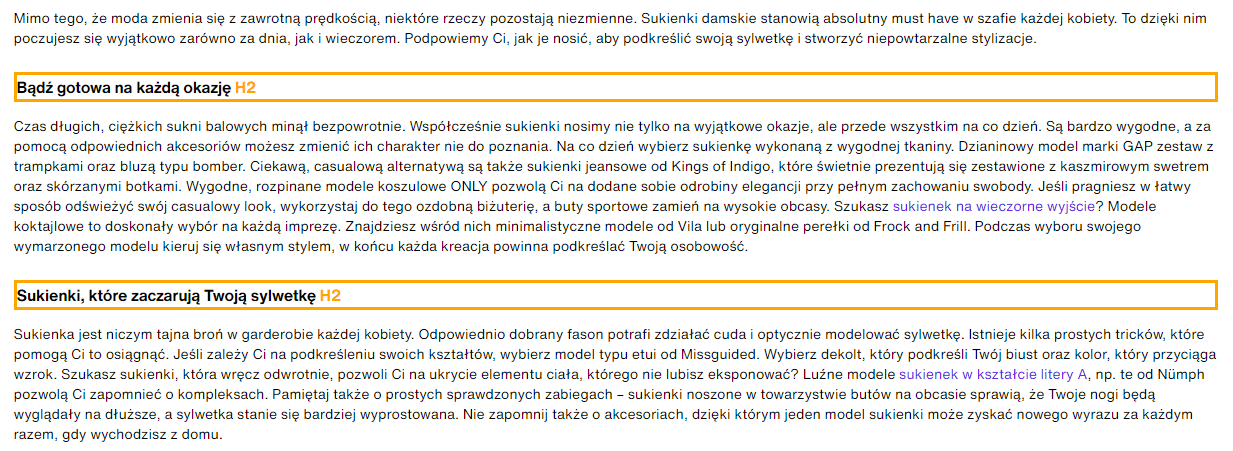
Zastosowania nagłówków H2 w SEO
Idąc tokiem rozumowania zachowania hierarchii nagłówków, znaczniki H2 powinny służyć jako główne pod-tematy danego zagadnienia. W artykułach ich zastosowanie wydaje się intuicyjne, ale co w przypadku opisów kategorii? Skoro dana podkategoria jest opisywana i ma swój tytuł, to tematy pokrewne warto nakreślić w nagłówkach kolejnego rzędu.
Warto podpatrywać, jak dane działania realizują więksi gracze, jak na przykład zalando.pl.
Oczywiście można znaleźć wyjątki. Nawet wiele, jednak nie każda witryna jest taka sama – dlaczego nie naśladować dużych graczy?
Stosowanie nagłówków H3 na stronach internetowych
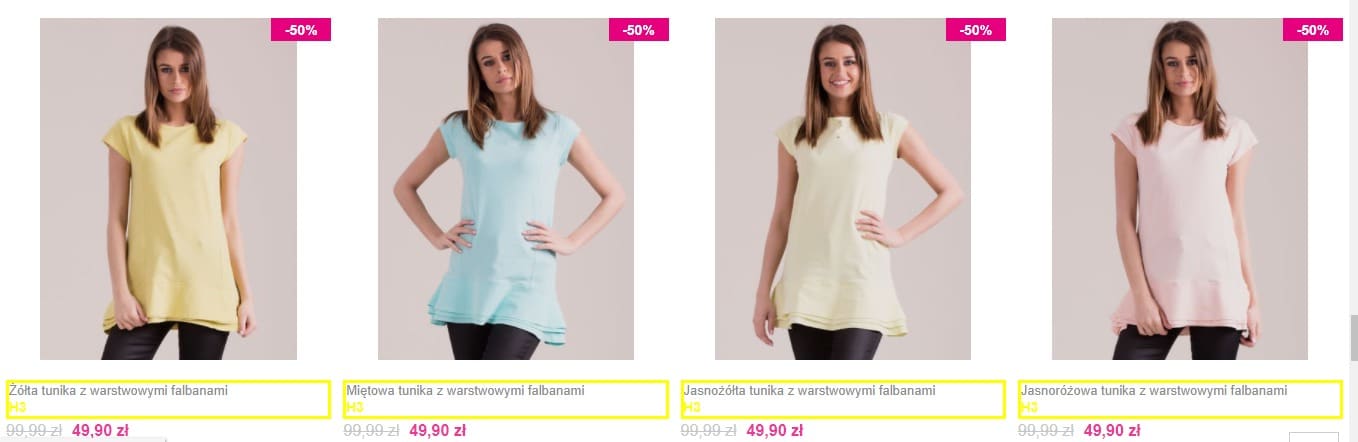
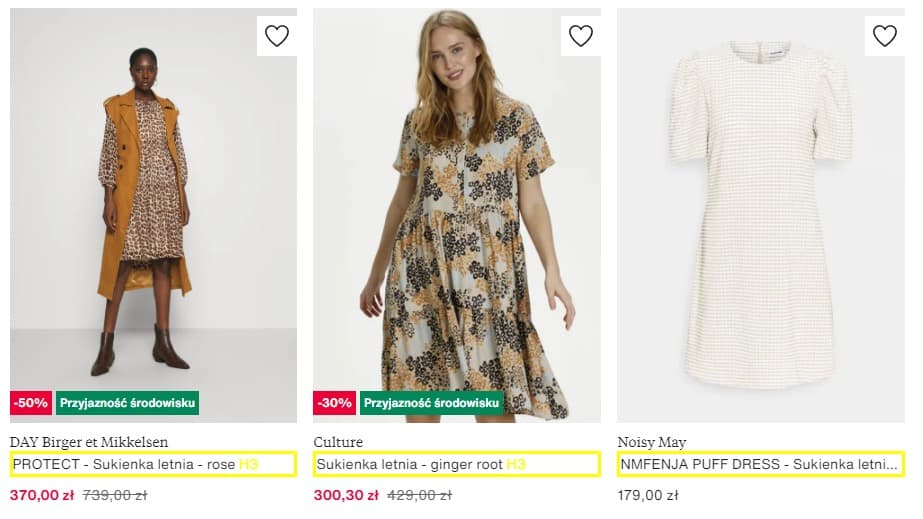
Wspominałem wcześniej, że w przypadku artykułów dobranie stopni nagłówków jest „łatwiejsze”. Co jednak zrobić z rozbudowanymi listami takimi jak listy produktów? Zobaczmy przykłady:
Tak, różne strony przyjmują różną taktykę, np. Allegro używa elementów H2 zarówno dla produktów, jak i opisów na stronach kategorii. Jednak patrząc z punktu widzenia hierarchii, jeśli coś ma główną nazwę opisaną w H1, potem podtypy ogólne w tekście jako H2, a następnie rozwiązania – czyli produkty – jako H3 to wygląda to naturalnie i zgodnie z wcześniejszymi sugestiami? Tak – wygląda to naturalnie!
Nagłówki niższych rzędów – hierarchia H1-H6
Reasumując – hierarchia ma znaczenie. Warto dbać o to, by nagłówki na stronie były uporządkowane i zawierały treść odpowiadającą właściwym sekcjom. Dzięki temu można wpłynąć nie tylko na lepsze zrozumienie treści przez roboty, ale także na funkcje użytkowe i SEO-we.
Jak sprawdzić jakie nagłówki występują na stronie?
Możliwości sprawdzenia jakie nagłówki zastosowano na danej stronie, są ograniczone. Każda metoda sprowadza się sprawdzenia kodu źródłowego strony.
- Można tego dokonać chociażby przez użycie kombinacji CTRL+U i ręcznego sprawdzenia czy i gdzie występują nagłówki <hX cokolwiek>.
- Zamiast przeglądać cały kod, można po prostu zbadać pojedynczy element. Wystarczy użyć prawego przycisku myszy i wybrać opcję Zbadaj (lub podobnej – zależnie od przeglądarki).
Powyższe rozwiązania mogą być na większą skalę uciążliwe. Można je jednak zautomatyzować przez wykorzystanie oprogramowania (albo wtyczki), które wylistuje wszystkie nagłówki występujące na stronie. Samodzielnie tworzenie takiego byłoby wymyślaniem koła na nowo, bo na rynku jest sporo gotowych rozwiązań. Lepiej wykorzystać już istniejące, takie jak np. SEO Meta in 1 Click lub podobne – zależnie od potrzeb i upodobań.
Wykorzystanie nagłówków do linkowania do sekcji
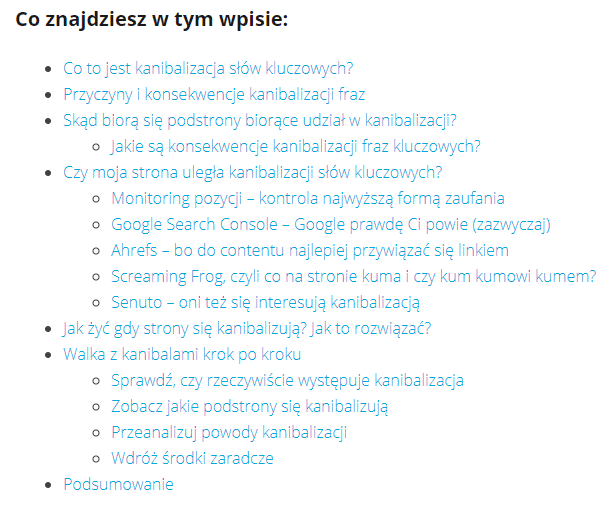
Posiadając logiczną i hierarchiczną strukturę nagłówków, można ją wykorzystać do stworzenia wewnętrznego spisu treści (zwłaszcza w artykule blogowym).
Żeby stworzyć taki spis treści w WordPressie, można posłużyć się odpowiednią wtyczką (np. Easy Table of Contents). Jednak im mniej wtyczek tym lepiej, a wykonanie takiego spisu treści jest proste.
1. Należy przygotować listę odnośników (treści poszczególnych nagłówków).
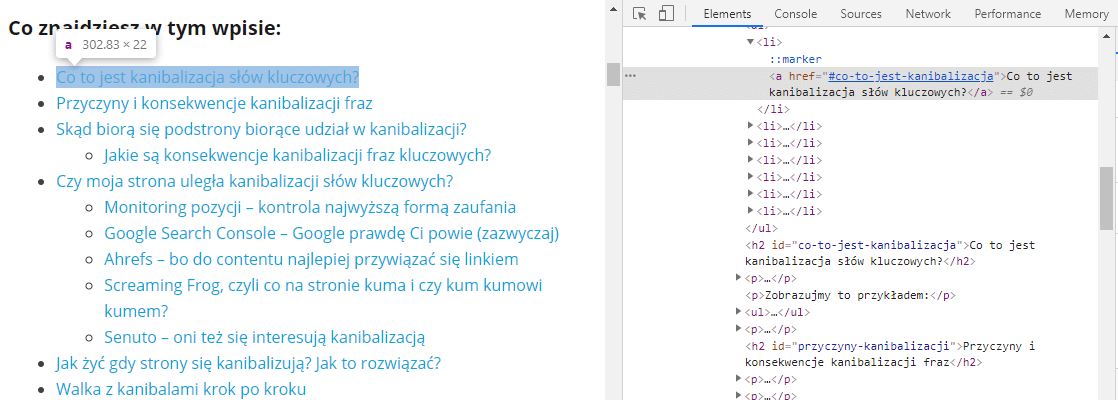
2. Każdy z nich powinien być elementem z linkiem zawierającym hash:
<a href=”#unikalna-nazwa-sekcji>Treść nagłówka</a>
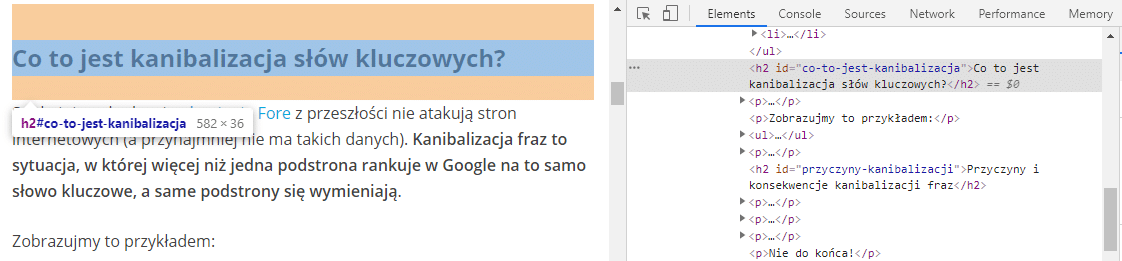
3. Następnie w każdym linkowanym nagłówku należy dodać id=”unikalna-nazwa-sekcji” na przykład:
<h2 id=”unikalna-nazwa-sekcji”>Treść nagłówka</h2>
I gotowe, można się cieszyć z własnego spisu treści z odnośnikami do poszczególnych sekcji.
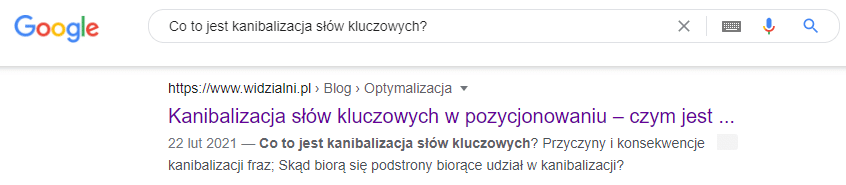
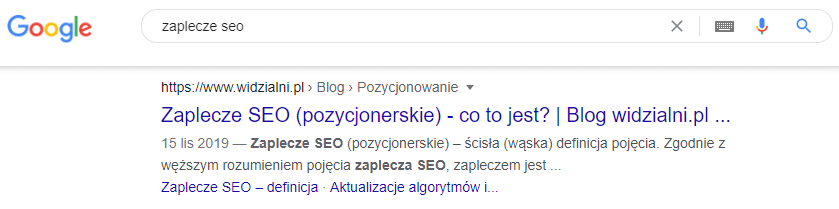
Dodatkową zaletą takiego spisu treści, oprócz użyteczności dla czytelników, jest możliwość lepszego dopasowania wyników wyszukiwania w Google. W SERP-ach (Search Engine Results Pages) może się pojawić sekcja z takim nagłówkiem w opisie strony, a pod nim mogą znaleźć się linki bezpośrednio kierujące do poszczególnych sekcji. W ten sposób można zwiększyć przestrzeń, którą w wynikach zajmują poszczególne wpisy.
Jak widać na powyższych screenach – warto to zrobić!
Jak zmienić nagłówki na stronie internetowej?
Mając świadomość, jak istotne są nagłówki H1-H6 na stronach internetowych, można przejść do procedury zmieniania ich hierarchii, dodawania nowych czy usuwania już istniejących, które nie mają znaczenia w SEO.
Przykład 1.
Zamiana nagłówka H2 na H3
W przypadku zmiany poziomu nagłówków, wystarczy „tylko” zmienić wartość liczbową znacznika w kodzie HTML.
<h2>Pierwotna treść nagłówka H2</h2> <h3>Pierwotna treść nagłówka H2</h3>
Przykład 2.
Zmiana innego elementu HTML na nagłówek
Przy zmianie innych elementów HTML na nagłówki operacja wygląda podobnie.
<strong>Treść śródtytułu, który semantycznie nie jest nagłówkiem>/strong> <h2>Treść śródtytułu, który semantycznie nie jest nagłówkiem</h2>
Proste, prawda? Jednak może się okazać, że domyślny wygląd wybranych nagłówków na stronie w danym miejscu nie odpowiada wizualnie. Nie oznacza to, że nie można wdrożyć odpowiednich nagłówków bez uszczerbku na warstwie graficznej. Trzeba tylko troszkę bardziej je dopasować.
Czy można zmienić nagłówek na stronie bez zmiany wizualnej?
W większości przypadków na stronach internetowych poszczególne znaczniki mają zdefiniowany poprzez kod CSS swój wygląd.
- Czasem jest on opisany bezpośrednio w znacznikach (inline),
- Czasem w ramach ogólnych dyrektyw dla poszczególnych elementów danego typu,
- A czasem poprzez przypisanie klasy.
W efekcie tych (stosownych i sensownych) przypisań, po zmianie poziomu nagłówków lub zamianie ich na inne elementy, mogą wyglądać (i często powinny) inaczej niż wcześniej. Zobaczmy, co można zrobić, by wilk (SEO-wiec) był syty i owca (aspekt wizualny) cała!
Zmiana z użyciem stylów inline
Załóżmy, że mamy element H2, który w naszej ocenie powinien być elementem span.
- Domyślnie span na stronie ma rozmiar fontu 12px i kolor czarny.
- Natomiast H2 domyślnie ma rozmiar 16px i kolor niebieski.
Wystarczy wtedy zamienić w kodzie HTML:
<h2>Treść nagłówka, która nie ma impaktu na pozycjonowanie</h2>
na:
<span style=”color:blue;font-size:16px;”>Treść nagłówka, która nie ma impaktu na pozycjonowanie</span>
W efekcie otrzymujemy element span, który dla przeciętnego użytkownika wygląda jak nagłówek. Należy tylko pamiętać, że ze względu na brak rozdziału treści witryny od jej wyglądu, lepiej stosować inne metody, oczywiście o ile to możliwe.
Zmiana z użyciem klasy
Lepszym rozwiązaniem od powyższego jest utworzenie nowej klasy opisującej zmieniane w ten sposób elementy.
Kontynuując przykład z poprzedniego nagłówka, kod CSS wyglądałby następująco:
.newClass
{
color: blue;
font-size:16px;
}
Powyższy kod można:
- umieścić między elementami <style></style> w sekcji head,
- jeszcze lepiej byłoby umieścić go w osobnym pliku i dodać go z pomocą
<link rel="stylesheet" href="arkusz.css">
- jeszcze poprawniej byłoby dodać kod napisanej klasy do jakiegoś istniejącego już pliku CSS, z którego korzysta strona.
Na koniec wystarczy tylko oznaczyć element HTML daną klasą:
<span class=”newClass”>Treść nagłówka, która nie ma impaktu na pozycjonowanie</span>
Natomiast chcąc być hiperpoprawnym, należałoby zamiast tworzyć nową klasę, nadpisać element globalnie dla całej strony (by unikać dodatkowego kodu). Niestety nie zawsze jest to możliwe.
Zmiana z użyciem JS
W bardzo ekstremalnych przypadkach, może się okazać, że dokonanie zmian wizualnych będzie możliwe (lub w kwestii skali rentowne) tylko z użyciem kodu JavaScrpit. Można rozważać takie rozwiązanie tylko i wyłącznie wtedy, gdy wszystko inne zawiedzie (kod JS waży więcej i opóźni działanie strony).
Załóżmy, że w obrębie wszystkich artykułów blogowych w danej witrynie (przyjmijmy 300) zmieniono elementy <strong>, które pełniły rolę śródtytułów, na elementy H2. Te jednak nie odpowiadają wizualnie stanowi strony sprzed zmiany.
Jeśli z przyczyn wykazujących znamiona działania siły wyższej nie można:
- zmienić plików CSS,
- dodać własnych plików CSS,
- dodać <style></style> w sekcji <head></head>.
Pozostają tylko 2 możliwości:
- przeklikać się przez wszystkie wpisy manualnie i dodać styl inline jak opisano to wcześniej dla każdego nagłówka w każdym artykule,
- dodać kod JS do każdego wpisu globalnie lub metodą COPY-PASTE do każdego z osobna.
Taki kod może wyglądać następująco:
<script type="text/javascript" language="javascript">
// Znalezienie uchwytu do elementu zawierającego wszystkie nagłówki do zmiany
var changeArena = document.getElementById("content-block");
// Określenie wartości jakie mają zostać przypisane do elementów
var h2FontSize = "14px";
// Odwołanie do wszystkich elementów H2 zawartych w tekście
var headers2 = textBlock.getElementsByTagName("H2");
// Przejście w pętli po każdym elemencie tablicy - elemencie H2
for (i = 0; i < headers2.length; i++) {
// Dodanie do każdego elementu H2 nowego rozmiaru poprzez styl inline
headers2[i].style.fontSize = h2FontSize;
}
</script>
Wyjątek
Może się mimo wszystko okazać, że żadna z powyższych metod nie przyniesie rezultatu. Możliwe, że jest to spowodowane zastosowaniem w plikach CSS z klauzuli !important.
Wtedy należy przeprowadzić szczegółową analizę plików CSS lub skontaktować się z wprawionym webdeveloperem (najlepiej tym, który z jakiegoś bliżej nieokreślonego powodu, zastosował takie niezalecane rozwiązanie).
Podsumowanie stosowania nagłówków w SEO
Podsumujmy, co należy robić z nagłówkami:
- wykorzystywać hierarchię,
- zachowywać „standardy SEO”,
- dodawać do nich słowa kluczowe opisujące dane sekcje i podsekcje (ale nie „upychać” fraz na siłę),
- pamiętać, że jedna H1 powinna być na jednej podstronie, chociaż jest to kwestia dyskusyjna
- podrzędne nagłówki powinny opisywać odpowiadającą im treść,
- nagłówki można zmienić bez zmiany wizualnej,
- sposobów na zmianę nagłówków jest wiele.
Czy można samemu optymalizować nagłówki na stronach pod SEO? Można, – ale czy warto jeśli ma się na to czas ;). W pozostałych przypadkach nie zaszkodzi skonsultować takich zmian ze swoim specjalistą SEO lub – w ostateczności – webdeveloperem.
Co planujesz dalej? Rzucasz się w wir sprawdzania nagłówków na własnej stronie, czy już są w miarę w porządku?
Brak sekcji

Powiązane wpisy
- Sitemap – co to jest i co warto o niej wiedzieć?
- Pozycjonowanie stron – poradnik 2026
- Czym są linki przychodzące i jak wpływają na SEO?
- SEO – co to jest?
- Geolokalizacja – czym jest i jaka jest jej rola w pozycjonowaniu stron?
- Czy pozycjonowanie jest skuteczne?
- 6 narzędzi dla specjalisty SEO
- Jak zachęcić klientów do zostawiania opinii w sklepie internetowym?
- ATF i BTF – czym są i co powinny zawierać?
- Dlaczego tanie pozycjonowanie nie działa?
- Linkowanie wewnętrzne w pigułce
- 6 pomysłów na wyindeksowanie strony z wyników wyszukiwania

















Ciekawy artykuł, dziękuje za garść wiedzy. Mam tutaj pytanie odnośnie nagłówków h1, w moim przypadku chcę dodać w nagłówku dodatkowy parametr, czy mogę ten parametr zamieścić w spanie? Czy zostanie to kompletnie zignorowane pod kątem seo?
Efekt finalny: Treść nagłówka parametr