
ATF i BTF – czym są i co powinny zawierać?
Spis treści:
Podczas przeglądania stron internetowych skupienie użytkowników jest krótkotrwałae, a konkurencja o ich uwagę ogromna. To zazwyczaj pierwsze kilka sekund decyduje, czy odwiedzający pozostaną na stronie, czy też ją opuszczą. Kluczową rolę odgrywa umiejętne projektowanie stron internetowych. Jednym z podstawowych elementów, które należy wziąć pod uwagę przy tworzeniu efektywnych witryn, jest rozmieszczenie treści na stronie. Tutaj pojawiają się pojęcia above the fold oraz below the fold. Jeżeli ciekawi Cię, co kryje się pod tymi terminami, koniecznie przeczytaj artykuł!

Above the fold
Above the fold, w skrócie nazywane także ATF, odnosi się do obszaru widocznego bez konieczności przewijania, czyli pierwszego ekranu, który użytkownik widzi po załadowaniu strony. Jest to obszar, który jest natychmiastowo dostępny dla odwiedzającego i ma ogromne znaczenie dla pierwszego wrażenia oraz zainteresowania użytkownika witryną.
Ponieważ użytkownicy Internetu mają tendencję do szybkiego skanowania i podejmowania błyskawicznych decyzji, treści umieszczone w obszarze ATF mają kluczowe znaczenie dla przyciągnięcia uwagi i zainteresowania użytkownika. Właściwe wykorzystanie tego obszaru może wpływać na współczynnik odrzuceń, czas spędzany na stronie oraz skłonność użytkowników do interakcji z innymi elementami witryny.
Jak prawidłowo zaprojektować above the fold?
Dobrze zaprojektowany obszar ATF powinien być czytelny, estetyczny i intuicyjny, umożliwiając użytkownikom łatwe zrozumienie, co oferuje strona i jak mogą wejść w nią w interakcję. Jest to doskonała okazja do tego, by skupić się na najważniejszych elementach, które mają na celu przekonać odwiedzających do pozostania w serwisie i zapewnić im pozytywne doświadczenie. Poniżej przedstawiamy elementy, które powinny znajdować się w omawianym obszarze.
- Nagłówek i logo powinny być widoczne od razu i jasno komunikować tożsamość marki oraz temat strony.
- Najważniejsze informacje i nagłówki umieść w górnej części strony. Skup się na użytecznych, wartościowych i unikalnych treściach, które od razu poinformują użytkowników o tym, czym zajmuje się strona. Wykorzystaj odpowiednie słowa kluczowe w nagłówkach, aby podkreślić tematykę witryny i ułatwić pracę robotom wyszukiwarek.
- Odpowiednio zaplanuj widoczne i wyraźne przyciski CTA, które są ważne dla konwersji. Zachęcają użytkowników do podejmowania akcji, np. rejestracji, zakupu lub zapisu na newsletter. Upewnij się, że CTA są związane z celem strony i zawierają odpowiednie słowa kluczowe.
- Użyj atrakcyjnych i odpowiednio dobranych grafik, które przyciągną uwagę i wzbudzą ciekawość użytkowników.
- Nie zapomnij o nawigacji okruszkowej. Najlepszym miejscem na jej umieszczenie jest górna część strony. Umożliwi to użytkownikom szybkie zrozumienie, gdzie aktualnie się znajdują, oraz dostęp do poprzednich sekcji, co ułatwi im nawigację.
Przykłady użycia ATF
Skoro już wiesz, czym jest above the fold i jak powinno być ono zaprojektowane, czas na przedstawienie przykładów, które mogą stanowić dla Ciebie inspirację.
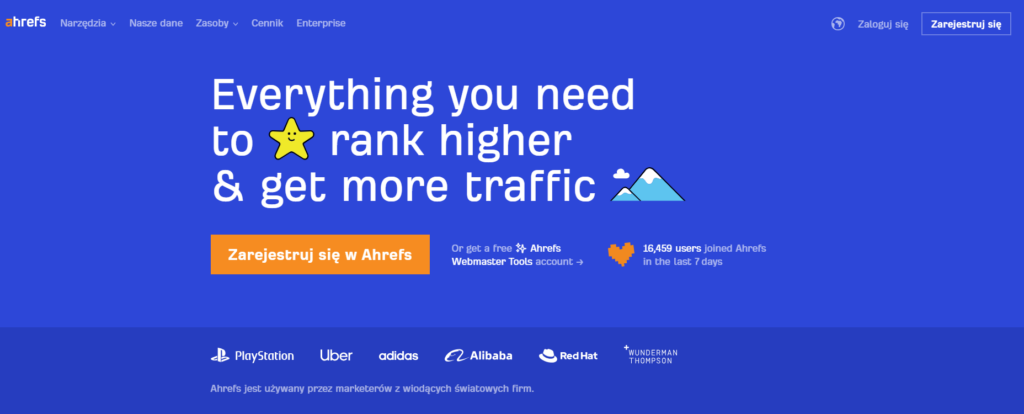
Ahrefs
Z pomocą wyrazistego nagłówka Ahrefs komunikuje odwiedzającym swoje główne korzyści i wartość dodaną, zapewniając im rozwiązania, których potrzebują do poprawy pozycji w rankingu i zwiększenia ruchu na swoich stronach internetowych. Dodatkowo widoczne nagłówki i wyraźny przycisk CTA zachęcają odwiedzających do natychmiastowej akcji, jaką jest rejestracja na stronie. Warto także zauważyć, że Ahrefs umiejętnie korzysta z elementu społecznego dowodu, prezentując informacje o ostatnich siedmiu dniach, co sugeruje, że ich usługi są aktualne i wartościowe dla innych użytkowników.

Dyson
Dyson na swojej stronie prezentuje intrygujące nagłówki, które są umieszczone na czarnym tle. Wykorzystanie animowanej treści wizualnej na stronie przyciąga uwagę odwiedzających. Ta interaktywna prezentacja pokazuje użyteczność produktu. Widoczny pasek wyszukiwania ułatwia odwiedzającym szybkie znalezienie potrzebnych informacji lub produktów. Dodatkowo widoczne przyciski CTA skłaniają odwiedzających do podejmowania konkretnych działań, takich jak rejestracja lub zakupy.
Twitch
Po wpisaniu Twitch.tv w przeglądarkę odwiedzający zostają przeniesieni bezpośrednio do rekomendowanej transmisji na żywo, która następnie rozpoczyna się automatycznie. Nagłe usłyszenie głosów z transmisji może być trochę irytujące dla niektórych, ale to świadoma strategia Twitcha. Użytkownicy mogą łatwo przewijać i przeglądać popularne transmisje oraz korzystać z platformy wizualnej w sposób intuicyjny i bez potrzeby czytania. Ta strategia może być szczególnie skuteczna dla witryn o podobnej naturze, które chcą przyciągnąć zarówno użytkowników preferujących wizualne prezentacje, jak i tych, którzy niekoniecznie czytają długie opisy.
Jaki wpływ ma above the fold dla pozycjonowanie strony?
Po pierwsze, czas zatrzymania użytkowników na stronie jest istotny. Jeśli treści i informacje są interesujące, zgodne z oczekiwaniami i dostarczają wartości, użytkownicy są bardziej skłonni pozostać na stronie dłużej. Długi czas sesji jest postrzegany jako pozytywny sygnał przez algorytmy wyszukiwarek, co może wpłynąć na lepsze pozycje strony w wynikach wyszukiwania.
Po drugie, wskaźnik odrzuceń odzwierciedla, ile osób opuszcza stronę zaraz po wejściu na nią. Sekcja ATF ma tu kluczowe znaczenie. Jeśli nie jest atrakcyjna lub nie spełnia oczekiwań użytkowników, istnieje ryzyko wysokiego wskaźnika odrzuceń, co może być negatywnie odbierane przez algorytmy wyszukiwarek.
Po trzecie, kluczowe słowa i nagłówki są istotne dla oceny strony przez wyszukiwarki. Treści zawarte w above the fold są ważne dla zrozumienia tematyki i treści strony. Umieszczenie odpowiednich słów kluczowych w tej części witryny może pozytywnie wpłynąć na pozycjonowanie w wynikach wyszukiwania.

Below the fold
Below the fold często także jest określane skrótem BTF. To część strony, która nie jest natychmiastowo widoczna dla użytkownika po załadowaniu i wymaga interakcji w postaci przewijania, aby ją zobaczyć. W przeciwieństwie do obszaru above the fold, który jest pierwszym kontaktem użytkownika z witryną, below the fold obejmuje obszar, który użytkownik zobaczy dopiero po „przescrollowaniu” strony. Może to być znaczna część treści, grafiki, dodatkowe informacje lub inne elementy, które są uzupełnieniem pierwszego wrażenia i oferują bardziej szczegółowe dane.
Pomimo tego, że below the fold nie jest od razu widoczny, nie oznacza to, że jest mniej istotny. To nadal ważna przestrzeń, która może przyciągnąć uwagę i zachęcić użytkownika do dalszego przeglądania strony.
Ważnym aspektem jest również struktura i nawigacja znajdująca się poniżej ATF. Dobrze zorganizowana strona ułatwia użytkownikom odnalezienie potrzebnych informacji, co przyczynia się do pozytywnego doświadczenia użytkownika. Wszelkie elementy takie jak menu, linki do innych sekcji strony czy formularze kontaktowe, które umieszczone są poniżej, powinny być intuicyjne i łatwe do znalezienia, aby zachęcić użytkowników do dalszego przeglądania.
Dobre praktyki BTF
Warto zauważyć, że elementy below the fold na stronach internetowych mogą się różnić w zależności od ich celu i zawartości. Każda strona ma unikalne potrzeby i przekaz, dlatego ważne jest dostosowanie elementów do specyfiki danej witryny. Poniżej przedstawiamy dobrze zaprojektowany BTF na przykładach stron największych marek.
Nike
Na stronie Nike po przewinięciu widoczne są atrakcyjne zdjęcia i promocje najnowszych produktów, które przyciągają uwagę użytkowników. Znajdują się tam także dodatkowe oferty, opisy artykułów oraz proponowane stylizacje. To umożliwia odwiedzającym znalezienie bardziej szczegółowych informacji, a także kontynuowanie zakupów w łatwy sposób.
Apple
Firma Apple znana jest ze swojego minimalistycznego i nowoczesnego podejścia do projektowania – dotyczy to również ich strony internetowej. Poniżej ATF prezentowane są najnowsze promocje w prosty i estetyczny sposób, a do tego za pomocą ciekawej animacji, która przyciąga wzrok. Apple przedstawia również różne sekcje dotyczące swoich produktów, takie jak MacBook, Apple Watch, Apple Vision i inne. To pozwala na łatwe poruszanie się po stronie i dostęp do kompleksowych informacji na temat oferowanych produktów.
Amazon
Amazon to jedna z największych platform e-commerce na świecie. Na stronie Amazona, gdy przewiniesz witrynę niżej, zobaczysz różne kategorie produktów – jak książki, elektronika czy moda – a także zalecane i promowane artykuły. Użytkownicy mogą łatwo przewijać stronę, aby znaleźć interesujące ich pozycje i kontynuować zakupy.
Podsumowanie
Ważne jest, aby zarówno obszar above the fold, jak i below the fold były odpowiednio wykorzystane i dostarczały wartościową treść. Elementy ATF powinny przyciągać uwagę i przedstawiać kluczowe informacje, zachęcając do dalszego przeglądania strony. Natomiast elementy BTF powinny uzupełniać informacje, dostarczać dodatkową treść lub funkcje oraz angażować użytkowników.
Brak sekcji

Powiązane wpisy
- Dlaczego tanie pozycjonowanie nie działa?
- Sitemap – co to jest i co warto o niej wiedzieć?
- Pozycjonowanie stron – poradnik 2026
- Nagłówki H1, H2, H3 w pozycjonowaniu. Jaki mają wpływ na SEO?
- Helpful Content – jakie treści Google uznaje za wartościowe?
- Web Usability (Użyteczność strony internetowej) – co to jest?
- Czym są linki przychodzące i jak wpływają na SEO?
- SEO – co to jest?
- Geolokalizacja – czym jest i jaka jest jej rola w pozycjonowaniu stron?
- Czy pozycjonowanie jest skuteczne?
- 6 narzędzi dla specjalisty SEO
- Content experience – zadbaj o doświadczenie użytkownika



