
Czy strona jest „mobile-friendly” i jak przygotować się do zmiany w Google?
Pod koniec lutego Google ogłosił wprowadzenie dwóch zmian dotyczących rankingów wyników wyszukiwania. Gigant zapowiedział, że od 21 kwietnia 2015 roku witryny, które są przeznaczone do urządzeń przenośnych, w mobilnych wyszukiwarkach pojawią się w wynikach wyżej od stron stacjonarnych.
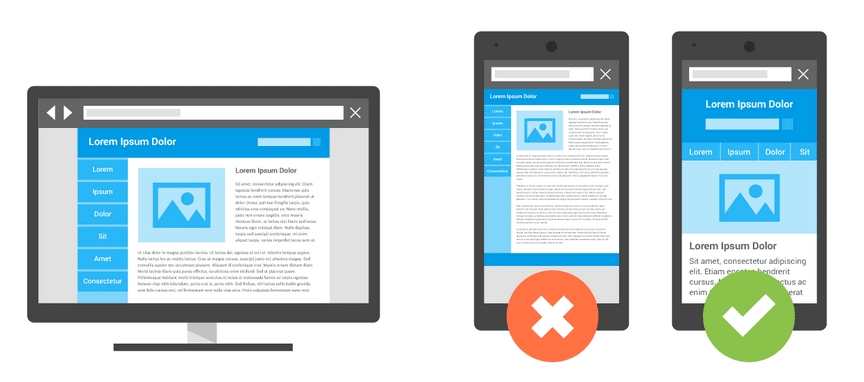
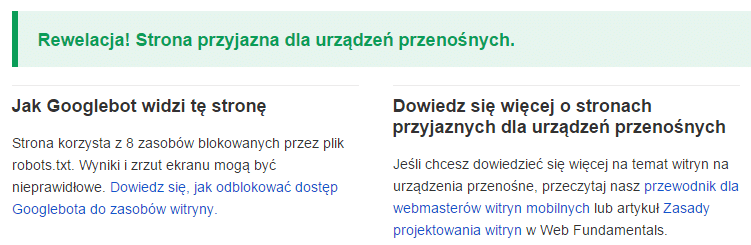
Aby sprawdzić, czy witryna jest przyjazna dla urządzeń przenośnych, można przeprowadzić prosty test. Wynik pozytywny oznacza, że nie ma czego się obawiać i nowe zmiany nie zaszkodzą pozycji witryny w wynikach wyszukiwania.
A co stanie się w przypadku, gdy strona nie jest „mobile-friendly”? Otrzymamy krótką informację o tym, jak Googlebot widzi stronę wraz z wskazaniem błędów i podpowiedziami jak je naprawić.
Więcej informacji na temat mobilnych wersji stron znajdziemy w krótkim przewodniku. Warto pamiętać, że już niedługo dostosowanie strony do urządzeń przenośnych będzie nie tylko elementem „mile widzianym”, ale również czynnikiem rankingowym, dlatego warto popracować nad tym aspektem, tym bardziej, że Google zapowiedział tą aktualizację z dużym jak na siebie wyprzedzeniem.
Drugą ważną zmianą jest wprowadzenie systemu App Indexing, pozwalającego na zaindeksowanie aplikacji na równi z witrynami. Warunkiem jest zainstalowanie API w aplikacji. Dokładna instrukcja udostępniona przez Google pomoże bezproblemowo przejść przez wszystkie etapy wdrożenia.
Cały wpis opublikowany przez Takaki Makino dotyczący zmian w wyszukiwarkach na urządzeniach mobilnych jest dostępny na Webmaster Central Blog.
Brak sekcji

Powiązane wpisy
- Czym są dane strukturalne SCHEMA?
- Wyszukiwanie semantyczne – co to jest?
- Jak optymalizować meta title, aby poprawić pozycjonowanie?
- Jak skutecznie pozycjonować zdjęcia w Google Grafika?
- Nagłówki na stronie internetowej – do czego służą?
- Czym są linki przychodzące i jak wpływają na SEO?
- Co to jest link juice?
- Optymalizacja grafik – wskazówki oraz proponowane narzędzia do poprawy obrazków na stronie
- Zbliża się koniec wsparcia dla data-vocabulary.org w wyszukiwarce Google
- Optymalizacja strony www pod Google
- Głównym czynnikiem rankingowym w Google jest…
- Linki wewnętrzne i zewnętrzne w ocenie Google




No i tym sposobem, po oficjalnym ogłoszeniu, rozpoczęły się globalne prace rzeźbiarskie przy stronach 🙂
Wy też widzę, że musicie jeszcze dopieścić bloga aby otrzymał stosowną odznakę 😉
@DMati, pracujemy nad optymalizacją swojego bloga i zachęcamy innych!