WebP – co to jest?
Spis treści:
Większość dzisiejszych serwisów internetowych opiera się o treści wizualne. Niestety, problemem współczesnych stron internetowych jest optymalizacja obrazków na stronach w taki sposób, aby zajmowały jak najmniej miejsca a jednocześnie nie traciły na jakości. Jest to szczególnie ważne, biorąc pod uwagę jaki procent użytkowników opuści stronę w przypadku zbyt wolnego ładowania zawartości. Według Hosting Tribunal, każda dodatkowa sekunda ładowania strony zmniejsza liczbę wejść o 11%1.
Co to jest WebP?
WebP to format obrazków z rozszerzeniem .webp stworzony 30 września 2010 roku jako alternatywa dla popularnych formatów takich jak PNG czy JPG. Rozwijany przez Google format WebP jest projektem open source i pozwala na kompresje obrazków:
- bez strat jakości (lossless, zmniejszenie rozmiaru bez pogorszenia jakości obrazków),
- ze stratą jakości (lossy, kompromis między rozmiarem i jakością zdjęcia).
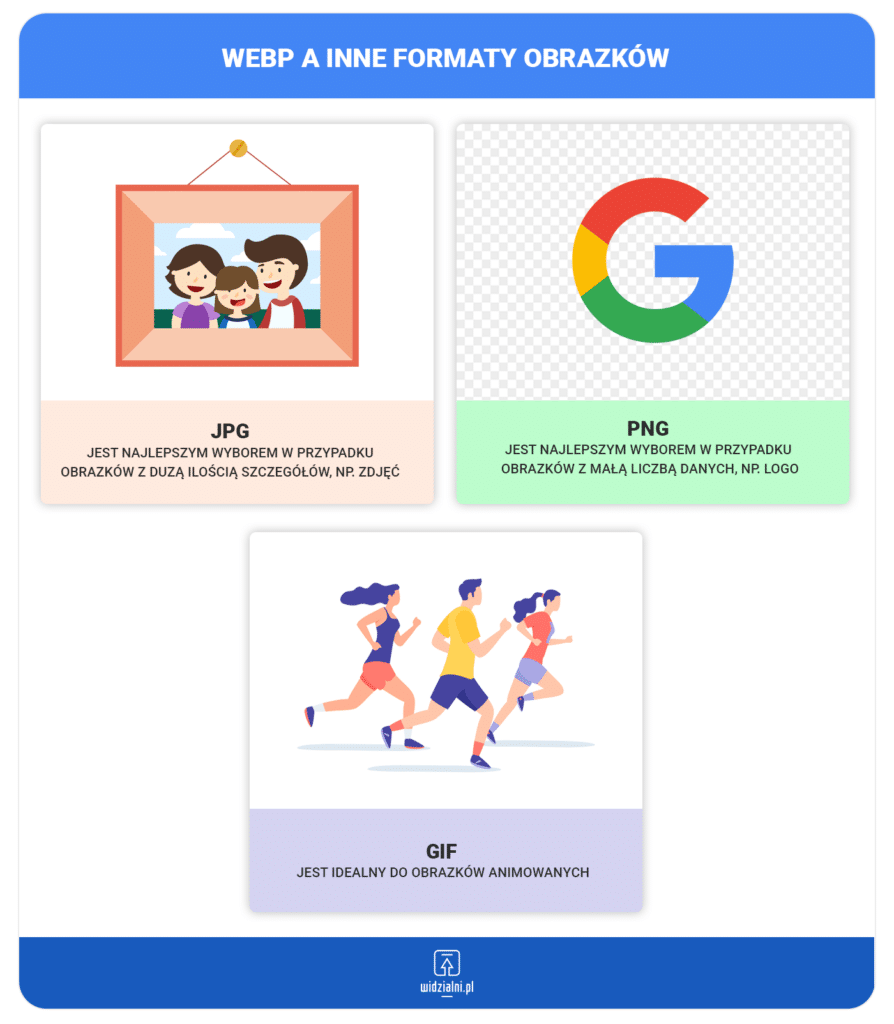
WebP a inne formaty obrazków
Wśród wszystkich dostępnych formatów oraz rozszerzeń obrazków, w internecie dominują tylko trzy – JPG, PNG oraz GIF.
Każdy z nich ma swoje plusy i minusy oraz optymalne zastosowania:
- JPG jest najlepszym rozwiązaniem dla obrazków z dużą ilością szczegółów oraz kolorów, co czyni go najlepszym formatem dla zdjęć.
- PNG jest najlepszym wyborem w przypadku obrazków z małą liczbą danych, np. logo. PNG zachowuje jakość obrazków podczas kompresji, ale gorzej działa w przypadku np. zdjęć.
- GIF jest idealny do obrazków animowanych, ale nie pasuje do obrazków statycznych.
Jak działa WebP?
Algorytm WebP szacuje kolor pikseli znajdujących się obok siebie i koduje różnic między faktycznym stanem i prognozą. Często różnica między faktycznym i prognozowanym kolorem jest zerowa, co powoduje jeszcze większą kompresję. Innymi słowy: WebP to algorytm, który opiera się na prognozowaniu bloków danych.
Wsparcie i kompatybilność
Przeglądarki Google Chrome, Firefox, Safari oraz Opera domyślnie wspierają format WebP. Uwzględniając popularność przeglądarek Google Chrome, Firefox i Safari oznacza to wsparcie tego formatu plików u większości użytkowników.
Warto jednak zaznaczyć, że przy poprawnym wdrożeniu obrazków WebP na stronie, zabieg ten nie spowoduje problemów z wyświetlaniem grafik w przeglądarkach bez wsparcia tego formatu. Zamiast WebP zostanie załadowany odpowiedni plik .png albo .jpg W przypadku nieodpowiedniego wdrożenia WebP użytkownicy przeglądarek bez wsparcia tego formatu otrzymają błędne obrazki.
Wdrożenie WebP za pomocą Fallback
Istnieje kilka sposobów na odróżnienie przeglądarek ze wsparciem i bez wsparcia technologii WebP za pomocą JavaScript oraz serwera (plik .htaccess), ale najprostszym rozwiązaniem jest użycie tagu <picture> dla wszystkich obrazków na stronie. Ten tag został specjalnie stworzony dla podobnych sytuacji i gwarantuje bezproblemowe działanie na wszystkich przeglądarkach.
Atrybut type zawarty w tagu source określa rozszerzenie obrazków:
<picture>
<source srcset="obrazek.webp" type="image/webp">
<source srcset="obrazek.jpg" type="image/jpeg">
<img src="image.jpg">
</picture>
Powyższy kod sprawia, że:
- przeglądarki wspierające WebP pokażą na stronie obrazek pod adresem ../obrazek.webp,
- przeglądarki bez wsparcia tej technologii pokażą obrazek ../obrazek.jpg,
- przeglądarki bez wsparcia tagu <picture> użyją tagu <img> do generowania obrazków na stronie.
Wśród oprogramowania graficznego format WebP wspierają PhotoLine, Pixelmator, ImageMagick, Konvertor, XnView, IrfanView oraz GDAL.
Facebook używa formatu WebP w celu oszczędzania zasobów serwerów i szybszego ładowania stron. Obrazki były przekształcane w WebP od razu po tym, jak użytkownicy wrzucali swoje zdjęcia w formatach .png oraz .jpg. Spowodowało to jednak pewne problemy podczas pobierania tych obrazków na komputer i późniejszej edycji – większość popularnych systemów operacyjnych (Windows i Mac OS), przeglądarek zdjęć i softu do edycji, jak np. Photoshop, nie obsługuje WebP.
Zalety WebP
Według Google2, WebP pozwala na:
- kompresję obrazków ze stratą w jakości o 26% mniejszą niż w przypadku .png,
- kompresję ze stratami o 26-32% mniejszymi w porównaniu do .jpg,
- bezstratną kompresję obrazków z przezroczystym tłem.
Konwersja w WebP
Dokumentacja WebP daje dostęp do oprogramowania, które pozwala na konwersję obrazków .jpg i .png na .webp. Oprogramowanie dla Windowsa, Linuxa oraz MacOS jest dostępne na tej stronie.
Wiersz polecenia
Istnieją również aplikację do konwertowania obrazków, wśród których najpopularniejszą jest Cwebp.
Po instalacji tej aplikacji możemy konwertować pliki, wskazując jakość oraz nazwę pliku wejściowego i wyjściowego.
# cwebp -q [quality] [input_file] -o [output_file] cwebp -q 75 obrazek.png -o obrazek.webp
Narzędzia dla node.js
Imagemin wraz z imagemin-webp jest najpopularniejszą biblioteką dla konwersji obrazków do WebP. Przykład skryptu, który konwertuje wszystkie pliki PNG i JPG w folderze na WebP:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(["*.png", "*.jpg"], "images", {
use: [
webp({ quality: 75})
]
});
Przykład ze strony na GitHub
Wnioski
Format obrazków WebP jest relatywnie nowym rozwiązaniem kompresji obrazków. Pozwala zmniejszyć rozmiar obrazków na stronach internetowych bez widocznych strat w jakości, a tym samym przyśpieszyć ładowanie stron. Dzięki wsparciu takich gigantów informatycznych jak Google oraz Facebook, WebP zyskuje coraz większą popularność, szczególnie w przypadku serwisów, które w dużej mierze opierają się o content graficzny. Format ten pozwala bowiem na szybsze ładowanie strony, co z kolei przekłada się na płynność działania witryny i większą dynamikę przeglądania ciekawego contentu przez użytkowników.
[1] https://hostingtribunal.com/blog/how-speed-affects-website/
[2] https://developers.google.com/speed/webp
Brak sekcji