Page Experience Signals i Core Web Vitals – nowy czynnik rankingowy w wyszukiwarce Google
Spis treści:
- Czym jest Page Experience Signals?
- Kiedy możemy spodziewać się aktualizacji i wejścia Page Experience Signals do wyszukiwarki Google?
- Czym jest Core Web Vitals?
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Kryteria dla progów wskaźników Core Web Vitals
- Jakie kryteria muszą spełniać same progi wskaźników Core Web Vitals?
Na pozycje strony w wyszukiwarce Google wpływ ma wiele czynników. Od pewnego czasu wśród nich coraz częściej pojawiają się te związane z UX. Nie jest żadną nowością, że Google dąży do tego, aby strony pojawiające się najwyżej w wynikach wyszukiwania spełniały oczekiwania użytkownika wyszukiwarki. W ostatnim czasie widać jednak wyraźnie, że Google zmierza nie tylko do tego, aby były to strony zawierające najlepsze treści, ale również aby ich obsługa była możliwie najbardziej satysfakcjonująca. To z tego przecież powodu dzisiaj podczas optymalizacji stron poprawiamy nie tylko jakość obecnych na nich treści, tytuły czy nagłówki ale również dbamy o szybkość ładowania strony oraz jej dostosowanie do urządzeń mobilnych.
Google uczynił właśnie kolejny krok w kierunku prezentowania w wynikach wyszukiwania stron lepszej jakości i ogłosił wprowadzenie nowego czynnika rankingowego – Page Experience Signals, o którym pisaliśmy już na naszym blogu.
Czym jest Page Experience Signals?
Nowy czynnik rankingowy jest połączeniem dotychczasowych sygnałów związanych z UX (wrażeniami użytkownika korzystającego ze strony internetowej) z ogłoszonym niedawno przez zespół Chrome Core Web Vitals.
Core Web Vitals to część Web Vitals – zestawu wskaźników mających na celu ułatwienie właścicielom witryn mierzenie doświadczeń użytkownika korzystającego ze strony internetowej. Tak naprawdę to największą nowością są tu wskaźniki CWV, dlatego w dalszej części artykułu postaram się wyjaśnić co kryje się pod tą nazwą.
Założeniem Page Experience Signals jest mierzenie różnych aspektów wpływających na to, jak użytkownicy postrzegają kontakt z daną stroną internetową oraz próba oszacowania tego, na ile on jest dla nich zadowalający. Optymalizacja serwisu pod kątem tych czynników powinna według Google sprawić, że sieć internetowa stanie się przyjemniejsza i będzie łatwiej z niej korzystać we wszystkich przeglądarkach oraz na wszystkich ekranach i urządzeniach, z naciskiem na urządzenia mobilne. Ma to się również przyczynić do sukcesu firm w Internecie, gdyż bardziej zadowoleni użytkownicy będą chętniej dokonywali transakcji. Skutki tych zmian mają także pomóc firmom obecnym w internecie – atrakcyjne dla użytkowników witryny generują większe zaangażowanie potencjalnych klientów.
Google wymienia szereg czynników rankingowych, które już w tej chwili są brane pod uwagę podczas ustalania pozycji strony w wyszukiwarce, a które mają wpływ na komfort korzystania z serwisu internetowego. Są to czynniki związane z wygodnym korzystaniem z witryny takie, jak przystosowanie strony do urządzeń mobilnych czy obecność natrętnych, pełnoekranowych pop-upów oraz sygnały związane z bezpieczeństwem, jak choćby obecność protokołu HTTPS. To właśnie one obok Core Web Vitals mają wejść w skład PES. To jednak nie wszystko.
Google cały czas pracuje nad pomiarem różnych aspektów korzystania ze strony przez użytkowników i planuje co roku wprowadzać do Page Experience Signals nowe elementy, które pozwolą poprawić UX oraz lepiej go mierzyć i dostosowywać do zmieniających się oczekiwań internautów.
Kiedy możemy spodziewać się aktualizacji i wejścia Page Experience Signals do wyszukiwarki Google?
W związku z obecną sytuacją związaną z COVID-19 i nowymi okolicznościami, z którymi muszą mierzyć się właściciele stron internetowych, zapowiadane zmiany wejdą w życie najwcześniej w przyszłym roku. Dodatkowo zostaniemy o nich poinformowani z min. sześciomiesięcznym wyprzedzeniem.
Google już teraz udostępnia narzędzia pozwalające na optymalizację serwisów pod kątem nowego czynnika rankingowego. Zaznacza jednak, że obecnie nie ma potrzeby podejmowania jakichkolwiek działań w tym zakresie.
Niemal rok oczekiwania na nowe zmiany to równocześnie dużo możliwości. Uważam, że mimo wszystko warto wykorzystać ten czas i skupić się na udoskonaleniu UX swojej strony internetowej. W końcu walczymy nie tylko o ocenę Google, ale przede wszystkim o użytkowników naszego serwisu.
Czym jest Core Web Vitals?
Web Vitals to, powstały z inicjatywy Google, zestaw ujednoliconych wskaźników do mierzenia tego, jak użytkownicy postrzegają doświadczenie interakcji ze stroną internetową. Pozwalają na obiektywną i ilościową ocenę tego, w jaki sposób użytkownik odbiera komfort korzystania z naszego serwisu oraz, co najważniejsze, ułatwiają określenie możliwości poprawy.
Aspekty, które składają się na całość wrażeń użytkowników korzystających z serwisu internetowego, mogą być zależne od kontekstu lub odnosić się tylko do niektórych podstron.
Core Web Vitals jest podzbiorem Web Vitals, pełni funkcję zbioru najważniejszych wskaźników mających zastosowanie do każdego serwisu internetowego. Według Google, wskaźniki te powinny być mierzone przez wszystkich właścicieli stron, mają być także widoczne we wszystkich narzędziach Google.
Każdy z mierzonych aspektów jest odrębny, ale zarazem kluczowy dla komfortu korzystania z sieci. W skład Core Web Vitals wchodzą de facto trzy czynniki, ale – jak już wspominałem – zestaw ten jest zmienny i ma ewoluować w czasie. Obecnie koncentruje się on na:
- czasie wczytywania strony,
- interaktywności,
- stabilności wizualnej (chodzi o treść przesuwającą się nieoczekiwanie po załadowaniu jakiegoś elementu, przez co niejednokrotnie klikamy w inne miejsce niż zamierzaliśmy).
Każdy z tych wskaźników posiada odpowiednie progi pozwalające określić, czy dany czynnik jest na zbyt niskim, wymagającym poprawek czy odpowiednim poziomie. Aktualnie w skład Core Web Vitals wchodzą następujące wskaźniki:
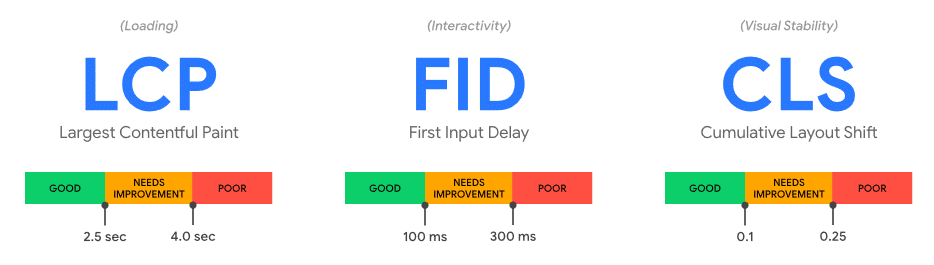
Largest Contentful Paint (LCP)
Wskaźnik ten mierzy szybkość ładowania strony – jest to jednak bardzo uproszczona definicja, bowiem LCP skupia się na mierzeniu prawdopodobieństwa tego, jak wspomnianą szybkość postrzega użytkownik. Jest to zatem próba oszacowania specyfiki odczuć użytkowników, które są z zasady subiektywne. Jak przebiega cały proces?
Largest Contentful Paint wskazuje punkt na osi czasu ładowania strony, w którym prawdopodobnie główna zawartość strony się załadowała. Osiągnięte zostaje to poprzez mierzenie czasu, po którym wyrenderowany zostaje największy element widoczny w oknie roboczym. Dlaczego Google wybrało akurat taki wskaźnik?
Mierzenie szybkości ładowania głównej treści strony od zawsze było sporym wyzwaniem dla twórców stron internetowych, dlatego też w przeszłości stosowano przeróżne wskaźniki, które często okazywały się niewłaściwe, gdyż w rzeczywistości nie odpowiadały temu, co użytkownik widzi na ekranie. Niektóre, nieco nowsze, które były już bardziej zorientowane na użytkownika, jak choćby znany z wielu narzędzi Google FCP (First Contentful Paint), wychwytują tylko początek ładowania treści. Jeszcze inne parametry w praktyce okazały się bardzo złożone i przez to często bywają błędne.
Na podstawie swoich badań oraz dyskusji w obrębie grupy roboczej W3C zespół Google uznał, że prostszy wskaźnik, mierzący to, kiedy wyświetlił się największy element, jest dokładniejszym sposobem pomiaru tego, jak szybkość ładowania strony postrzega użytkownik.
Progi wskaźnika LCP
Według Google, dobry wskaźnik LCP, czyli taki, który zapewnia wygodę korzystania z witryny, powinien wynosić mniej niż 2,5 sekundy od rozpoczęcia ładowania strony. Dłuższy czas oznacza, że użytkownik postrzega szybkość ładowania serwisu jako niesatysfakcjonującą. W zakresie od 2,5 do 4 sekund LCP określany jest jako wymagający poprawy, natomiast wynik poniżej 4 sekund oznaczany jest jako słaby.
Jakie elementy strony są brane pod uwagę podczas obliczania LCP?
Aktualnie w celu obliczania LCP brane pod uwagę są następujące elementy:
- tagi img,
- tagi image znajdujące się wewnątrz znacznika svg,
- tagi video,
- tagi z obrazem tła załadowanym prze “url()”,
- elementy blokowe zawierające węzły tekstowe.
Zespół Google celowo ograniczył elementy brane pod uwagę przy obliczaniu LCP do tego zestawu, aby na początku poprawa LCP była prosta. W przyszłości zestaw ten może zostać rozszerzony.
Rozmiar elementu brany pod uwagę to najczęściej rozmiar widoczny dla użytkownika. Jeżeli element wystaje poza widoczny obszar strony rozpatrywana jest tylko jego widoczna część. Nie są brane pod uwagę żadne marginesy, wypełnienia i obramowania dodane przy pomocy styli CSS. W przypadku elementów tekstowych, brany pod uwagę jest najmniejszy prostokąt obejmujący wszystkie węzły tekstowe elementu.
Strony internetowe często wczytują się etapami, dlatego największy element na stronie może ulec zmianie. Gdy przeglądarka wyrenderuje pierwszą ramkę z zawartością strony, oznaczony zostaje jej największy element. Po wyrenderowaniu każdej kolejnej ramki i rozpoznaniu większego elementu, oznaczenie zostaje zaktualizowane. Rozmiar danego elementu może zostać określony dopiero, gdy ten zostanie wyrenderowany – właśnie dlatego pod uwagę nie bierze się choćby obrazków, które się jeszcze nie załadowały. Gdy jednak zostaną załadowane i okażą się największym elementem zostaną natychmiast zgłoszone przez przeglądarkę. Podobnie, jeżeli takim okaże się nowy element dodany przez DOM. Zgłaszanie nowych największych elementów przez przeglądarkę zostanie zatrzymane w momencie, gdy użytkownik wejdzie w interakcję ze stroną np. poprzez naciśnięcie jakiegoś klawisza, kliknięcie lub przewinięcie strony.
Jak można poprawić wynik LCP?
Na czas wczytywania największego elementu strony wpływają przede wszystkim cztery czynniki:
- długie czasy odpowiedzi serwera,
- skrypty Java Script i style CSS blokujące renderowanie,
- czas ładowania zasobów,
- renderowanie po stronie klienta.
Są to elementy, które w większości poprawiane są już teraz, podczas optymalizacji pod kątem narzędzia Page Speed Insights. Dotyczy to w szczególności czasu odpowiedzi serwera skracanych poprzez użycie pamięci podręcznej po stronie serwera oraz czasu ładowania zasobów, który jest poprawiany przez minimalizację ich rozmiaru. W tym celu stosujemy kompresję treści wysyłanych przez serwer, minifikację kodu HTML, plików CSS i Java Script oraz optymalizację obrazków i używanie efektywniejszych formatów graficznych jak WEBP.
First Input Delay (FID)
Wskaźnik ten mierzy interaktywność strony internetowej, a dokładniej czas od momentu, gdy użytkownik po raz pierwszy wchodzi w interakcję ze stroną (np. klikając jakiś odnośnik) do momentu, gdy przeglądarka jest w stanie odpowiedzieć na tę interakcję.
Podobnie jak poprzednia, ta metryka również ma progi pozwalające określić kiedy FID jest dobry, kiedy wymaga poprawy, a kiedy jest po prostu zbyt wysoki. Wskaźnik FID określany jest jako dobry, jeżeli jego wynik jest poniżej 100 milisekund, wynik powyżej 300 ms określany jest jako zły, natomiast wartości pomiędzy 100 a 300 ms to te, które wymagają poprawy.
Skąd bierze się opóźnienie w interakcji z witryną mierzone przez FID? Zasadniczo przyczyną jest to, że główny wątek przeglądarki jest zajęty robieniem czegoś innego i nie może od razu odpowiedzieć użytkownikowi. Najczęściej powodem jest wykonywanie przez przeglądarkę dużego pliku JavaScript załadowanego przez stronę. Nie jest wówczas możliwe uruchomienie detektorów zdarzeń, gdyż wykonywany kod może nakazać zrobienie czegoś innego. Najgorsza sytuacja występuje wówczas, gdy użytkownik chce wejść w interakcję z witryną w momencie, gdy główny wątek przeglądarki jest na początku wykonywania długiego zadania, gdyż odpowiedź ze strony przeglądarki nastąpi dopiero po jego wykonaniu.
Opóźnienie w interakcji pomiędzy użytkownikiem a stroną może występować przez cały czas użytkowania strony, jednak FID (jak nazwa wskazuje) mierzy tylko opóźnienie pierwszej interakcji. Dlaczego? Google podaje kilka powodów:
- Jest to pierwsze wrażenie użytkownika związane z interakcją z witryną, a pierwsze wrażenie ma kluczowe znaczenie w kształtowaniu ogólnej oceny jakości i niezawodności serwisu internetowego.
- Zespół Google zauważa, że obecnie w sieci największe problemy z interaktywnością witryn mają miejsce właśnie podczas ładowania serwisów. Specjaliści uważają zatem, że poprawa tego wpłynie na ogólną poprawę interaktywności serwisów internetowych.
- Rozwiązania zalecane przez Google do poprawy FID niekoniecznie są odpowiednie do poprawy interaktywności już po załadowaniu serwisu. Zespół Google uważa, że oddzielając te dane od siebie będzie w stanie w przyszłości opracować lepsze wskazówki poprawy interaktywności witryn.
W jaki sposób można poprawić FID?
Jednym z głównych powodów FID jest wykonywanie przez główny wątek przeglądarki długiego zadania. Dlatego należy długo wykonywane fragmenty kodu rozbić na mniejsze, asynchroniczne zadania. Wpływ na opóźnienie interakcji z witryną może mieć także pobieranie danych, dlatego należy je minimalizować, podobnie jak ilość danych, która musi zostać przetworzona po stronie przeglądarki. Należy także uważać na zewnętrzne skrypty, pochodzące od innych firm i starać się ładować tylko to, co jest aktualnie przydatne użytkownikom. Nie ma sensu np. ładowanie od razu reklam, które będą widoczne dopiero po przewinięciu strony na sam dół, lepiej zrobić to dopiero wówczas, gdy strona zostanie przewinięta w ich pobliże. Przydatne może okazać się także przeniesienie operacji innych niż interfejs użytkownika do osobnego wątku roboczego. Dzięki temu będą one wykonywane w tle i nie będą blokowały głównego wątku przeglądarki. Warto także ograniczać ilość kodu JavaScript wykonywanego na stronie. To zawsze poprawia szybkość odpowiedzi na interakcje użytkownika. Należy również ograniczyć nieużywany w danym momencie kod ładując go asynchronicznie używając “async” lub “defer”.
Cumulative Layout Shift (CLS)
CLS, czyli łączne przesunięcie układu, to wskaźnik mierzący stabilność wizualną, który ocenia ilościowo nieoczekiwane przesunięcie widocznej części strony. Z pewnością każdy z nas doświadczył sytuacji, gdy czytany właśnie na stronie internetowej tekst się nieoczekiwanie przesunął lub, co gorsza, strona się przesunęła tuż przed kliknięciem, przez co kliknięcie nastąpiło w inne miejsce niż zamierzano. Są to bardzo frustrujące sytuacje, a niekiedy mogą być też mocno problematyczne.
Takie nieoczekiwane przesunięcie zawartości strony ma zwykle miejsce wówczas, gdy pojawiają się powyżej istniejącej już zawartości strony dodatkowe elementy. Może być to spowodowane tym, że te elementy są ładowane asynchronicznie lub też zostały dodane dynamicznie w późniejszym czasie. Powodem może być też np. pojawiająca się po pewnym czasie reklama lub tez jakiś dynamicznie zmieniający się element.
Takie przesunięcia są często trudne do wyłapania na etapie tworzenia witryny, ponieważ strony mogą wtedy zachowywać się inaczej niż w późniejszym czasie, gdy już korzystają z nich realni użytkownicy. W czasie tworzenia serwisu możliwe jest, że większość zasobów znajduje się już w pamięci podręcznej przeglądarki, a różne wywoływane lokalnie zasoby ładują się znacznie szybciej niż po uruchomieniu finalnej wersji strony.
CLS jest właśnie po to, aby pomóc rozwiązać ten problem, pokazuje bowiem jak często nieoczekiwane przesunięcie zawartości strony występuje u realnych użytkowników. Aby wynik CLS został sklasyfikowany jako dobry musi wynosić poniżej 0,1 podczas gdy wynik powyżej 0,25 jest klasyfikowany jako zły. Wyniki pomiędzy 0,1 a 0,25 zostaną sklasyfikowane jako wymagające poprawy.
Jak obliczany jest CLS?
Przesunięcie układu brane pod uwagę przy obliczaniu CLS występuje wtedy, gdy element znajdujący się w widocznym na ekranie obszarze strony zmienia swoją pozycję początkową. Jest on wówczas traktowany jako „“element niestabilny”. Należy zwrócić uwagę, że przesunięcie układu występuje tylko wówczas, gdy elementy zmieniają swoje początkowe pozycje. Jeśli dodany zostanie nowy element lub też istniejący zmieni rozmiar, nie będzie się to liczyło jako przesunięcie układu, o ile nie wpłynie na pozycje początkowe innych widocznych elementów.
Wynik CLS jest iloczynem dwóch czynników: „impact fraction” oraz „distance fraction”. Impakt fraction określa na jak dużą część widocznego obszaru strony wpływ miały elementy niestabilne. Jeżeli np. wpłynęły one na 75% widocznej na ekranie zawartości strony, impact fraction będzie wynosił 0,75. Distance fraction jest to natomiast największa odległość o jaką przesunął się którykolwiek z elementów niestabilnych, podzielona przez największy wymiar widocznego obszaru strony (szerokość lub wysokość). Jeżeli np. strona jest wyświetlana na smartfonie w orientacji pionowej i element przesunął się o 25% wysokości strony, to distance fraction będzie wynosił 0.25. W takiej sytuacji CLS, będący iloczynem obu tych czynników będzie wynosił 0,75 * 0,25 = 0,1875.
Nie wszystkie przesunięcia układu są traktowane jako złe. Złe są tylko te przesunięcia, których nie spodziewa się użytkownik. Z tego też powodu przesunięcia będące odpowiedzią na interakcję użytkownika nie są wliczane do CLS. Aby było to możliwe wykluczone z CLS zostają przesunięcia mające miejsce w ciągu 500ms od działania użytkownika, jak np. kliknięcie w odnośnik. Aby nie powodować wzrostu CLS należy także unikać niektórych działań i stosować właściwości styli CSS, które nie uruchamiają przesunięć układu:
- zamiast zmiany właściwości “height” oraz “width” elementu należy użyć “transform: scale(),
- aby przesunąć dany element nie należy zmieniać jego właściwości “top”, “bottom”, “left” lub “right” ale zamiast tego użyć “transform: translate()”.
Wzrostu CLS można uniknąć, jeżeli podczas projektowania serwisu będziemy mieli na uwadze to, aby użytkownika nie zaskakiwać. Jeżeli np. zadbamy o to, aby elementy ładowane dynamicznie były dodawane do strony poza jej obszarem widocznym na ekranie, nie będzie to miało wpływu na CLS. Jeżeli musimy dodać do strony jakiś element w odpowiedzi na działanie użytkownika, wówczas sytuacja staje się prostsza, gdyż jeżeli zrobimy to w ciągu 500ms od tego działania nie będzie to traktowane jako nieoczekiwane przesunięcie układu. Gorzej, jeżeli w celu wygenerowania tego elementu musimy pobrać jakieś dane dynamicznie, gdyż istnieje ryzyko, że nie zdążymy tego zrobić w ciągu 500ms. Możemy jednak rozwiązać ten problem rezerwując miejsce na ten nowy element zaraz po działaniu użytkownika np. poprzez wstawienie w jego miejsce jakiegoś elementu zastępczego. Jeżeli zmiana tego elementu zastępczego na docelowy nie spowoduje zmiany położenia żadnego widocznego elementu strony, nie będziemy mieli do czynienia z przesunięciem układu.
Kryteria dla progów wskaźników Core Web Vitals
To, że wskaźniki Core Web Vitals mają ściśle określone progi, nie oznacza jednak, że muszą one zostać osiągnięte zawsze, dla każdego wczytania strony. Zrozumiałe jest to, że niekiedy zdarzają się odbiegające od normy wyniki spowodowane różnymi czynnikami. Dlatego Google uważa, że dobrym progiem do mierzenia wszystkich trzech metryk Core Web Vitals jest 75 percentyl wczytań strony podzielony na urządzenia mobilne i komputery stacjonarne. Oznacza to, że jeżeli co najmniej 75% wczytań strony osiąga próg dobry, np. LCP jest poniżej 2,5 sekundy, wskaźnik zostaje sklasyfikowany jako dobry. Odwrotnie, jeżeli przynajmniej 25 wczytań strony na sto ma LCP powyżej 4 sekund, LCP sklasyfikowany będzie jako zły.
Wybór 75 percentyla jest próbą pogodzenia ze sobą dwóch sprzecznych celów. Po pierwsze, powinien on zapewniać, że większość odwiedzin serwisu osiąga docelowy poziom skuteczności. Po drugie, musi być na tyle niski, aby wartości odstające od normy nie wpływały zbyt mocno na ostateczną klasyfikację wskaźnika. Jeżeli np. kilka procent wejść na stronę będzie miało bardzo słaby wynik LCP z powodu kiepskiej jakości połączenia z Internetem, te kilka procent nie powinno zaważyć na całościowej ocenie LCP danej strony.
Jakie kryteria muszą spełniać same progi wskaźników Core Web Vitals?
Tu również konieczny jest rozsądny konsensus pomiędzy tym, jaki poziom wskaźnika jest najlepszy (np. 0 ms LCP) a jaki jest osiągalny dla większości współczesnych witryn internetowych. Google analizuje w tym celu raport CrUX (Chrome User Experience Report). Za próg „osiągalny” uważany jest taki, który spełnia obecnie co najmniej 10% serwisów internetowych. Próg złej jakości to natomiast taki, do którego kwalifikuje się 10 – 30% najgorzej działających stron. Jak widać zostały one wybrane tak, aby były rzeczywiście osiągalne dla współczesnych serwisów internetowych.