
Podsumowanie nadchodzącej rewolucji „mobile-friendly”
Spis treści:
W miarę zbliżania się 21 kwietnia coraz więcej wiadomo na temat nowego algorytmu Google odnoszącego się do wyników wyszukiwania na urządzeniach przenośnych. Największe obawy data ta wzbudza u lokalnych firm, które już wiedzą, że nie zdążą na czas wprowadzić zmian na swojej stronie lub nie stać ich na takie modyfikacje. Może się okazać, że firma zepchnięta na dół listy wyszukiwania zniknie z wyników zapytań w wyszukiwarce mobilnej. Czy tak faktycznie będzie?
Co wiemy już dzisiaj na temat nowego algorytmu?
- Dostosowanie strony do urządzeń przenośnych będzie czynnikiem rankingowym w wyszukiwarce mobilnej. Strony przyjazne dla urządzeń przenośnych będą dodatkowo oznaczone napisem „mobile-friendly” na liście wyników.
- Algorytm obejmie tylko wyszukiwania mobilne – oznacza to, że pozycje na liście wyników w wyszukiwarce stacjonarnej nie powinny ulec zmianie.
- Wyszukiwanie mobilne obejmie prawdopodobnie jedynie telefony, smartfony i phablety; wyniki wyszukiwania na tabletach pozostaną bez zmian, o ile korzystają one z przeglądarki desktopowej.
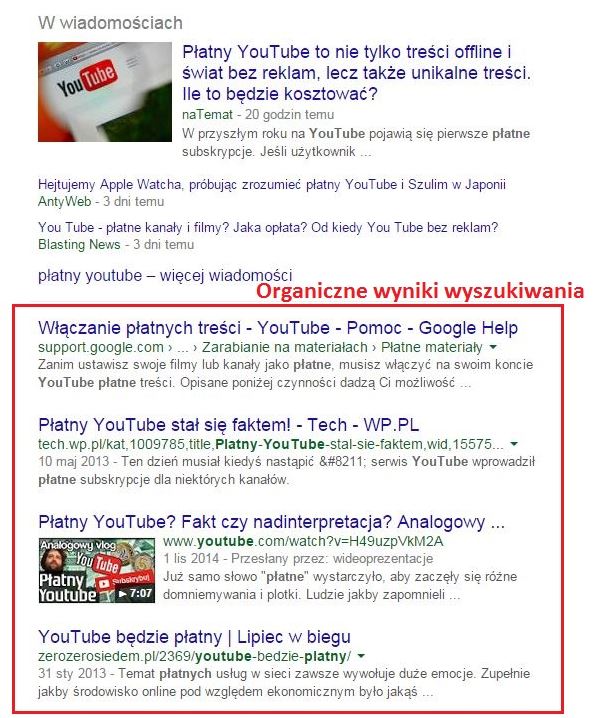
- Zmiana będzie dotyczyła organicznych wyników wyszukiwania, czyli 10 wyników na pierwszej stronie listy w wyszukiwarce. Strony, które nie będą responsywne albo nie będą posiadały dodatkowej wersji mobilnej, mogą z pewnością odnotować spadek z czołówki listy. Informację tą potwierdził na Twitterze kilka dni temu Gary Illyes z Google.
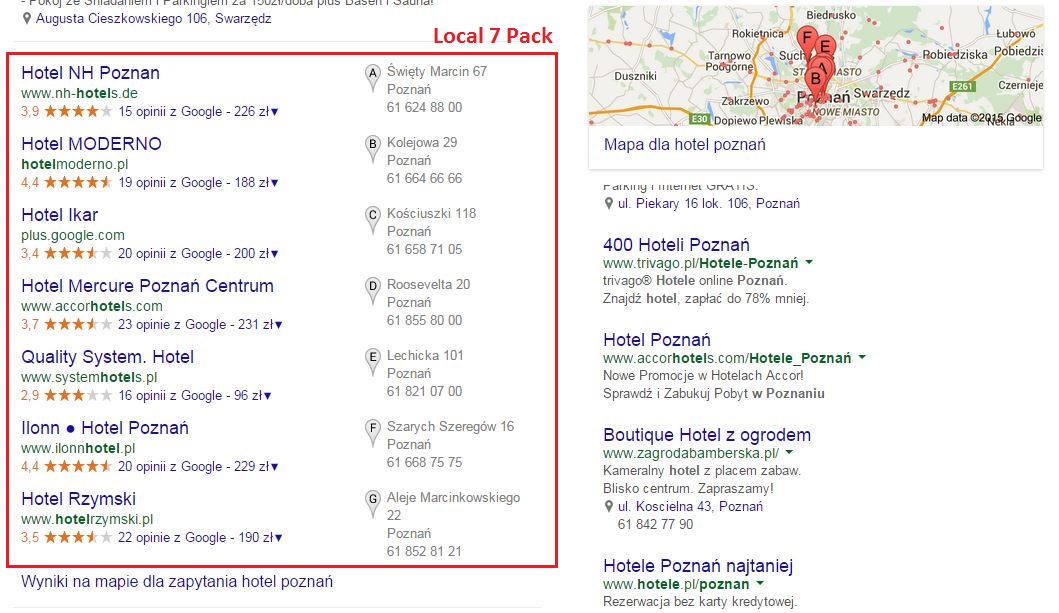
- Zmiana prawdopodobnie NIE obejmie Google Local 7 Pack, jeśli nawet strony ujęte w tych wynikach nie są „mobile-friendly”.
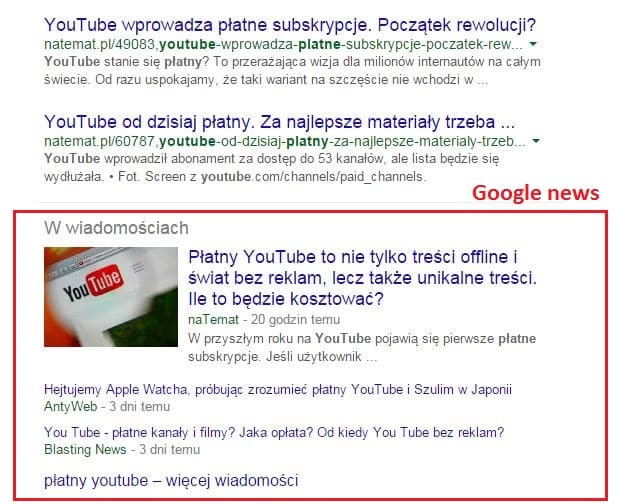
- Zmiana w algorytmie NIE będzie dotyczyła artykułów w Google News. Na swojej stronie pomocy Google zamieszcza wytyczne dla wydawców i webmasterów, którzy chcą dodać swoją witrynę do Centrum Wydawców Google News. Jeśli portal jest już zaindeksowany jako źródło informacji w Google News, algorytm sortujący i wyświetlający wiadomości nie będzie brał pod uwagę kryterium „mobile-friendly”.
Odpowiedzi na wszystkie pytania uzyskamy 21 kwietnia. Jedno jest pewne. Nie można bagatelizować zmiany, którą Google zapowiedział na ponad miesiąc przed jej wprowadzeniem (zazwyczaj dowiadujemy się o zmianach algorytmów już po ich wprowadzeniu – przyp. red.). Zgodnie z tym, co mówią pracownicy Google, zaimplementowanie wszystkich zmian tego algorytmu może zająć od jednego do dwóch tygodni. Warto wykorzystać ten czas na dostosowanie swojej strony do urządzeń mobilnych poprzez stworzenie jej wersji responsywnej lub poprzez uruchomienie dodatkowej wersji mobilnej.
Jaka jest różnica pomiędzy wersją responsywną a stroną mobilną?
Wersja responsywna (RWD – Responsive Web Design) strony jest elastyczna, dostosowuje się do rozmiaru wyświetlacza, na którym jest prezentowana, niezależnie od urządzenia wykorzystywanego przez użytkownik. Strona dostosowuje swój szablon, a wraz z nim prezentowane treści oraz grafiki do rozdzielczości ekranu, na którym zostaje wyświetlona. Dodatkowo wszystkie zmiany wprowadzane na stronie są automatycznie widoczne na wszystkich urządzeniach przenośnych jak smartfony, phablety, tablety.
Wersja mobilna stworzona jest wyłącznie z myślą o użytkownikach urządzeń przenośnych. Biorąc pod uwagę techniczny aspekt, jest to zupełnie odrębna strona od wersji standardowej (desktopowej). Różni się grafiką, sposobem nawigowania oraz adresem url strony. Domena strony mobilnej najczęściej poprzedzona jest literą „m”: m.example.pl lub w swoim adresie po domenie głównej, zawiera oznaczenie „m”, „mobi” lub podobne (www.example.pl/m/….). W przypadku wersji mobilnej, jakiekolwiek zmiany w treści strony muszą być zatem wprowadzane odrębnie dla wersji desktopowej i odrębnie dla wersji mobilnej.
Decyzja o wyborze wersji strony zależy od jej właściciela i strategii rozwoju firmy. Warto jednak mieć na uwadze nadchodzące zmiany i panujące trendy w korzystaniu z wyszukiwarek mobilnych i pod tym kątem wprowadzać modyfikacje na obecnej stronie lub budować nową stronę już w wersji responsywnej.
Brak sekcji








Cieszę się, że zainwestowałem w responsywny szablon pod swojego WordPressa 😀
Ale nie spodziewałem się, że Google weźmie kiedykolwiek pod uwagę strony z wersjami mobilnymi w taki sposób.
Jak widać warto wydać trochę więcej pieniędzy na porządny, responsywny layout