Dane strukturalne za pomocą JavaScript – nowe stanowisko Google
Spis treści:
Google zaktualizowało zasady dotyczące wdrażania danych strukturalnych na stronę za pomocą JavaScript. Jest to ważna informacja w kontekście wdrażania danych strukturalnych z użyciem Google Tag Managera.
Google nie zawsze było zwolennikiem takiego rozwiązania – wykorzystywano je bowiem dość często w trakcie optymalizacji strony. Obecnie, po aktualizacji dokumentu ze wskazówkami dotyczącymi generowania danych strukturalnych za pomocą JavaScript, specjaliści z Google uważają, że najlepszym sposobem w takiej sytuacji jest wykorzystanie GTM.
Dane strukturalne są ważnym elementem który należy zoptymalizować podczas prac nad pozycjonowaniem strony. Najczęściej należy dodać nowy typ danych strukturalnych. Można to zrobić na dwa sposoby.
Wdrożenie danych strukturalnych poprzez GTM
Pierwszym sposobem jest wykorzystanie Google Tag Manager. Narzędzie pozwala na łatwe dodanie fragmentów kodu (np. Google Analytics, kod JS itp.) do witryny bez umiejętności pisania i edycji kodu oraz bez udziału działu IT. Po jednorazowej instalacji kodu GTM nie wymaga on obsługi ze strony specjalistów IT.
Za pomocą GTM możliwe jest wdrożenie danych strukturalnych w formacie JSON-LD.
W celu wdrożenia danych strukturalnych za pomocą GTM należy wykonać następujące czynności:
- Przeprowadzić instalację Google Tag Manager, skonfigurować narzędzie i wdrożyć kod.
- Dodać nowy niestandardowy tag HTML do kontenera.
- Wewnątrz znacznika należy wkleić kod, który chcemy umieścić na stronie.
- Należy wybrać odpowiednią regułę uruchamiania tagu (np. na wszystkich stronach).
- Za pomocą narzędzia do testowania należy sprawdzić poprawność działania tagu.
- Gotowy tag można opublikować.
Google Tag Manager pozwala na użycie zmiennych, które po zdefiniowaniu mogą być wykorzystane w ramach kontenera. Przykładem takiej zmiennej jest zawartość znacznika title strony. Dzięki temu mechanizmowi możemy z pomocą funkcji przypisać zawartość znacznika title do zmiennej.
function()
{
return document.title;
}
Z pomocą tej funkcji stworzona zmienna {{title}} może być wykorzystana w dalszej pracy z kontenerem GTM.
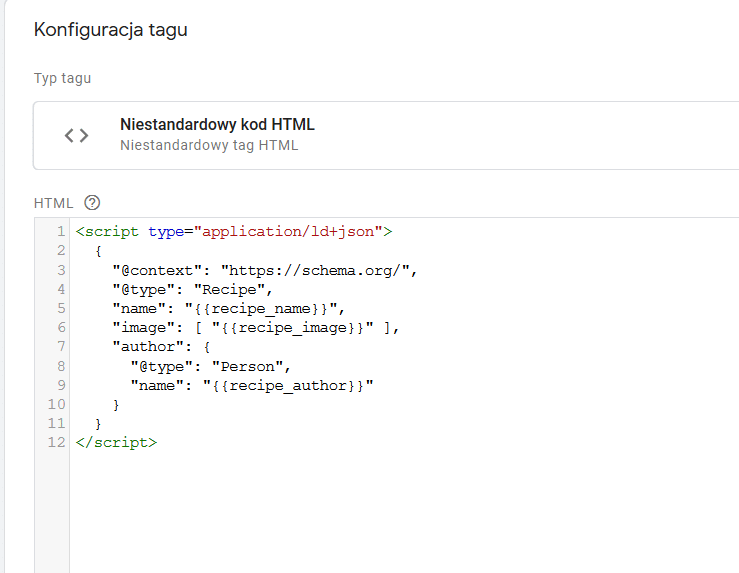
Przykładowe użycie zmiennych zostało pokazane na poniższym fragmencie kodu umieszczonego w oficjalnej dokumentacji:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "{{recipe_name}}",
"image": [ "{{recipe_image}}" ],
"author": {
"@type": "Person",
"name": "{{recipe_author}}"
}
}
</script>
Wdrożenie danych strukturalnych za pomocą JavaScript
Drugim sposobem jest generowanie danych za pomocą skryptów JS. To rozwiązanie pozwala na dodanie danych JSON-LD do kodu strony lub edycję kodu wynikowego. W trakcie tej edycji można dodać informacje o używanych w treści podstrony danych strukturalnych.
Generowanie JSON-LD jest też możliwe gdy strona wykorzystuje SSR. Wówczas Google zaleca sprawdzenie w dokumentacji używanego do budowania strony frameworka w jaki sposób tworzyć JSON-LD.
Po wygenerowaniu i wdrożeniu na stronę danych strukturalnych należy jeszcze przetestować stronę z użyciem narzędzia do testowania danych strukturalnych. Narzędzie to wskaże błędy i ostrzeżenia w implementacji danych strukturalnych na stronie.