
Kilka słów o HTTP/2
Spis treści:
Standardy sieciowe zmieniają się bardzo często. Jedne technologie powstają, a inne kończą swój żywot bardzo szybko. Podczas przeglądania internetu nie zdajemy sobie sprawy z istnienia wielu mechanizmów i technologii. Jedną z takich technologii jest HTTP/2.
HTTP jest klasyfikowany jako protokół sieciowy. Oznacza to, że jest zbiorem procedur i reguł, które ustalają zasady komunikacji pomiędzy co najmniej dwoma urządzeniami sieciowymi. W celu poprawnego działania oba urządzenia muszą w tym samym momencie używać tego samego protokołu sieciowego, w tej samej wersji. Przed rozpoczęciem połączenia sieciowego odbywa się faza „negocjacji” w których urządzenia „dogadują się” odnośnie używanych w czasie transmisji technologii.
Najważniejsze protokoły sieciowe to
- TCP/IP,
- FTP,
- DNS,
- DHCP,
- HTTP.
Protokół HTTP
HTTP to podstawowy protokół sieciowy używany do obsługi stron www. Jest on używany do przesyłania dokumentów hipertekstowych, umożliwia także przesyłanie żądania udostępnienia dokumentów www. Jest bezstanowym protokołem w warstwie aplikacji wykorzystywanym od lat 90. XX wieku.
Komunikacja pomiędzy klientem a serwerem wygląda w uproszczony sposób następująco:
- Przeglądarka (klient) wysyła prośbę do serwera o udostępnienie zasobów np. zawartości strony głównej.
- Serwer odpowiada na żądanie poprzez wysłanie danych stanowiących zawartość strony.
Protokół ten przyjmuje i wysyła odpowiedzi składające się z nagłówka żądania oraz treści dokumentu. Używa on różnych metod np. GET i POST.
Więcej o protokole HTTP można przeczytać w naszym wpisie: Protokół HTTP i HTTPS – podstawowe różnice.
Protokół HTTP/2
HTTP/2 (zapisywane także jako HTTP2 lub HTTP.2) jest rozwinięciem protokołu HTTP. Idea protokołu opiera się na założeniach do protokołu SPDY, którego twórcami są inżynierowie Google. Pierwsze wzmianki o następcy HTTP 1.1 pojawiły się w 2014 roku. Po roku prac specyfikacja protokołu była już gotowa.
HTTP vs HTTP/2
Różnice pomiędzy dwoma wersjami protokołu są dość znaczne. Technologiczna przepaść, która dzieli oba rozwiązania to ponad 18 lat. W tym czasie wiele zmieniło się w technologiach tworzenia stron. Aplikacje www są złożone, mają dużo zasobów, co wydłuża ich czas ładowania poprzez HTTP.
Podstawowe różnice pomiędzy HTTP a HTTP/2:
- Protokół HTTP w wersji 2.0 jest binarny, co sprawia, że zarówno klient (przeglądarka), jak i serwer muszą korzystać z tej samej technologii i „rozumieć” komunikaty zawarte w binarnie zakodowanych ramkach. Dzięki temu same wiadomości w tym kanale komunikacji są mniejsze. Niesie to za sobą dodatkowe korzyści w postaci szybkości odpowiedzi, gdyż oprogramowanie serwerowe nie musi dekodować tekstowych nagłówków. Takie rozwiązanie poprawia też w znaczny sposób bezpieczeństwo komunikacji oraz jej niezawodność.
- W trakcie wizyty użytkownika na stronie nawiązywane jest tylko jedno połączenie. W przeciwieństwie do HTTP 1.x, nowa wersja tego protokołu korzysta tylko z jednego połączenia pomiędzy klientem i serwerem, co sprawia, że nie trzeba co chwilę zestawiać kolejnych połączeń dla przesyłania plików. Zmniejsza to obciążenie serwera oraz czas wyświetlenia (dostępności) poszczególnych zasobów dla użytkownika.
- Serwer może nadawać poszczególnym zasobom priorytety, co poprawia dostępność do kluczowych zasobów, które mogą być serwowane do przeglądarki użytkownika w pierwszej kolejności. Każdy ze strumieni danych może mieć przypisaną swoją wagę (1-256) oraz zależność od innych strumieni definiowaną jako kolejność wysyłania ramek z daną zawartością.
- Zastosowanie kompresji HPACK znacznie skraca rozmiary nagłówków żądania i odpowiedzi. Dzięki użyciu algorytmów metody słownikowej i statycznego kodu Huffmana znacznie kompresuje się rozmiary tych nagłówków, co dość mocno poprawia wydajność. W przeciwieństwie do HTTP 1.x dane nagłówków żądań i odpowiedzi nie są wysyłane w „zwykłym tekście” a binarnie, co, jak wspomniano wyżej, pozwala na oszczędność transferu.
Warto też wspomnieć o tym, że zadbano o pełną kompatybilność pomiędzy HTTP 1.x a HTTP/2. Oznacza to, że w przypadku użycia starszych urządzeń negocjowane jest użycie starszej wersji tego protokołu.
Multipleksowanie HTTP/2
Najważniejszą różnicą pomiędzy HTTP 1.x a HTTP/2 jest multipleksowanie, czyli możliwość jednoczesnego pobierania wielu zasobów. Dotychczas połączenie było zestawione w ten sposób, że w ramach niego następowała wymiana wielu żądań, co powodowało tzw. kolejkowanie żądań. Zgodnie z zasadą „pierwszy żądany – pierwszy wysłany” dopiero, gdy zostało obsłużone jedno żądanie można było zająć się kolejnym. HTTP/2 wprowadza możliwość obsługi wielu żądań w ramach jednego połączenia TCP.
Żądania są rozbijane na niezależne od siebie ramki, które po dotarciu do celu są składane. Przeplatanie ramek pozwala na wykonywanie wielu żądań jednocześnie bez ich blokowania i oczekiwania na zakończenie poprzedniego żądania. Użycie jednego połączenia sprawia, że zwiększa się wydajność a serwer jest mniej obciążony. Pozwala to też na osiągniecie mniejszych czasów ładowania się strony www poprzez wyeliminowywanie niepotrzebnych opóźnień.
HTTP/2 push
Dzięki mechanizmowi HTTP Push serwer może sam dosyłać do klienta zasoby (np. pliki), które są niezbędne do poprawnej obsługi żądania związanego z aktualnie przetwarzanym plikiem. Oznacza to, że w przypadku wysłania żądania do serwera z prośbą o udostępnienie zawartości pliku, serwer może też od razu wysłać inne pliki, które są niezbędne do poprawnego wyświetlenia strony – np. pliki skryptów JS, arkuszy stylów CSS czy obrazków. Oprogramowanie serwera robi to bez inicjowania zapytania o żądanie tych plików.
Opcja ta jest jednak nie wspierana i nie będzie dalej rozwijana.
HTTP/2 a certyfikat SSL
Użycie HTTP/2 wymusza na użytkownikach korzystanie z połączenia szyfrowanego, a na właścicielach stron www posiadanie certyfikatu SSL. Stoi za tym decyzja twórców przeglądarek internetowych, które obsługują HTTP/2 tylko poprzez połączenia szyfrowane. Sam standard HTTP/2 nie nakłada takiego obowiązku, ale bez implementacji certyfikatu SSL (który sam w sobie jest czynnikiem rankingowym) nie będzie możliwości skorzystania z zalet HTTP/2.
Typ i rodzaj użytego certyfikatu nie mają wpływu na funkcjonowanie protokołu HTTP/2. Sprawdzą się tutaj zarówno drogie certyfikaty komercyjne, jak i certyfikaty Wildcard albo bezpłatny certyfikat SSL Let’s Encrypt.
Zalety HTTP/2
HTTP/2, w porównaniu z poprzednią wersją protokołu, wprowadza szereg nowych rozwiązań oraz mechanizmów, które sprawiają, że jest on szybszy i wydajniejszy. Najważniejsze z nich to:
- mniejsza podatność na błędy,
- priorytetyzacja dla zasobów,
- bezpieczeństwo,
- szybkość,
- skalowalność,
- równoległe wykonywanie wielu żądań bez konieczności oczekiwania na wykonanie jednego z nich,
- zdjęcie części prac z serwera, co powoduje mniejsze jego obciążenie,
- kompresja nagłówków, która oszczędza mnóstwo transferu.
Wpływ HTTP/2 na SEO
Implementacja nowego protokołu jest krokiem naprzód także jeśli chodzi o SEO. Z uwagi na różnice w działaniu pomiędzy HTTP a HTTP/2 strony ładują się znacznie szybciej, gdyż jednocześnie otrzymują więcej zasobów. Ma to oczywiście wpływ na użytkownika, który dostaje szybciej treść podstrony.
Google może traktować obecność HTTP/2 jako jeden z sygnałów rankingowych. We wrześniu 2020, za pośrednictwem swojego bloga, Google poinformowało, że Googlebot będzie odwiedzał i indeksował niektóre strony internetowe z pomocą HTTP/2.
Sama idea protokołu pozwala na znaczne przyspieszenie ładowania się zasobów, co skraca czas oczekiwania użytkownika na dotarcie do interesujących go treści. Już samo to stwierdzenie sprawia, że HTTP/2 jest jedną ze składowych, o które należy zadbać wykonując techniczne prace w zakresie SEO.
Implementacja HTTP/2 wymusza też konieczność stosowania certyfikatu SSL, którego użycie jest traktowane przez Google jako czynnik biorący udział w ustalaniu rankingu. Wymuszenie tej dobrej praktyki przez twórców przeglądarek sprawia, że używając HTTP/2 stosujemy też inne, potwierdzone przez Google, mechanizmy mające wpływ na ranking wyników wyszukiwania.
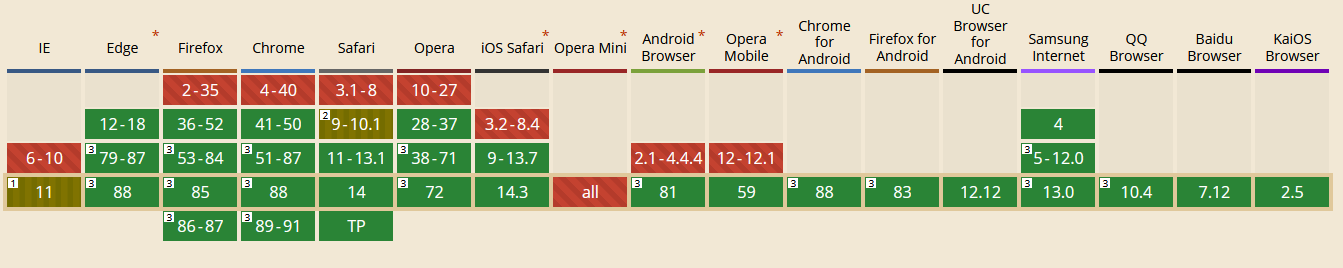
Które przeglądarki obsługują HTTP/2?
W chwili obecnej wszystkie przeglądarki internetowe wspierają HTTP/2. Jak podaje serwis caniuse.com, zapewnione jest wsparcie dla tego protokołu zarówno przez Chrome, Operę, Firefoxa czy Edge, jak i przez przeglądarki mobilne na systemie Android oraz IOS.
Wsparcie ze strony przeglądarki to tylko jedna strona medalu. Aby HTTP/2 zadziałało musi go wspierać także serwer, na którym jest umieszczona strona. Jeśli tak się nie dzieje, przeglądarki negocjują użycie protokołu HTTP 1.1.
Według dostępnych danych, użycie HTTP/2 w lutym 2021 wyniosło już ponad 50%. Jest to wzrost w porównaniu z analogicznym okresem poprzedniego roku o prawie 10%.
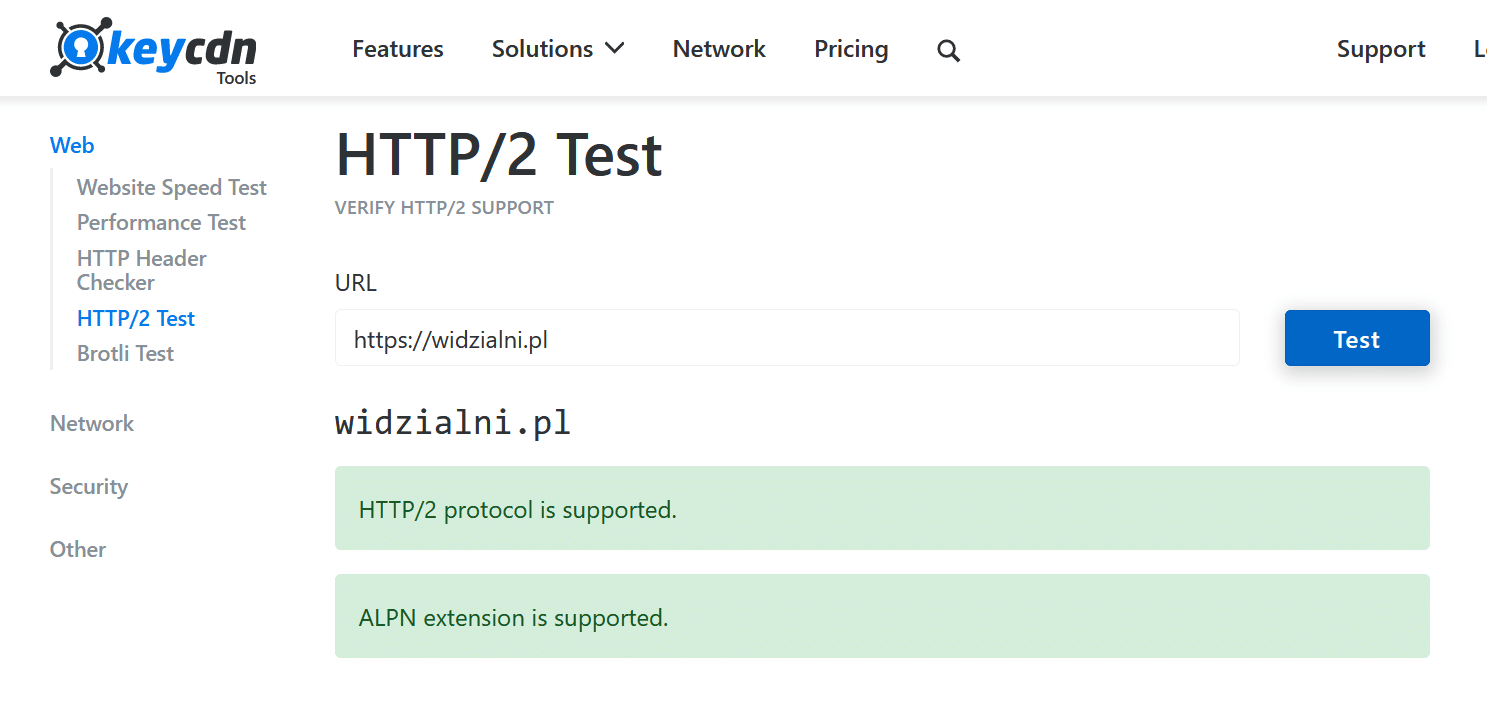
Jak sprawdzić, czy moja strona obsługuje HTTP 2.0?
Takie pytanie zostało zadane celowo, gdyż będzie ono nurtować czytających ten wpis właścicieli witryn. Należy jednak nadmienić, że za obsługę HTTP/2 odpowiada serwer, więc na to pytanie powinien odpowiedzieć nasz hostingodawca. Nie da się włączyć obsługi HTTP/2 z poziomu CMS np. WordPress czy Presta Shop. Można za to sprawdzić, czy serwer udostępnia możliwość zestawienia połączenia z wykorzystaniem HTTP/2. Niektóre serwery (jak np. Lite Speed) mają domyślnie skonfigurowaną obsługę HTTP/2, na innych (np. nginx) konieczne jest jej włączenie.
Na powyższym zrzucie ekranu widoczny jest wynik testu dla domeny widzialni.pl, który pokazuje, że na serwerze, gdzie znajduje się strona, jest włączona obsługa HTTP/2. Za pomocą testera KeyCDN można w łatwy sposób sprawdzić to, czy nasz serwer posiada obsługę takiego protokołu.
HTTP/2 na nginx
Włączenie obsługi HTTP/2 na serwerze nginx jest możliwe. Wystarczy wykonać 4 kroki i wydać kilka komend do swojego systemu operacyjnego znajdującego się na serwerze z nginx, aby włączyć obsługę HTTP/2. Serwer musi przekierowywać ruch z portu 80 na bezpieczny port 443 oraz posiadać obsługę 2048 bitowego klucza DHE.
- Włączamy obsługę HTTP/2 zmieniając parametry konfiguracyjne w gałęzi /sites-available/
listen [::]:443 ssl http2 ipv6only=on; listen 443 ssl http2;
- Usuwamy stare i niebezpieczne zestawy kluczy kryptograficznych, by nie zostały one zablokowane przez czarną listę HTTP/2
- Weryfikujemy, czy HTTP/2 jest włączony, można to zrobić wydając polecenie:
curl -I -L https://widzialni.pl
- Włączamy mechanizm HSTS
Wnioski
Użycie HTTP/2 będzie krokiem naprzód jeśli chodzi o szybkość i bezpieczeństwo w sieci. Poprawi też wrażenia o odczucia użytkowników sieci www. Wymuszenie konieczności korzystania z SSL oraz zastosowane w HTTP/2 mechanizmy mają też wpływ na pozycjonowanie, dając kilka dodatkowych punktów przewagi nad konkurencją…
Brak sekcji

Powiązane wpisy
- Wirus na stronie – jak go usunąć?
- Remarketing standardowy vs. dynamiczny
- Protokół HTTP i HTTPS – podstawowe różnice
- Nagłówki HTTP, czyli kody odpowiedzi serwera
- Komunikat o braku certyfikatu SSL w Google Chrome
- Projektowanie witryny zgodnie z zasadami SEO – Aspekty treściowe
- Jak przenieść stronę na HTTPS? Instrukcja krok po kroku
- Czy warto przejść na protokół HTTPS i jak zrobić to poprawnie?