
Czym są breadcrumbs i czy są SEO friendly?
Spis treści:
- Skąd się wzięła nazwa breadcrumb?
- Jakie są rodzaje breadcrumbs w witrynach internetowych?
- Dlaczego nawigacja okruszkowa (breadcrumbs) jest ważna dla SEO?
- Jakie są najczęstsze błędy w breadcrumbs?
- Breadcrumbs na urządzeniach mobilnych
- Jak dodać Breadcrums w WordPress?
- Jak dodać breadcrumbs z użyciem Yoast’a?
- Jak dodać własne breadcrumbs?
- Czy warto wdrażać breadcrumbs – podsumowanie
Breadcrumbs, inaczej nazywane menu okruszkowym, są ważną częścią niemal każdej „dobrej” strony internetowej. Ich celem jest ułatwienie użytkownikom eksploracji witryny do konkretnych podstron oraz pokazywanie w jakim miejscu strony są aktualnie widoczne.
Zazwyczaj breadcrumbs znajdują się na górze strony i używane są jako pomocnicza nawigacja wewnątrz strony internetowej.
Wydawać by się mogło, że elementów związanych z nawigacją na stronach internetowych jest bardzo dużo – po co zatem dodawać kolejne elementy tego typu?
Przede wszystkim, każdy użytkownik jest jak kot – chodzi własnymi drogami. Warto więc zadbać, aby się nie zgubił albo szedł tylko tam, gdzie chcemy. Dodatkowo, człowiek ze swojej natury lubi porządek i systematyzuje, porządkuje, hierarchizuje wszystko to, z czym ma do czynienia. Zgodnie z taką tendencją, rzeczy tworzone przez człowieka też „mają potrzebę” porządkowania wszystkiego, co napotkają. Dlatego za pomocą breadcrumbs pomaga się Google ustalić jak jest zbudowana dana strona internetowa i w jaki sposób została uporządkowana.
Co znajdziesz w tym wpisie:
- Skąd się wzięła nazwa breadcrumbs?
- Rodzaje breadcrumbs w witrynach internetowych
- Dlaczego nawigacja okruszkowa (breadcrumbs) jest ważna dla SEO?
- Jakie są najczęstsze błędy w breadcrumbs?
- Breadcrumbs na urządzeniach mobilnych
- Jak dodać Breadcrumbs w WordPress?
- Jak dodać własne breadcrumbs?
- Czy warto wdrażać breadcrumbs – podsumowanie
Breadcrumbs, czyli dosłownie okruszki chleba, swoją nazwę wzięły z baśni o Jasiu i Małgosi.
Gdy dzieci udały się do lasu, Jaś upuszczał kawałki chleba na ziemię, aby mógł wraz z siostrą odnaleźć drogę powrotną do domu czyli do znanego miejsca.
Świat wirtualny, w tym świat wyszukiwarek internetowych, jest jeszcze bardziej elastyczny niż rzeczywisty. Oprócz tego, że żadne ptaki nie zjedzą pozostałych okruszków, to możemy zobaczyć nie tylko okruszki rozrzucone samemu, ale także przygotowane przez innych – i to zanim zdecydujemy się obrać daną ścieżkę. Dzięki temu wiemy jak głęboko i w jakim kierunku lasu podstron danej witryny się udamy decydując się kliknąć w dany wynik wyszukiwania.
Jak wspomniano wcześniej, użytkownicy podążają swoimi ścieżkami. Wynika to z faktu, że każdy z nas trochę inaczej widzi otaczający świat i wybiera inne drogi – nawet dążąc do tego samego celu. Chcąc ułatwiać sobie takie procesy w przyszłości, naturalnym dla człowieka jest porządkowanie świata, w tym dróg jakimi można podążać. Ten proces, tak samo jak wybór drogi, można zrealizować na kilka różnych sposobów, w zależności jakie kryterium uporządkowania zostanie obrane.
Dlatego wyróżnia się trzy podstawowe rodzaje breadcrumbs: oparte na lokalizacji, oparte na atrybucie oraz oparte na ścieżce.
-
Breadcrumbs oparte na lokalizacji
Breadcrumbs powiązane z lokalizacją często są też znane jako oparte na hierarchii i są najczęściej spotykanym rodzajem menu okruszkowego. Reprezentują one strukturę witryny i pomagają użytkownikom zrozumieć hierarchię poszczególnych podstron oraz poziomów zagłębienia witryny, przez co wspomagają nawigację w serwisie.
Przypuśćmy, że na stronie oferowanych jest kilka usług (A, B, C, D, E, F których ilość jest zgodna z liczbą Millera). Każda z tych usług należy do jednej z trzech grup (Grupa 1, Grupa 2, Grupa 3). Jednocześnie każda z usług ma po 3 warianty (a, b, c, … ). W tym prostym przykładzie istnieją 4 poziomy zagłębienia (Strona Główna, Grupy, Usługi, oraz Warianty) i 28 różnych podstron (Strona Główna + 2 Grupy + 6 Usług + 18 wariantów).
Breadcrumbs oparte na hierarchii pomagają użytkownikowi zorientować się w jakiej części serwisu się znajduje.
Dla przedstawionego przykładu menu okruszkowe może wyglądać następująco:
Strona Główna > Grupa 1 > Usługa B > Wariant d
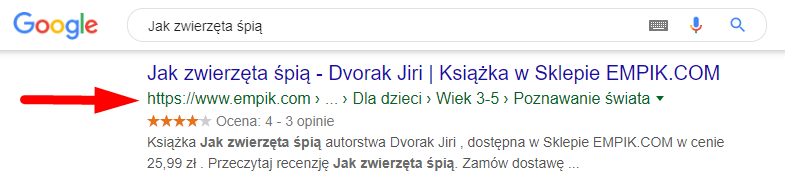
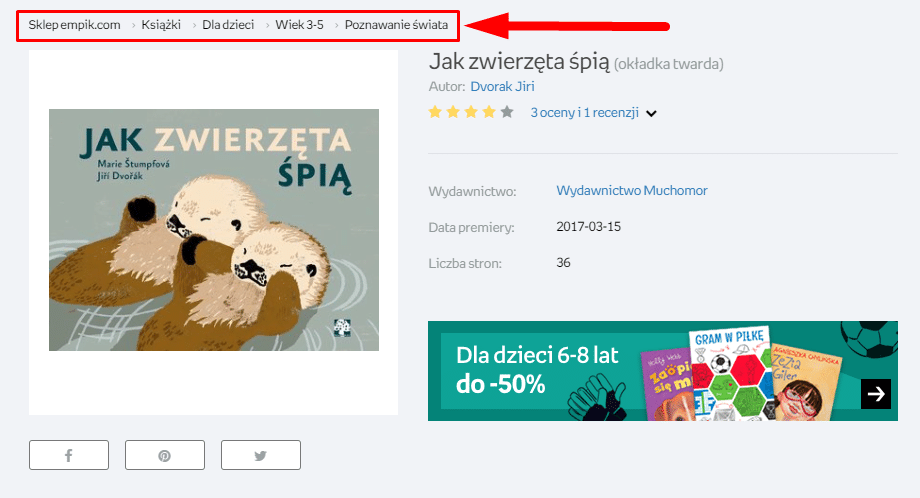
Rozpatrzmy sytuację wyszukiwania dla zapytania „Jak zwierzęta śpią’”(gdyż nasz syn lub córka zadało takie pytanie).
Okazuje się, że są książki odpowiadające na to pytanie.
Wybierzmy link do książki sprzedawanej poprzez sklep Empik.
Jeśli z różnych powodów nie jesteśmy zadowoleni z otrzymanego wyniku wyszukiwania (pomijając fakt, że szukaliśmy odpowiedzi na pytania a w wynikach otrzymaliśmy książkę dla dzieci), możemy – zamiast zamknąć stronę – skorzystać z nawigacji okruszkowej. Na przykład, przechodząc do podkategorii „Poznawanie świata”, aby znaleźć inny wolumin dla naszej pociechy.
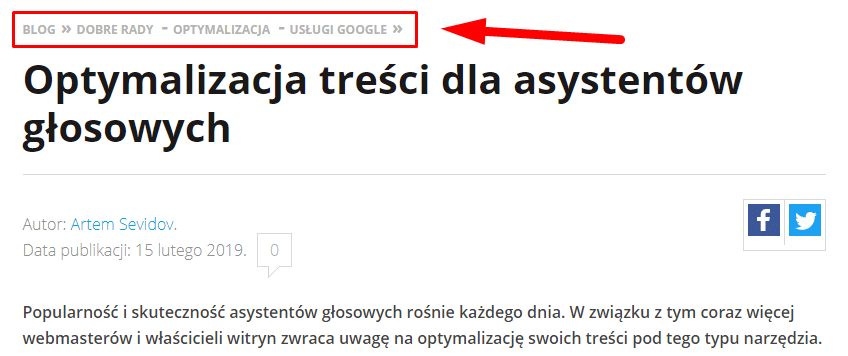
Dobrą praktyką i przyjętym zwyczajem jest wyświetlanie ostatniego węzła nawigacji, jednak w odróżnieniu od pozostałych nie jest on linkiem, a zwykłym tekstem informującym o poziomie zagłębienia. Natomiast pozostałe elementy są linkami, z których można skorzystać i wrócić do innych poziomów strony.
Powinno się unikać powielania w breadcrumbs elementów, które są dostępne z głównego menu – jako element nawigacyjny powinny być unikalne. Jednak jak ze wszystkim, trzeba zachować zdrowy rozsądek. Jeśli na kilku stronach breadcrumbsy będą powieleniem głównego menu, a na pozostałych będą pomocne, zmiany nie są konieczne.
-
Breadcrumbs oparte na atrybucie
Innym rodzajem nawigacji okruszkowej są breadcrumbs oparte na atrybucie. W swojej funkcji pokazują listę atrybutów wybranych świadomie lub nieświadomie przez użytkownika.
Naturalnym i często spotykanym przy tego rodzaju breadcrumbs jest jednoczesne użycie okruszków opartych na nawigacji oraz opartych na atrybucie (na przykład przy korzystaniu z filtrów).
Zazwyczaj prezentowane są w następujący sposób:
Strona główna > Kategoria > Podkategoria > Atrybut 1 > Atrybut 2 > Kolor.
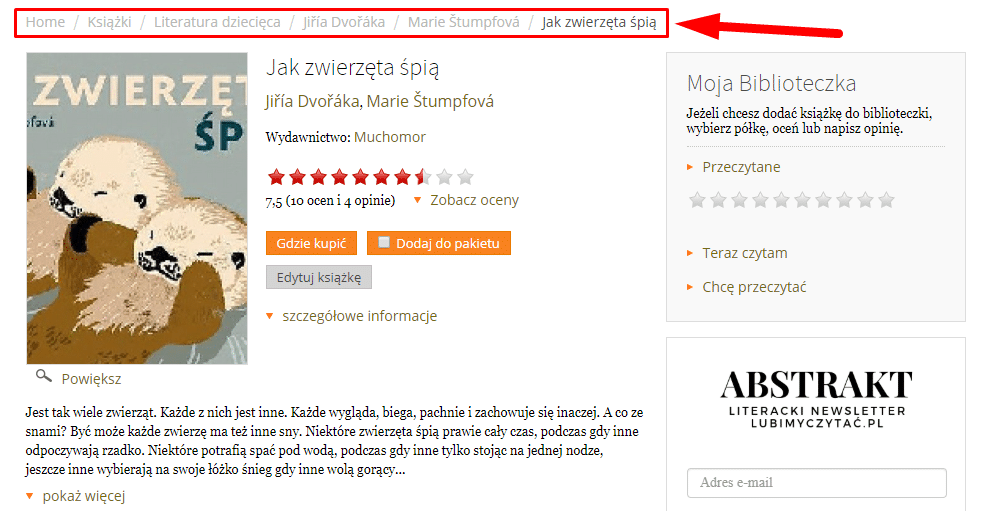
W przedstawionym wyżej przykładzie jako atrybuty wykorzystano trochę inny parametr, mianowcie autora książki. Wymienieni autorzy jako tacy są atrybutami dla poszczególnych książek, gdyż nie należą do głównej hierarchii produktu (Home / Książki / Literatura dziecięca / Jak zwierzęta śpią). Natomiast każda książka ma jednego lub więcej autorów i względem tego parametru można określić kolejną korelację, tak jakby zostały one obrane jako atrybuty (Home / Książki / Jiřía Dvořáka / Marie Štumpfová / Jak zwierzęta śpią).
-
Breadcrumbs oparte na ścieżce/historii
Breadcrumbs oparte na historii to najrzadszy rodzaj menu okruszkowego stosowany na stronach. W swoich założeniach mają one prezentować ścieżkę jaką użytkownik przebył w obrębie witryny zanim trafił na daną podstronę. Powinny one wyglądać mniej więcej tak:
Strona główna > Poprzednia strona > Poprzednia strona > Bieżąca strona
Ten typ nawigacji nie jest popularny, ponieważ można go w prosty sposób zastąpić przyciskiem „Wstecz” (który można dowolnie ustawić) lub przyciskiem „Wstecz” w przeglądarce.
Za nieużywaniem tego typu okruszków przemawiają jeszcze dwa argumenty:
- Na bardzo głęboko zagnieżdżoną podstronę w witrynie można się dostać bezpośrednio z wyników wyszukiwania. Wtedy bezcelowe jest dawanie użytkownikowi kolejnej możliwości opuszczenia witryny – lepiej żeby przeszedł do podobnej kategorii.
- Na ich kształt wpływa najsłabsze ogniwo każdego systemu informatycznego – człowiek. Użytkownicy często przeskakują z jednej strony na drugą, bez logicznego wzorca. Tak powstałe ścieżki nawigacyjne mogą być co najmniej mylące albo przynajmniej zagadkowe.
Wiedząc, lub przypominając sobie, czym są breadcrumbs oraz jakie są ich rodzaje, można odpowiedzieć na zasadnicze pytanie (przynajmniej z punktu widzenia pozycjonowania): dlaczego nawigacja okruszkowa jest ważna dla SEO? Czyli co mi to daje i czy idą za ich wdrożeniem jakieś realne korzyści? Aspektów, które wspomaga taka nawigacja, jest kilka – omówię je poniżej.
Linkowanie wewnętrzne
Breadcrumbs na stronach internetowych najczęściej wskazują na kategorie, do których przynależą.
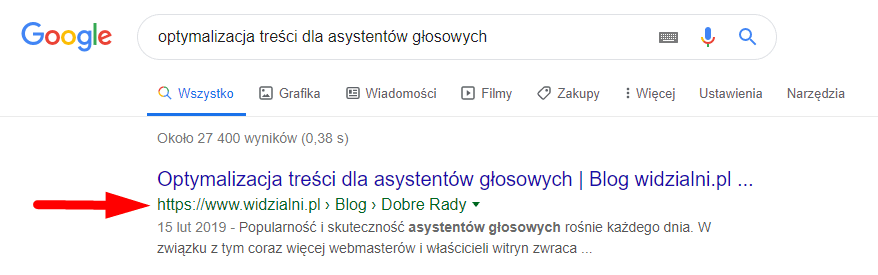
Nazwy kategorii w serwisach zazwyczaj zawierają interesujące właściciela słowa kluczowe (lub pozycjoner sugeruje ich zmianę, po to aby takie frazy zawierały). Oznacza to, że każdy poszczególny element nawigacji okruszkowej, będący linkiem, zawiera słowo kluczowe i kieruje do podstrony traktującej o wskazanej frazie. W ten sposób zwiększa się i poprawia linkowanie wewnętrzne w sposób automatyczny, wraz z możliwością kontrolowania tekstów z jakich wychodzą linki (Anchor Text).
W tej sekcji ograniczę się do stwierdzenia, że jest to bardzo dobry zabieg z punktu widzenia pozycjonowania oraz projektowania architektury informacji. Więcej na ten temat można przeczytać w artykule: Anchor tekst i jego znaczenie w pozycjonowaniu stron oraz w dyskusji pod tym wpisem.
Współczynnik odrzuceń
Wspomnienie o współczynniku odrzuceń (bounce rate) lub pochodnych terminach, takich jak dwell time, w kontekście pozycjonowania (a właściwie pozycji witryny na dane zapytanie) może być kontrowersyjne. Jako takie może stanowić temat osobnego artykułu lub całego cyklu wpisów.
Jednak, niezależnie od bezpośredniego wpływu na pozycje, warto mieć w pamięci myśl „po co się pozycjonuje strony” czy też „jaki jest cel pozycjonowania”? Odpowiedź jest prosta – ściągnąć użytkowników z wyszukiwarki na konkretną witrynę. Dużo lepiej jest utrzymać użytkownika na stronie/sklepie niż miałby tylko zajrzeć na stronę i wyjść. Okazuje się, że w wielu przypadkach wystarczy pokazać osobie korzystającej z serwisu w jakim miejscu się znajduje, czyli nazwę działu. Wtedy dużo chętniej zacznie szukać tego, co potrzebuje. Jeśli wydaje Ci się to abstrakcyjne, to przy najbliższych zakupach zwróć uwagę na oznaczenie działów w sklepach wielkopowierzchniowych.
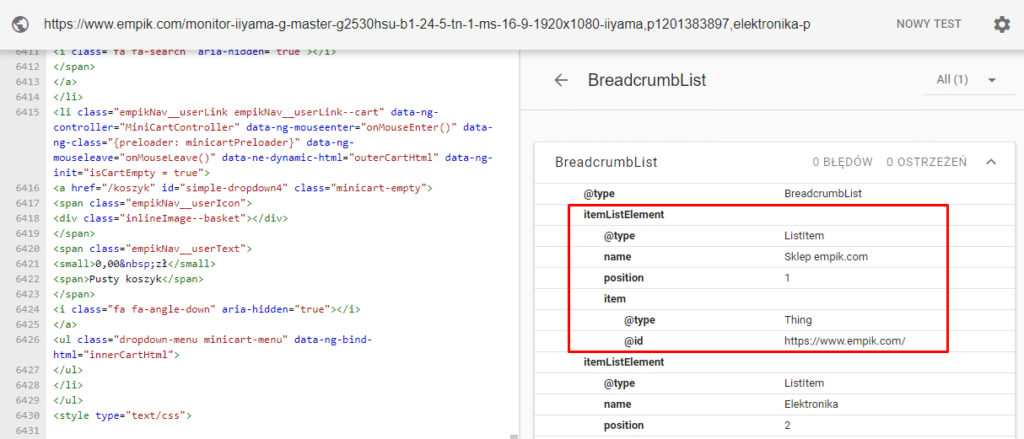
Dane uporządkowane – BreadcrumbList
Breadcrumbs same w sobie mają porządkować strukturę strony. Dobrze jest pomóc robotom Google w ich odnalezieniu i określeniu czy i gdzie są na stronie internetowej. Breadcrumbs same w sobie powinny być opisane za pomocą danych uporządkowanych.
Chcąc być pewnym, że poprawnie wdrożyło się dane strukturalne menu okruszkowego, dobrze jest stosować się do specyfikacji, którą można znaleźć pod adresem:
https://schema.org/BreadcrumbList.
Natomiast chcąc być w 100% pewnym, że zrobiło się to dobrze – można sprawdzić poprawność wdrożenia za pomocą narzędzia do testowania danych uporządkowanych:
https://search.google.com/structured-data/testing-tool
Czy rzeczywiście warto wdrażać breadcrumbs jako dane strukturalne?
Skoro roboty Google są tak zaawansowane, to nie widzą, że określone linki służą w tym celu? Przecież nawet na naszym blogu można znaleźć informację, że Google chce uniezależnić się od danych strukturalnych. To stwierdzenie jest cały czas prawdziwe – kwestią jest kiedy to może realnie nastąpić. Raczej nie za szybko i na tym skończę wywód – jednak jeśli ktoś potrzebuje jakiegokolwiek powodu, to jakiś czas temu Google na swoim kanale YT Google Webmasters uruchomił serię, która ma łamać mity dotyczące SEO (SEO Mythbusting). Krótki materiał bonusowy z 29 maja 2019 został w całości poświęcony danym strukturalnym. Jest to wystarczająca zachęta, by wciąż zwracać na to uwagę (niezależnie co Google z tym robi).
Czyli: jak można źle rozsypać okruszki?
Prawie każde działanie w świecie stron internetowych można źle wdrożyć lub wykorzystać w innym celu niż je stworzono. Tak samo jest z breadcrumbs, a najczęstsze błędy przy ich wdrażaniu to:
Porządkowanie chaosu i świata, samego w sobie dążącego do chaosu, to walka z wiatrakami. Dlatego wdrażanie breadcrumbs często warto poprzedzić uporządkowaniem samej struktury strony. Wszystko po to, aby całościowa struktura menu okruszkowego linkowała między sobą strony tematycznie powiązane i bezpośrednio względem siebie zagnieżdżone. W skrócie – nie należy wdrażać breadcrumbs na ślepo.
Nawigacja okruszkowa zastępuje główną nawigację
Jest to przykład użycia narzędzia w celu, do którego nie zostało stworzone. Nawigacja sama w sobie powinna być przemyślana a dodatkowe menu powinno być tylko pomocą dla poszczególnych sekcji serwisu, zwłaszcza tych głębszych. Podobnie jest z powielaniem takich sekcji – jeśli wszędzie można się dostać z poziomu menu głównego to obecność breadcrumbs nie jest niezbędna.
Błędy w danych strukturalnych
Standardowy wynik nieuwagi lub nawet czeskich błędów. Zdarza się, że zwykła literówka wkradnie się w opis danych strukturalnych, wtedy strona sama w sobie działa, użytkownik nie zauważy zazwyczaj różnicy, ale roboty już tak. Dlatego warto użyć narzędzi do testowania danych strukturalnych i wskazane w nim błędy poprawić, zwłaszcza jeśli wynikają one nie z pojedynczych elementów na stronach, ale z samego generowania breadcrumbs (na przykład przesunięcie węzłów nawigacji o jeden poziom zagłębienia, linkowanie z innych poziomów zagłębienia, zły anchor text, etc.).
Breadcrumbs na urządzeniach mobilnych
Wersje mobilne stron, a właściwie widok stron na urządzeniach mobilnych i ich projektowanie, rządzi się swoimi prawami.
W idealnym świecie projekt powinien być tak stworzony, aby użycie menu okruszkowego na komórkach nie było konieczne. Mimo to ze względu na „toporność” obsługi jakiegokolwiek menu, na urządzeniach mobilnych wdraża się breadcrumbs nawet przy dobrze zaprojektowanej architekturze i menu. Wynika to między innymi z tego, że ekran jest dużo mniejszy, a samo przejście do menu jest poniekąd przejściem do kolejnego widoku/ekranu. Z tego względu korzystanie z nawigacji okruszkowej (będąc na głęboko zagnieżdżonym produkcie w sklepie) jest dużo wygodniejsze niż ze standardowej nawigacji.
Jak dodać Breadcrums w WordPress?
Dodanie breadcrumbs w CMS WordPress zazwyczaj nie stwarza większych problemów (przy założeniu, że strona jest względnie poprawnie wdrożona). Tak jak wiele innych elementów w tym CMSie, menu okruszkowe można dodać z pomocą odpowiednich wtyczek. Wystarczy je zainstalować i odpowiednio skonfigurować.
Należy jednak pamiętać, by zachować w takich działaniach umiar. Nie ma nic gorszego, niż instalacja zbyt dużej ilości wtyczek. Dobrze jest się przed instalacją jakiejkolwiek wtyczki trzy razy zastanowić, sprawdzić lub skonsultować czy jest to definitywnie konieczne.
Dlaczego tak jest – przecież po to wymyślono wtyczki?
W zasadzie tak, jednak ich nadmiar nie dość, że spowalnia stronę, może także spowodować, że wtyczka okaże się niekompatybilna albo potencjalnie niebezpieczna (może zawierać luki). W skrócie: należy zachować zdrowy rozsądek i przemyśleć sposób implementacji breadcrumbs na swojej stronie.
Aby dodać breadcrumbs z wykorzystaniem NavXT Plugin:
- Zaloguj się do panelu admina swojej strony internetowej.
- Przejdź do zakładki wtyczki.
- Znajdź plugin Breadcrumb NavXT.
- Zainstaluj Breadcrumb NavXT.
- Aktywuj plugin.
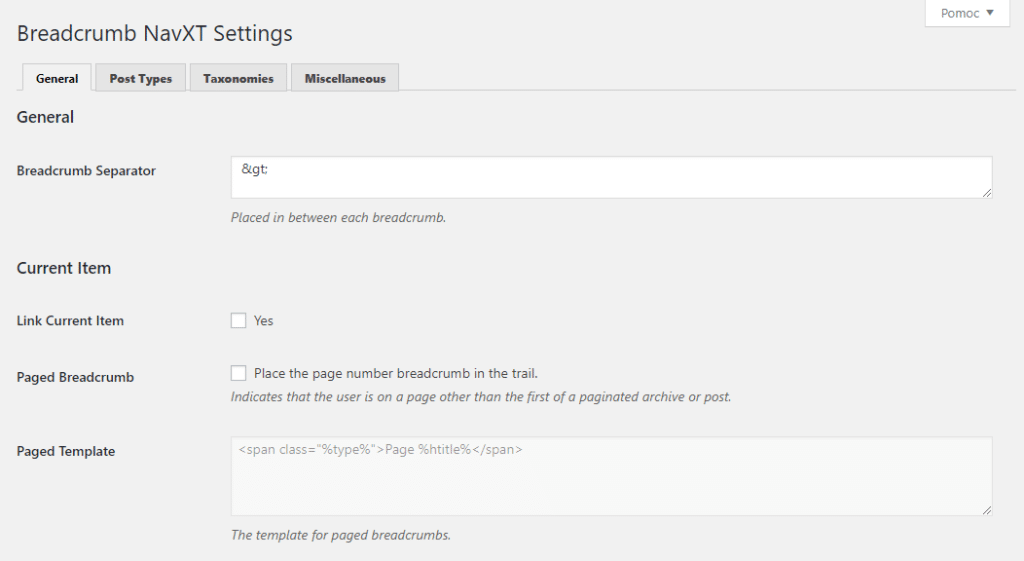
- Przejdź do ustawień i znajdź Breadcrumb NavXT.
- Skonfiguruj, gdzie menu okruszkowe ma się wyświetlać a gdzie nie.
- Dodaj, gdy to koniecznie, breadcrumbs do odpowiednich stron (plik header.php lub poszczególne pliki podstron, które chcesz zmodyfikować – w wielu przypadkach warto użyć motywu potomnego). Przykładowy kod może wyglądać następująco:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/"> <?php if(function_exists('bcn_display')) { bcn_display(); }?> </div>
Yoast jest dość popularną wtyczką, więc jeśli z niego korzystasz, to najprawdopodobniej lepiej użyć jego możliwości niż instalować kolejną wtyczkę.
Jeśli nie korzystasz z Yoast’a,aby za jego pomocą dodać menu okruszkowe należy:
- Zalogować się do panelu admina swojej strony internetowej.
- Przejść do zakładki wtyczki.
- Znaleźć plugin Yoast.
- Zainstalować plugin Yoast SEO.
- Aktywować plugin.
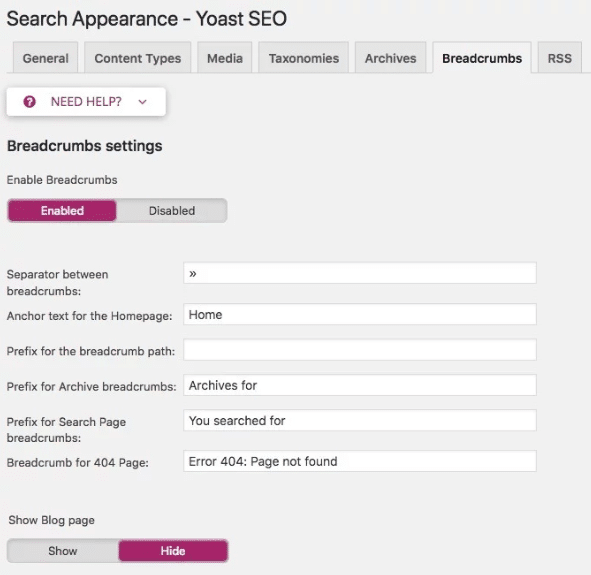
- Przejść do ustawień i znaleźć ustawienia Yoast’a.
- Skonfiguruj gdzie menu okruszkowe ma się wyświetlać a gdzie nie.
- Dodaj, gdy to konieczne, breadcrumbs do odpowiednich stron (plik header.php, plik podstrony, motyw potomny).
Przykładowy kod może wyglądać następująco:<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' ); } ?>
Czyli kodowy przepis pieczenia i kruszenia chleba.
Świat potrafi zaskakiwać, a okoliczności i specyficzne potrzeby powodują, że czasem nie można użyć wtyczek lub gotowych rozwiązań. Tak też może się wydarzyć przy dodawaniu breadcrumbs. Jak w takim razie dodać menu okruszkowe do WordPressa bez użycia wtyczek?
- Dobrze jest zacząć od utworzenia funkcji głównej:
function superhiperpieknewlasne_breadcrumbs() { /* kod wykonawczy funkcji */ } - Kilka aspektów warto ustalić już na samym początku, zwłaszcza że możliwe iż będziesz się do nich odnosić kilkukrotnie.
Dla samego porządku można ustalić kilka zmiennych globalnie:/* czy pokazywać breadcrumbs na stronie głównej */ $show_on_homepage = 0; /* czy uwzględniać bieżącą stronę */ $show_current = 1; /* jaki jest rodzaj separatora (>>) */ $delimiter = '»'; /* do strony głównej będzie najwięcej odwołań */ $home_url = 'Home'; /* początek elementu oplatającego breadcrumb */ $before_wrap = '<span clas="current">'; /* zamknięcie elementu oplatającego breadcrumb */ $after_wrap = '</span>'; global $post; $home_url = get_bloginfo( 'url' );
- Następnie należy przygotować główny szkielet wykonawczy tworzonej funkcji.
Można zrobić to mniej więcej w taki sposób:/* Sprawdzenie czy podstrona to strona główna */ if ( is_home() || is_front_page() ) { /* ustawienie zmiennej/flagi gdy strona to strona główna */ $on_homepage = 1; } if ( 0 === $show_on_homepage && 1 === $on_homepage ) return; /* Utworzenie zmiennej z kodem html i otwarcie listy z breadcrumbs */ $breadcrumbs = '<ol id="crumbs" itemscope itemtype="http://schema.org/BreadcrumbList">'; /* Dodanie / konkatenacja pierwszego elementu menu okruszkowego */ $breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>'; /* Miejsce na Twoją kreatywność, tworzenie standardowych breadcrumbs i wszystkie potrzebne i/lub wymyślone wyjątki */ /* zamknięcie listy breadcrumbs */ $breadcrumbs .= '</ol>'; /* zwrócenie / wyświetelenie kodu breadcrumbs */ echo $breadcrumbs; - I na sam koniec, gdy już opiszemy wszystko co ma być w menu okruszkowym (czyli jak już napiszemy całą powyższą funkcję), wystarczy dodać w odpowiednich stronach kod, który taką funkcję uruchomi.
Na przykład:<?php if (function_exists('the_breadcrumb')) the_breadcrumb(); ?>
Mam nadzieję, że podstawowe informacje przedstawione w tym artykule wystarczająco dowodzą, że warto. Zwłaszcza, że samo wdrożenie menu okruszkowego zarówno w WordPressie, jak i innych systemach, trudno opisać jako „rocket science”.
No chyba, że jako element rocket science pozycjonowania, które pomoże wynieść Twoją witrynę na topowe orbity w wynikach wyszukiwania.
Czy jesteś już gotów, aby poprzez zapewnienie ułatwionego poruszania się po stronie użytkownikom i robotom z pomocą breadcrumbs wspomóc swoje pozycjonowanie?
Brak sekcji













Zaskakująco dobry wpis 😀 Brawo, mnóstwo wiedzy!
Panie Jakubie, bardzo dziękuję za komentarz i pozyztywną opinię na temat artykułu. Mam nadzieję, że informacje w nim zawarte na temat Breadcrumbs i ogólnie pojętego menu okruszkowego były dla Pana pomocne i przydały się w życiu zawodowym, między innymi podczas poprawiania widoczności strony. Życzę mnogich sukcesów a w razie potrzeby zapraszam do kontaktu z nami w celu rozpoczęcia wspólnej wędrówki na szczyty wyników wyszukiwarki Google.
samą nawigację okruszkową oferują niektóre z motywów Worpressa. Prawdę mówiąc, sam się trochę na to nabrałem, dopiero pod wpływem tego artykułu poszperałem jeszcze w yoast. Zobaczymy jak to zadziała. Dzięki.
[…] w temacie Czym są Breadcrumbs i czy są SEO friendly możesz przeczytać w osobnym artykule na naszym […]