
Jak zaprojektować stronę główną
Spis treści:
- Cel strony głównej
- Rodzaje stron głównych
- Portale informacyjne
- Co powinno znajdować się na każdej stronie głównej
- Dopasowanie do różnych przeglądarek
- Wybór kolorów i kolorystyki strony
- Zasada „Jeden ekran, jeden komunikat”
- Obrazki i inne treści multimedialne
- Spójność informacji
- Checklista dobrej strony głównej
Stworzenie strony głównej witryny jest trudnym i wielowymiarowym procesem, który łączy nad jej wyglądem, user experience, tekstami, nawigacją wewnętrzną oraz innymi częściami szablonu. Każda firma i jej strona internetowa jest inna, ale istnieją pewne ogólne wytyczne dotyczące tego, jak powinna wyglądać strona główna serwisu. W tym artykule zastanowimy się, dlaczego strona główna jest tak ważna, jak powinna wyglądać i co powinna zawierać.
Cel strony głównej
Strona główna to zazwyczaj pierwsza strona, od której użytkownik zaczyna zapoznawanie się ze witryną. Można powiedzieć, że to „twarz” firmy lub jej wizytówka, która powinna zawierać najważniejsze informacje dla klienta, takie jak:
- opis firmy,
- dane kontaktowe,
- oferta produktowa lub usługowa,
- zalety, które wyróżniają firmę na tle innych.
Główne cele strony głównej można więc zdefiniować następująco:
- informacyjna – strona główna powinna zawierać dane na temat działalności firmy i partnerów oraz informacje, dlaczego warto wybrać właśnie tę firmę,
- sprzedażowa – opisuje unikalną propozycję sprzedażową firmy, cechy i zalety produktu wraz z dodatkową promocją,
- pomocnicza – menu i nawigacja na stronie powinny pomagać klientowi znaleźć informacje lub produkt, skorzystać z okresu próbnego lub sprawdzić aktualne ceny,
- komunikacyjna – strona zawiera dane kontaktowe, linki do mediów społecznościowych, możliwość kontaktu z firmą,
- kształtowanie marki – projekt strony głównej, kolory i styl korporacyjny, stylistyka tekstów tworzą wizerunek brandu i zachęcają do dalszej współpracy.
Strona główna, tak jak konsultant sprzedaży, powinna odpowiadać na większość pytań klienta i prowadzić go do celu.
Rodzaje stron głównych
Istnieje kilka rodzajów stron głównych, a ich wygląd i układ w dużej mierze zależy od działalności, którą prowadzi firma.
Strona główna sklepu internetowego
Witryny sklepów internetowych wyróżniają się tym, że zazwyczaj zawierają one dziesiątki lub nawet tysiące podstron produktów ze złożonym linkowaniem wewnętrznym. Poprawnie zaprojektowana strona główna takiego sklepu powinna mieć takie sekcje, jak:
- szybki dostęp do najbardziej popularnych kategorii,
- banery graficzne z aktualną ofertą promocyjną,
- najczęściej kupowane lub oglądane produkty, kilka ofert z każdej kategorii,
- produkty promocyjne i przecenione (wyprzedaże, rabaty, akcje promocyjne typu 2+1),
- aktualności, opinie na temat produktów, porównania, wpisy blogowe – zazwyczaj są dodawane na dole strony, nad stopką serwisu,
- dane kontaktowe sklepu, np. dane teleadresowe, dane na temat zarejestrowanej działalności (NIP, KRS, REGON), formularz kontaktowy, chatbot.

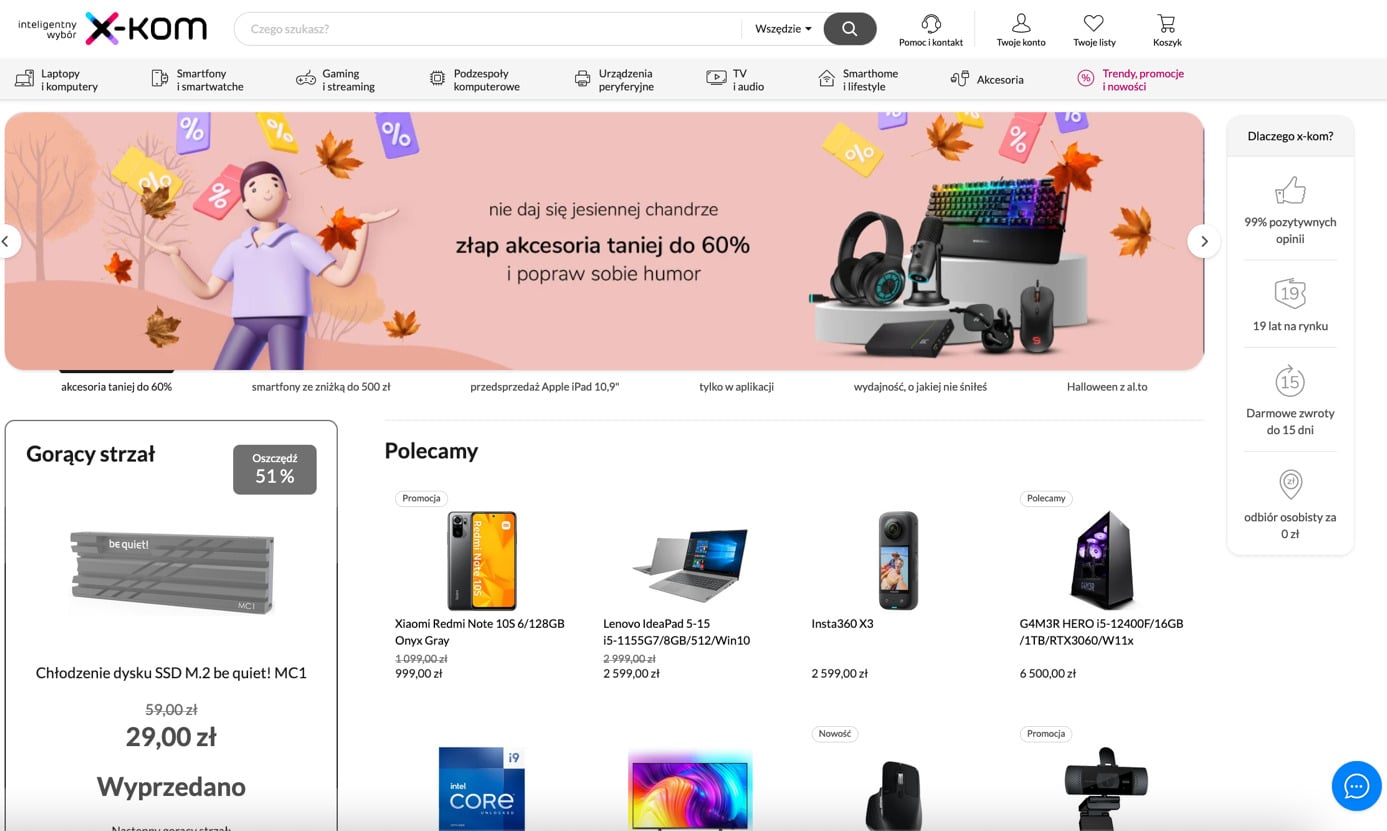
Strona główna X-kom
Strona główna firmy usługowej
Strony firm usługowych to kolejny rodzaj najpopularniejszych stron w sieci. Takie witryny zazwyczaj zawierają listę oferowanych usług oraz dane kontaktowe. W takich przypadkach strona główna powinna zawierać:
- Listę najważniejszych usług z odnośnikami do podstron, gdzie te usługi są opisane dokładniej. Jeśli usługa jest tylko jedna, warto w całości ją opisać na stronie głównej.
- Cennik usług. Najlepsze ceny w porównaniu z ofertą rynkową należy dodać na stronę główną, pozostałe najlepiej wylistować na osobnej podstronie typu „Cennik”.
- Portfolio lub listę klientów. Przykładowo w przypadku fotografów warto dodać najlepsze zdjęcia. Pozwoli to użytkownikom od razu po wejściu na stronę główną ocenić jakość oferowanych usług i zobaczyć, czego mogą się spodziewać. Już na wstępie zwiększa to zaufanie klientów.
- Zalety i przewagi konkurencyjne firmy. W tej sekcji należy wymienić wszystkie zalety wynikające ze współpracy (terminowość, sprzęt wysokiej jakości, wieloletnie doświadczenie specjalistów, ich zdjęcia, wykształcenie, osiągnięcia zawodowe). W przypadku np. niszowych firm produkcyjnych można wymienić konkretne marki urządzeń, ich moc, szybkość działania.
- Dane kontaktowe. W przypadku firm usługowych brak danych kontaktowych może wzbudzić wątpliwości, dlatego dane kontaktowe muszą być widoczne już na stronie głównej.

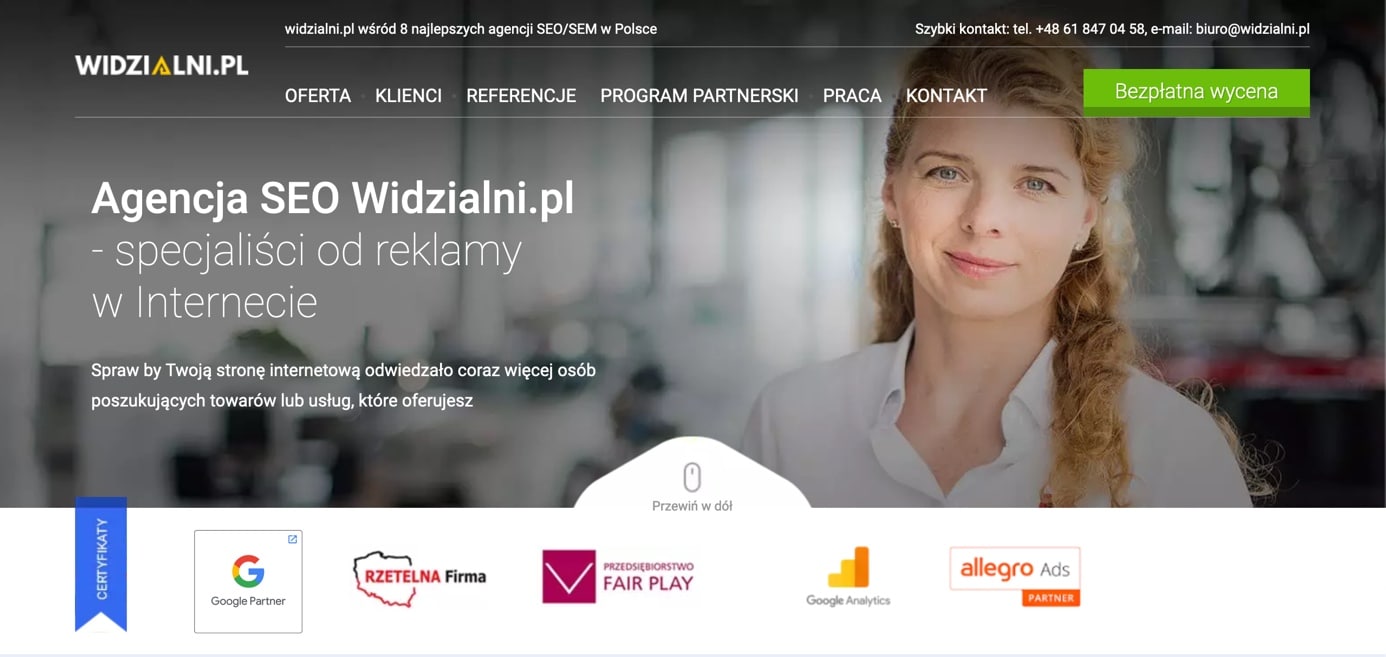
Strona główna widzialni.pl
Strona główna firmy oferującej pojedynczy produkt
Istnieją również firmy, których specjalizacją jest tylko jeden konkretny towar. Strona główna takich firm zazwyczaj ma za cel tylko jedno – zwrócić uwagę na produkt i zachęcić do wykonania określonej akcji, np. złożenia zamówienia, wykonania połączenia telefonicznego, wypełnienia formularza. Na stronie głównej należy umieścić:
- rozbudowany i dokładny opis produktu,
- informację o firmie – jeśli firma lub witryna jest „córką” innej, większej firmy, warto podlinkować również główną stronę,
- dane kontaktowe,
- wyraźne call to action, taki jak „Złóż zamówienie” lub „Kup”,
- zdjęcia produktu,
- filmik pokazujący produkt,
- opinie na temat produktu,
- ofertę promocyjną.
Portale informacyjne
Portale informacyjne przeznaczone są dla czytelników o różnych zainteresowaniach lub mogą się skupiać na konkretnym temacie. Tego typu serwisy powinny mieć zrozumiałą nawigację, wyszukiwanie w obrębie kategorii i ilustracje, które oddają istotę artykułu lub filmu. Strony główne serwisów internetowych zawierają również:
- katalog tematyczny – podobnie jak produkty artykuły i filmy na stronie głównej muszą być pogrupowane według kategorii,
- popularne tematy i artykuły – czytelnicy portali informacyjnych chcą być na bieżąco, więc ten dział przyciągnie uwagę i zatrzyma ludzi na stronie,
- świeże artykuły i filmy – podkreślają, co nowego pojawiło się na stronie; to zwiększy i utrzyma zainteresowanie stałych czytelników.
Co powinno znajdować się na każdej stronie głównej
Niezależnie od rodzaju działalności firmy na stronie głównej muszą znajdować się takie elementy:
- nagłówek i tekst opisujące usługę lub produkt,
- dane kontaktowe, formularze kontaktowe,
- przycisk CTA i możliwość wykonania działania,
- ładny i zrozumiały dla użytkownika design, który jest spójny ze stylistyką firmy,
- logo,
- menu nawigacyjne,
- header i footer z dodatkową informacją,
- dobrane i spójne kolory,
- pliki graficzne i inne załączniki multimedialne,
- zdjęcia firmy/zespołu.
Nagłówek i tekst opisujące usługę lub produkt
Pisząc tekst na stronę główną, należy uwzględniać:
- czytelność, czyli formatowanie, poprawną pisownię oraz brak zbyt długich i zawiłych zdań,
- użyteczność – należy unikać dodawania bezużytecznych tekstów, które nie wnoszą żadnej dodatkowej wartości dla czytającego; teksty muszą przede wszystkim zainteresować klienta,
- aktualność informacji – witryna musi być ciągle aktualizowana (lub przynajmniej robić takie wrażenie); jeśli ostatnie newsy są datowane na 2010 rok, to zdecydowanie zniechęci to użytkownika do dalszej interakcji ze stroną,
- w treściach pisanych na stronę główną należy również wymieniać atuty firmy oraz dodawać odwołania i linki wewnętrzne do innych podstron,
- warto też pilnować zgodność tekstów z wytycznymi SEO.
Szczególną uwagę trzeba zwrócić na nagłówek – powinien on być krótki, opisywać działalność firmy i nie być dłuższy niż jedno zdanie. Istnieje kilka rodzajów nagłówków, które mogą być użyte:
- nagłówek-pytanie,
- nagłówek-hasło,
- nagłówek informacyjny,
- nagłówek kreatywny,
- nagłówek cytat,
- nagłówek stwierdzenie.

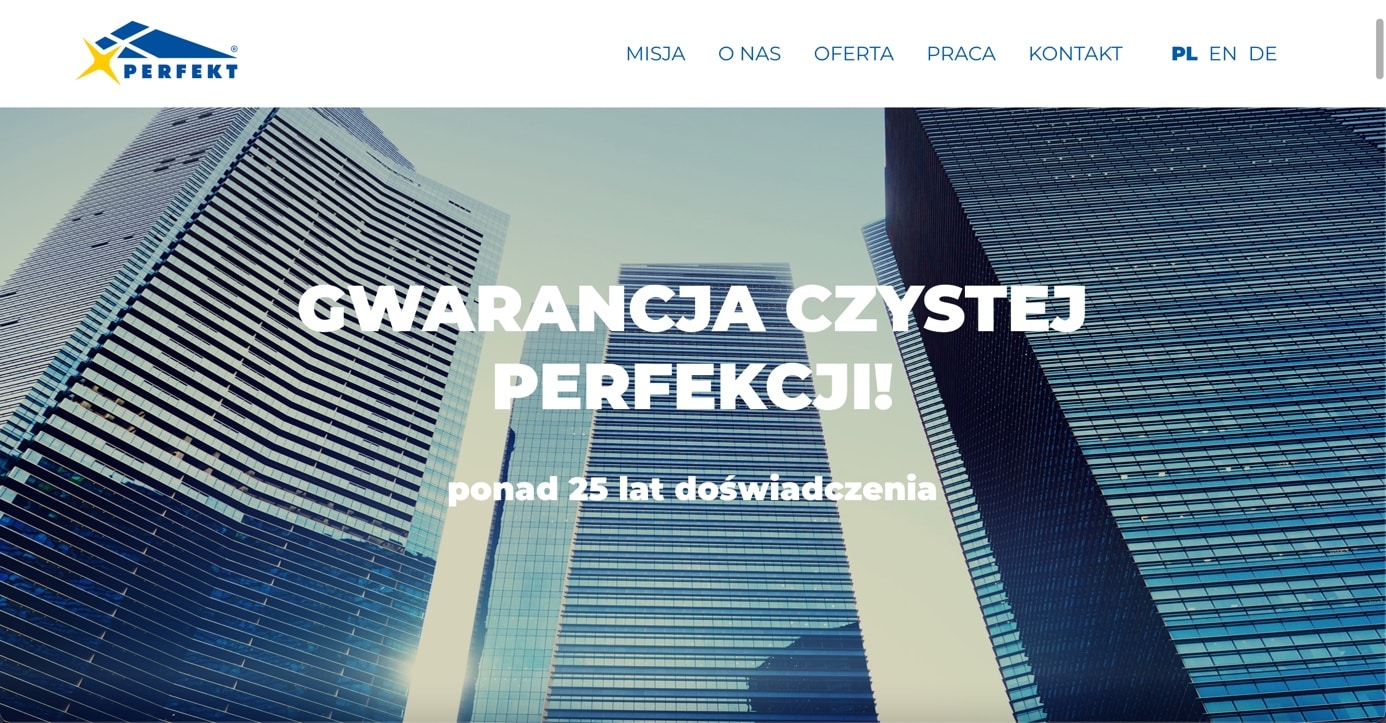
Przykład nagłówka na stronie głównej perfektpolska.pl
Dane kontaktowe, formularze kontaktowe
Każdy klient odwiedzający stronę, powinien mieć możliwość szybkiego i bezproblemowego kontaktu z firmą. Dane kontaktowe należy umieścić w headerze witryny i dodatkowo w stopce.
Formularz kontaktowy często jest realizowany w formie pop-upu lub chatbotów.
Przycisk CTA i możliwość wykonania działania
Każda strona firmowa powinna mieć przycisk docelowy z call to action. Taki przycisk oraz zachęta do działania mają wywoływać u klienta chęć do wykonania określonej akcji, takiej jak złożenie zamówienia lub kupno produktu.
Dopasowanie do różnych przeglądarek
Jeśli chodzi o właściwe zaprojektowanie strony głównej, należy zwrócić uwagę na użyteczność, adaptacyjność i dopasowanie jej do różnych przeglądarek, czyli możliwość otwarcia strony na dowolnym urządzeniu w różnych przeglądarkach.
Należy zadbać o to, aby banery, przyciski i inne elementy strony były czytelne we wszystkich przypadkach i nie spowalniały strony.
Wygląd strony głównej
Strona internetowa powinna być czytelna i zrozumiała dla użytkownika. Zdecydowanie nie należy używać kolorowych, animowanych banerów lub innych zbyt przekombinowanych elementów.
Dobrze zaprojektowana strona nie powinna rozpraszać klienta. W celu wybrania najlepszego szablonu do strony należy dobrze określić klienta docelowego firmy.
Logo
Logo zazwyczaj jest dodawane w lewym górnym rogu strony (lub czasami na środku) i jest podstawą nawigacji wewnętrznej, która pozwala użytkownikowi w dowolnym momencie wrócić do strony głównej.
Logo strony powinno być proste i łatwe do zapamiętania. Może to być nazwa firmy, jakiś symbol – ważne, żeby element wyróżniał się na tle innych firm oraz był kreatywny.
Wygodna nawigacja
Projektując system nawigacji w obrębie strony, należy pamiętać, że większość użytkowników jest już przyzwyczajona do określonych schematów i układów elementów na stronie internetowej. Dlatego zalecane jest dostosowanie się do tych schematów i umieszczenie tych elementów tam, gdzie użytkownik będzie ich szukać.
Nawigacja na stronie głównej powinna być zrozumiała i wygodna dla użytkownika. Powinien on za pomocą jednego kliknięcia trafić do najważniejszych podstron serwisu.
Do elementów strony, które są projektowane w pierwszej kolejności, należą header, czyli górna stała część strony, oraz footer, czyli stopka witryny.

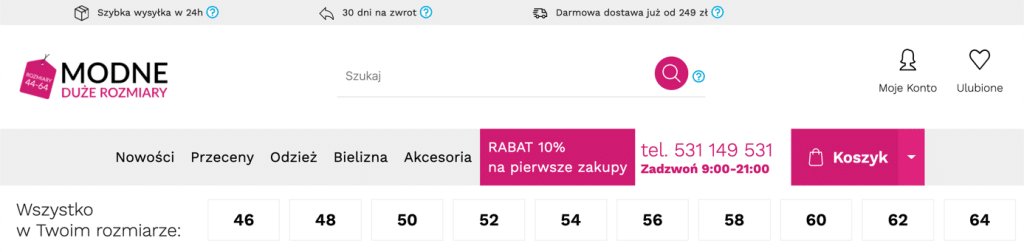
Przykład sekcji head ze strony Modne Duże Rozmiary
Header zazwyczaj zawiera takie informacje, jak logo firmy, menu, dane kontaktowe. Footer natomiast jest często pomijany. Większość użytkowników przegląda również stopkę, szukając dodatkowych informacji lub oceniając witrynę. Dlatego zaleca się dodanie do footera dodatkowych linków do innych sekcji witryny.

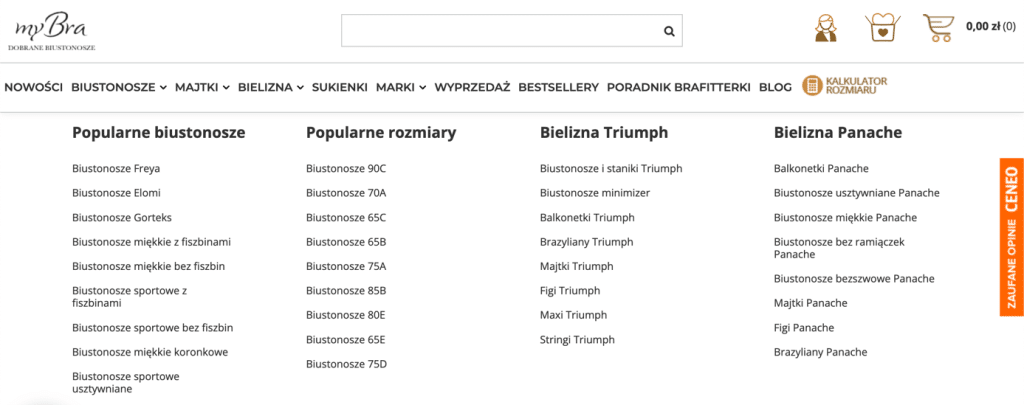
Przykład dodatkowych linków w stopce na stronie myBra
Wybór kolorów i kolorystyki strony
Przy wyborze kolorystyki strony internetowej należy kierować się następującymi zasadami:
- na stronie nie powinno być zbyt wiele różnych kolorów (maksymalnie pięć), w przeciwnym razie będzie to bardzo rozpraszać lub nawet denerwować odwiedzającego,
- użyte kolory i odcienie powinny ze sobą współgrać,
- wszystkie elementy strony powinny być wyraźne i należeć do określonego zestawu kolorów (to znak rozpoznawczy strony).
Ważne, aby projekt strony głównej był spójny ze stronami wewnętrznymi. W ten sposób odwiedzający podświadomie czuje, że nadal znajduje się w tej samej witrynie.
Zasada „Jeden ekran, jeden komunikat”
Każdy blok informacji powinien mieścić się na jednym ekranie. Ludzie czują się bardziej komfortowo, widząc cały komunikat przed ich oczami, niż przewijając go, aby czytać dalej. Należy podzielić stronę na osobne bloki i umieścić główny przekaz dla grupy docelowej na górze ekranu.
Jeśli informacji jest dużo i nie mieszczą się na jednym ekranie, należy zastanowić się nad jej skróceniem. Jeśli nie uda się tego zrobić i okaże się, że cały tekst musi znajdować się na ekranie, należy użyć slajdów z treścią przewijaną.
Obrazki i inne treści multimedialne
Używanie na stronie tylko tekstu jest nudne i nieciekawe. Odpowiednie zaprojektowanie strony głównej to również wzbogacenie jej zdjęciami, tabelami, wykresami czy krótkimi filmikami wideo.
Warto unikać dużej liczby tych elementów, aby dodatkowo nie rozpraszać uwagi odbiorcy (zbyt wiele zdjęć odwraca uwagę od tekstu). Ważne jest, aby używać tylko wysokiej jakości materiałów o dobrej rozdzielczości.
Szukając grafiki na stronę, należy pamiętać o przestrzeganiu praw autorskich. W tym celu warto skorzystać ze specjalnych stocków i banków zdjęć, w których można kupić ilustracje.
Spójność informacji
Należy umieszczać ten sam typ informacji w tym samym miejscu. Nie warto rozdzielać danych kontaktowych, umieszczając je w różnych częściach strony.
Jeśli tekst opisuje np. pracowników, to należy umieść całą historię w jednym polu. Trzeba zachować spójność tematyczną i grupować informacje.
Checklista dobrej strony głównej
Strona główna jest reprezentacją firmy w internecie. Należy zadbać o to, aby była ona przyjazna użytkownikowi, wywoływała przyjemne emocje i przekazywała informacje na temat firmy.
Podsumowując, co powinna zawierać dobrze zaprojektowana strona główna:
- informacje o firmie: kto i czym się zajmuje, co oferuje i w czym jest lepszy od konkurencji,
- logo i nazwa firmy,
- prosty tekst, który jest łatwy do odczytania,
- treści wizualne: zdjęcia, ilustracje, filmy,
- call to action: przyciski, linki do zamawiania produktów i linki do innych stron,
- nagłówek i stopka,
- informacja kontaktowa,
- łatwa nawigacja w obrębie strony,
- pasek wyszukiwania,
- subskrypcja listy mailingowej,
- pasujące kolory,
- jednolity wygląd bloków i wszystkich stron serwisu.
Brak sekcji




